1.CSS란
CSS (Cascading Style Sheet) 에서 cascading 의 의미는 "종속 , 계단식 , 위에서 아래로 흐르는" 이라는 의미를 가지고 있다 이 말은 css 코드에 순서가 있다는 의미를 가지고 있다는 말도 된다.
2.특징
2-1 계단식 (cascade)
계단식 (cascade) 특징은 동일한 우선 순위를 갖는 두 규칙이 적용 될 때 css 마지막에 나오는 규칙이 적용된다.

-html-
<p>안녕하세요</p>-css-
h1 {
color: red;
}
h1 {
color: blue;
}2-2 우선 순위 (specificity)
우선 순위 (specificity) 는 기본적으로 선택자의 선택이 얼마나 구체적인지 구분하여 적용한다.
아래 코드에서 h1 (요소 선택자) 와 .myself (class 선택자) 로 나눠서 결과를 보면 class 선택자가 결정되어 red로 출력 되는 것을 볼 수 있다.
그 이유는 브라우저가 규칙을 적용 할 때 특정 class 속성 값이 있는 페이지 요소만 선택하기 때문에 요소 선택자 보다 더 구체적이다 라고 판단하여 우선순위를 주기 때문이다.
요소 선택자가 아래에 있음에도 불하고 red가 출력된다.

-html-
<h1 class="myself">안녕하세요</h1>-css-
.myself {
color: red;
}
h1 {
color: blue;
}2-3 상속 (Inheritance)
상속 (Inheritance) 은 부모 요소에 적용하면 자식 요소도 따라 style이 부여되는 특징을 말하며 일부 자식 요소는 부모 요소에 상속 되지 않는 요소도 있다.
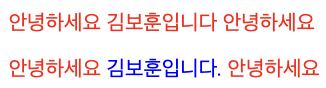
아래 코드와 같이 부모 요소인 body의 color를 red 로 주었지만 자식요소인 span에는 적용이 되지 않고 span에 부여된 blue 색상을 따라가고 있는 모습이 보인다.

-html-
<p>안녕하세요 김보훈입니다 안녕하세요</p>
<p>안녕하세요 <span>김보훈입니다.</span> 안녕하세요</p>-css-
body {
color: red;
}
span {
color: blue;
}
}3. CSS 문법

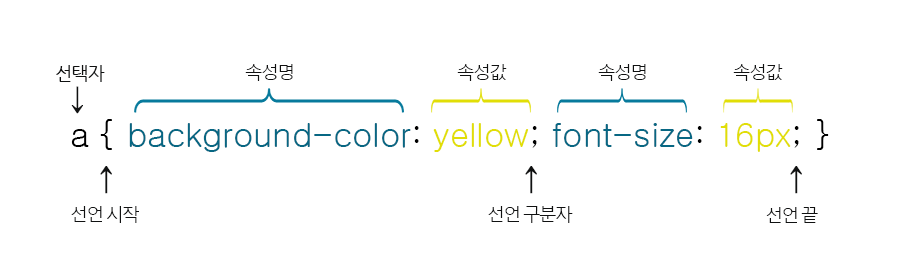
css는 선택자(selector)와 선언부(declaratives)로 구성되어 있고 선택자는 CSS를 적용하고자 하는 HTML 요소(element)를 가리킨다.
css 문법의 선언을 끝맺었다는 의미로 ;(세미콜론)으로 마무리를 짓는다.
4.CSS 적용 방법
css를 html에 적용시키기 위한 방법으로 3가지가 있다.
1. Inline Style Sheet

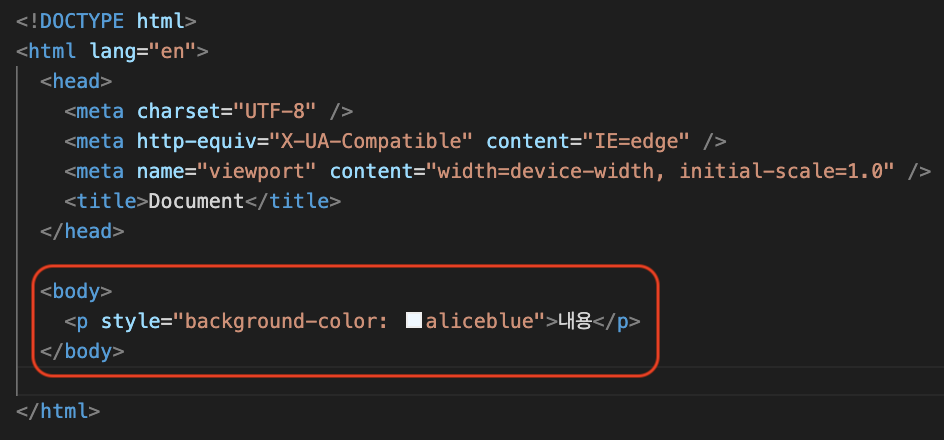
body 내용 안 태그에 직접 style 속성을 부여하여 스타일을 바꾸는 경우
장점 : 직관적으로 사용이 가능하다.
단점 : 위 사진의 p 태그에만 선택자가 되어 다른 동일한 p태그 스타일을 꾸밀 수 없게 되고 유지보수성이 힘들다.
2.Internal style sheet

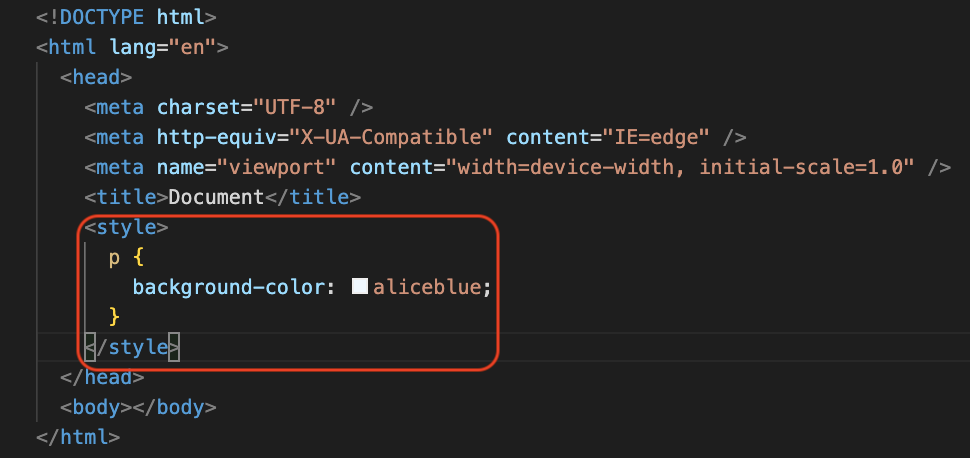
html 문서 내 head 태그 안에 넣는 방식이 있다.
한 문서에만 해당되는 스타일을 지정할때 사용하면 된다.
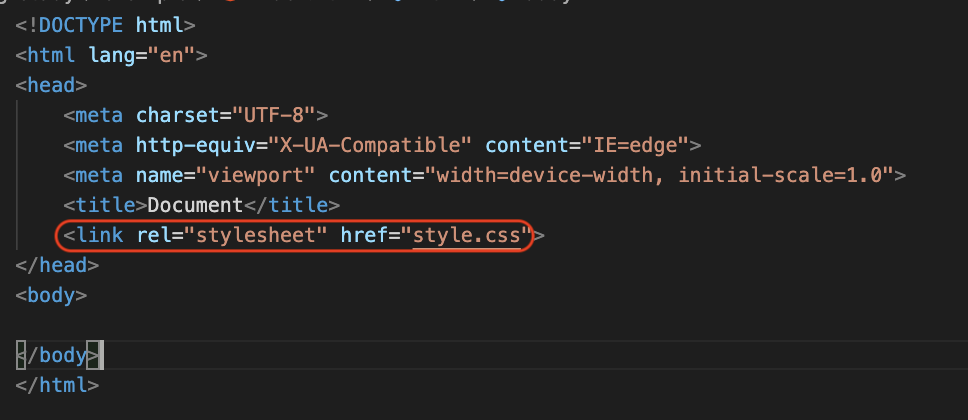
3.External style sheet


head태그 안에 link태그를 이용하여 외부에서 style.css파일을 만들어 연결해준다.
장점 : 홈페이지 전체의 스타일을 일관성있게 유지할 수 있고, 변경시에도 일괄적으로 변경되므로 홈페이지 제작의 효율성이 높다.
단점 : 외부 스타일 시트 파일을 계속적으로 관리해주면서 HTML 문서를 만들어 나가야 하기에 불편한 경우가 있다.

