
배열
배열은 1개의 변수에 여러 개의 값을 저장할 때 사용한다.
배열은 객체이며 내장메소드를 포함하고 있다.
배열의 생성
1. 리터럴 방식
const array = [];
console.log(array[1]); //undefined
console.log(array); // []배열을 변수에 할당하여 대괄호 [] 묶는 것으로 할당 가능하며,
빈 배열의 위치에 접근하면 undefined 이 출력된다.
const arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 0];
//배열의 위치= [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
console.log(arr[1]); // 2배열에 접근하기 위해서는 변수명 뒤에 대괄호 안에 배열의 위치 번호를 입력하면 되는데 배열의 시작은 0부터 시작하기 때문에 유의 해야한다.
2. 생성자 함수 방식
new 연산자를 이용하여 배열의 객체를 생성할 수 있다.
const arr = new Array(12);
console.log(arr); //[empty × 12]위 코드에서 Array() 는 Array.prototype 의 자식 객체로 new Array()를 선언하면
Array.prototype.constructor 의 프로퍼티로 접근할 수 있게 된다.
new Array(12) 와 같이 배열을 생성하게 되면 12개의 길이를 가진 빈 배열이 생성된다.
const arr = new Array(1, 2, 3);
console.log(arr); // [1, 2, 3]Array(1, 2, 3) 처럼 안에 쉼표로 구분하여 값들을 넣게 되면 빈 배열이 아닌 그 값과 위치를 가진 배열이 생성된다.
배열의 추가 및 삭제
배열을 동적으로 추가와 삭제를 할 수 있다.
//추가
const arr = [];
arr[1] = 1;
arr[3] = 4;
console.log(arr); //[empty, 1, empty, 4]
console.log(Object.keys(arr)); // [ '1', '3' ]
console.log(arr[0]); // undefined배열을 동적으로 추가할 수 있는데 인덱스를 사용하여 필요한 위치에 값을 할당하여 추가할 수 있다. 배열의 길이는 마지막 인덱스 기준으로 설정된다.
Object.keys() 는 주어진 객체 프로퍼티의 키를 순회하면서 배열로 반환시켜주는 메소드로
위의 코드를 적용시켜 봤을 때 값이 [ '1', '3' ] 이 나오는 것을 알 수 있다.
알 수 있는 점은 값이 할당되지 않은 인덱스 위치의 요소는 생성되지 않는다는 것을 알 수 있다.
//삭제
const arr = ['1', '2', '3', '4'];
delete arr[3];
console.log(arr); //(4) ["1", "2", "3", empty]삭제를 위한 연산자로 delete 를 사용할 수 있다.
delete 연산자 입력 후 배열 인덱스의 위치를 입력하면 삭제된다. 길이에는 변함이 없다.
배열의 순회
const arr = ['🎾', '⚾️'];
//for
for (let e = 0; e < arr.length; e++) {
console.log(arr[e]); //🎾 ⚾️
}
//for of
for (const element of arr) {
console.log(element); //🎾 ⚾️
}
//for each
arr.forEach(function (element, index, array) {
console.log(element, index, array); //🎾 0 (2) ["🎾", "⚾️"]
});
arr.forEach((element) => console.log(element)); //🎾 ⚾️for는 배열안의 값들을 순회하면서 그 안의 요소들을 출력할 수 있다.
for of 는 배열만을 순회하면서 그안의 요소들을 출력할 수 있다. (for...in 은 객체 순환)
for each 또한 배열만을 순회하면서 그 안의 요소 , 위치 , 배열 을 출력할 수 있다.
배열의 메소드
-원본 배열 변경
array.splice
splice 해당 요소를 삭제하고 length에 반영 시키기 위해 사용한다. 삭제시킨 위치에 요소를 추가할 수 도있다.
arr.splice(start, deletecount ,addElement);
- start : 삭제를 시작할 위치
- deletecount : start 이후 부터 삭제 시킬 범위
- addElement : 삭제한 위치에 추가시킬 요소 (선택)
---------------------------------------------->
const num = [1, 2, 3, 4, 5];
const example = num.splice(1, 3);
console.log(example); //[2, 3, 4]
console.log(num); //[1, 5]
array.push
push 는 인수로 전달받은 모든 값을 원본 배열의 마지막 요소에 추가하고 변경된 length 값을 반환한다.
const arr = [1, 2];
let result = arr.push(3, 4);
// push 메소드는 원본 배열을 직접 변경한다.
console.log(arr); // [1, 2, 3, 4]
// 마지막에 요소를 추가시키고 변경된 length 값을 반환한다.
let result = arr.push(3, 4);
console.log(result); // 4
const arr = [1, 2];
// arr.push(3)와 동일한 처리를 한다. 이 방법이 push 메소드보다 빠르다.
arr[arr.length] = 3;
console.log(arr); // [1, 2, 3]array.pop
pop 은 원본 배열에서 마지막 요소를 제거하고 제거한 요소를 반환한다. 원본 배열이 빈 배열이면 undefined를 반환한다. pop 메소드는 원본 배열을 직접 변경한다.
const arr = [1, 2];
// 원본 배열에서 마지막 요소를 제거하고 제거한 요소를 반환한다.
let result = arr.pop();
console.log(result); // 2
// pop 메소드는 원본 배열을 직접 변경한다.
console.log(arr); // [1]array.shift , array.unshift
unshift 는 배열의 첫요소를 추가하는 메소드이다.
shift 는 배열의 첫요소를 제거하는 메소드로, 빈배열일 경우 undefined를 반환한다.
const arr = ['🍓', '🍎'];
//unshift : 새로운 요소를 배열의 맨 앞쪽에 추가할 때
arr.unshift('😇', '😈');
console.log(arr); //["😇", "😈", "🍓", "🍎", "🍊"]
//shift : 배열의 첫 번째 요소를 제거할 때
arr.shift();
console.log(arr); //["😈", "🍓", "🍎", "🍊"]shift , unshift 는 기능면으로 pop , push 보다 느리다.
이유는 push , pop 은 배열의 마지막요소에서 삭제하고 삽입하여 빠르게 동작이 진행되지만
shift 와 unshift 는 배열의 앞부분에 삽입과 삭제를 하려면 기존에 있던 배열들의 요소 당기면서
자리를 만들면서 동작하기 때문에 시간이 오래걸린다.
-원본 배열 변경 X
array.slice
slice 는 splice 와 다르게 원본 배열의 객체를 유지하면서 수정된 배열을 새로 생성한다.
const num = [1, 2, 3, 4, 5];
const string = num.slice(2, 5);
console.log(num); //[1, 2, 3, 4, 5]
console.log(string); //[3, 4, 5]
array.concat
concat 은 기존 배열에 다른ㅇ 배열을 합칠 때 사용하는 메소드이다. 원본 배열은 변하지 않고 새로운 배열을 만들어 반환한다.
//예시
let example = 기존 배열.concat(합칠 배열 , 추가로 합칠 배열)
const arr1 = [1, 2];
const arr2 = [3, 4];
let plus = arr1.concat(arr2 , 5);
console.log(plus); //[1, 2, 3, 4 , 5]array.join
join 은 배열의 요소를 합쳐 문자열로 변환하는 메소드로 구분자를 넣어 문자열로 변환된 요소들을 구분지을 수 있다.
const num = [1, 2, 3];
const string = num.join();
console.log(string); //1,2,3
--------------------------->
const string = num.join('');
console.log(string); //123
--------------------------->
const string = num.join('|');
console.log(string); //1|2|3추가 메소드
find
find 함수는 callback 함수의 조건에 만족하는 첫번째 요소 값을 반환하는 메소드이다.
const arr = [5, 4, 3, 6, 1, 2, 7, 9, 8];
const find = arr.find(function (element, index, array) {
return element === 7; <// 7
return index === 7; // 9
return array === 7; // undefined
});
console.log(find);find 의 함수는 각 요소의 조건을 판단할 함수이며 안의 매개변수는 이러한 역할을 한다.
- element : 배열의 현재 요소
- index : 배열의 현재 인덱스 값
- array : 호출한 배열
배열 요소를 순회하며 callback 함수를 실행하고
결과가 true 인 경우 요소값을 반환하고 순회를 멈춘다.
만족하는 요소가 없을 시 undefined를 반환한다.
filter
filter 는 배열의 값들 중 리턴이 true인 조건을 가진 값들을 걸러주어 새로운 배열을 만드는 메소드이다.
const arr = [10, 20, 30, 40, 50];
const result = arr.filter(function (element) {
return element > 20;
});
console.log(result); //[30, 40, 50]조건에 맞는 값이 없다면 빈 배열이 반환되는데 undefined가 아닌 빈 배열이 반환 됨으로써 중간에 오류가 나지 않고 array 메소드를 사용할 수 있게된다.
map
map 은 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환하는 메소드이다.
const num = [1, 2, 3, 4, 5];
const result = num.map(function (currentValue, index, array) {
return currentValue; //[1, 2, 3, 4, 5]
return index; //[0, 1, 2, 3, 4]
return array; //[Array(5), Array(5), Array(5), Array(5), Array(5)]
});
console.log(result);map 의 콜백함수는 새로운 배열 요소를 생성하는 함수이며 각 인수에 역할은 이러하다.
currentvalue: 현재 요소index: 현재 요소의 인덱스array: map() 을 호출한 배열
some , every
some 메소드는 배열 내부 원소가 한개라도 만족하면 true를 출력한다.
every 메소드는 배열 내부 원소 모두 만족해야 true를 출력한다.
//some
const persons = [
{ name: 'brown', age: 20 },
{ name: 'kevin', age: 150 },
{ name: 'tom', age: 3 },
];
const result = persons.some(function (person) {
return person.age >= 20;
});
console.log(result); //true
//every
const persons = [
{ name: 'brown', age: 20 },
{ name: 'kevin', age: 150 },
{ name: 'tom', age: 3 },
];
const result = persons.every(function (person) {
return person.age >= 20;
});
console.log(result); //falsereduce
reduce 메소드가 동작하면 조건에 따라 배열의 값이 줄어들면서 결국에는 하나의 결과값으로 반환된다.
reduce 는 네 개의 인자가 있다.
- acc : 누적값
- cur : 현재값
- idx : 현재 인덱스
- src : 원본 배열
Const arr = [10,20,30,40,50];
Var result = arr.reduce(function(acc,cur,idx,src){
return acc + cur
} , 초기값)
console.log(result) // 150
/* reduce 에는 초기값을 정해주어야 하는데
초기값을 안 줄 경우 누적값 배열의 첫번째 인덱스가
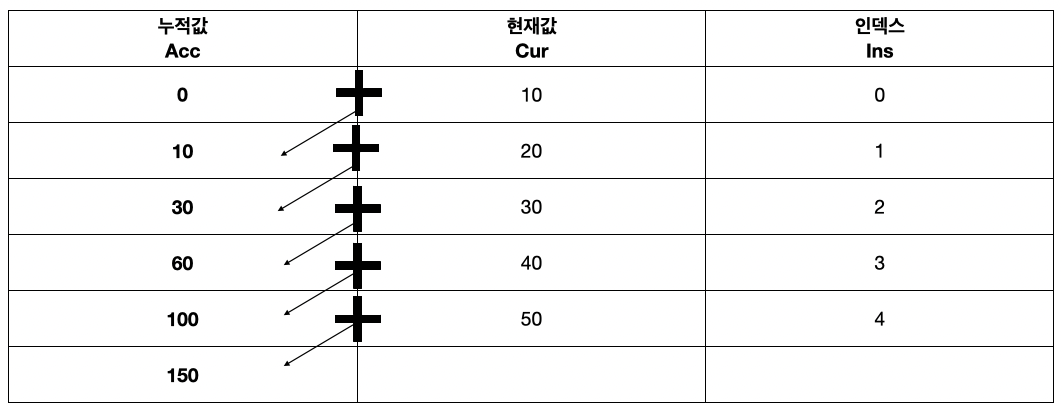
초기값이 되고 두번째 인덱스가 현재값이 된다.*/위의 코드를 표로 풀어서 표현하면 이렇다.

reduce 함수의 반환 값이 acc (누적값) 에 할당되어 있고,
acc (누적값) 은 순회 하면서 유지하고 있을 때 cur (현재값) 을 더해주면
순회 하고 있는 acc (누적값) 의 값이 누적되어 나타나 순회를 마치면 결국 하나의 값이 된다.
참고자료
판교토끼 - for of 정리
poiemaweb - array 정리
드림코딩엘리 - array
비비로그 - map , fileter , find , reduce 정리
mdn - map
