

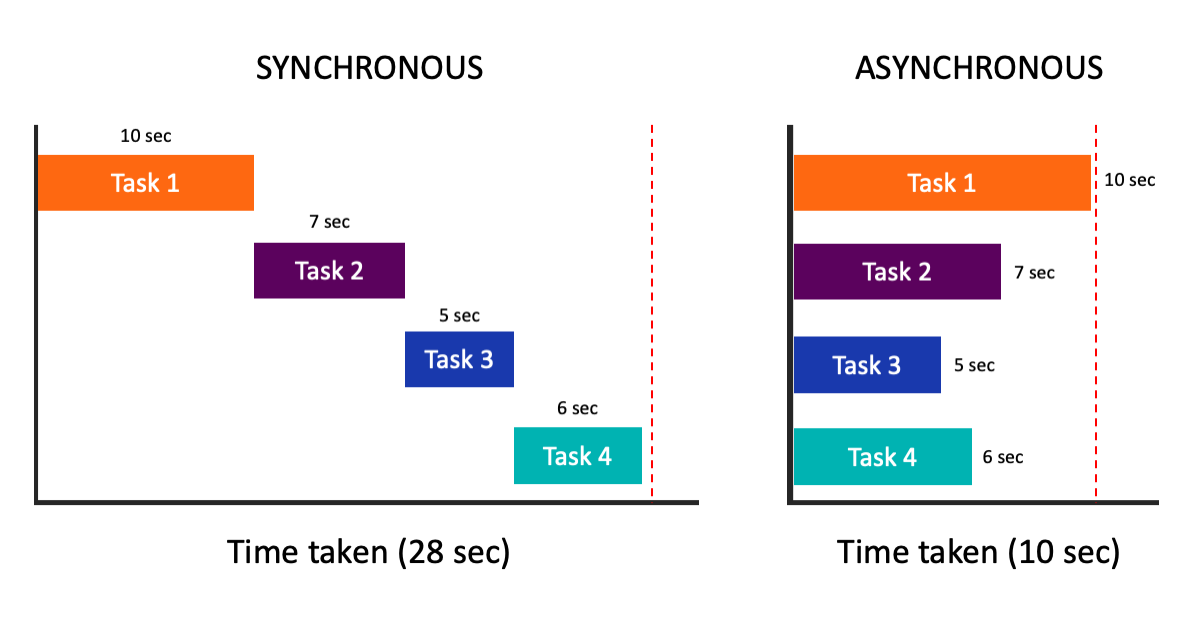
동기(synchronous)
한 번에 하나의 작업을 실행된다는 것을 뜻한다. 다른 의미로
한 작업이 실행되는 동안 다른 작업은 멈춘 상태를 유지하고 자신의 차례를 기다리는 것을 말한다.
마치 키오스크 이용할 때 한 사람씩 결제하는 것과 유사하다.
이것을 단일 스레드(싱글 스레드), 동기적 실행이라고 한다.
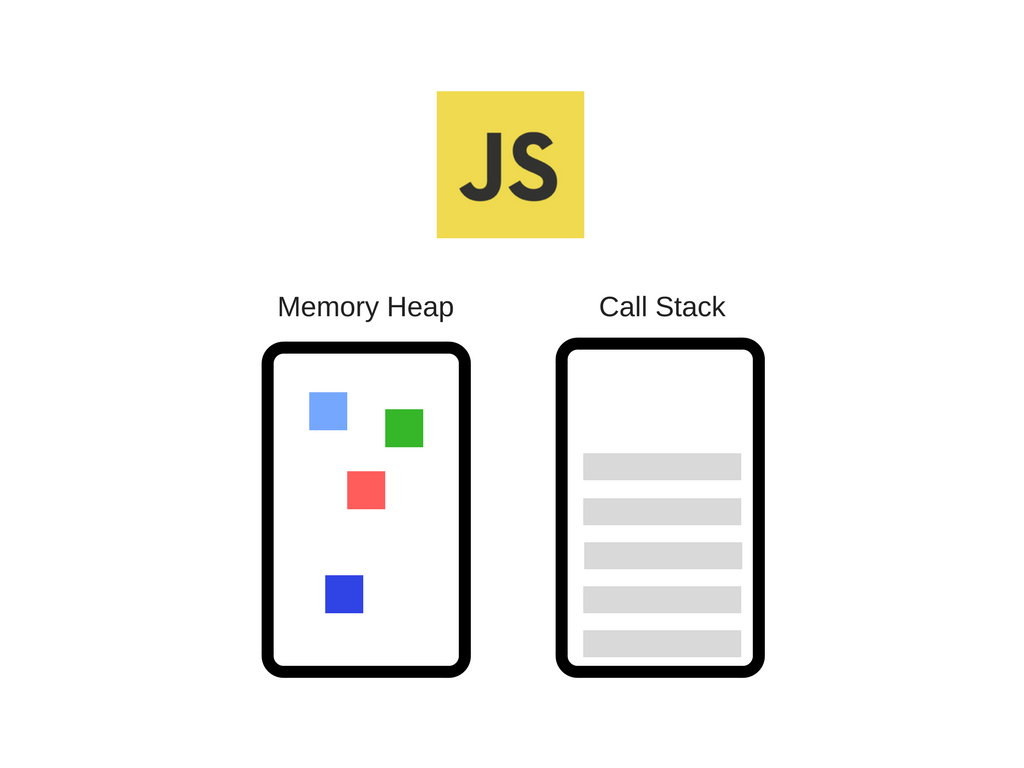
javascript의 구조
자바스크립트의 엔진은 구글의 V8 엔진이다.
V8 엔진은 크롬과 노드 안에서 동작한다. 엔진은 Memory Heap 과 Call Stack 두가지 요소로 이루어져 있다.

-
Memory Heap : 변수와 객체의 메모리 할당을 담당하는 곳
-
call stack : 코드가 실행될 때 호출 스택 쌓이는 곳
javascript의 처리 방식
자바스크립트는 싱글 스레드 프로그래밍 언어이다. 그 말은 한 번에 하나의 싱글 콜 스택(Call Stack)만을 가지고 있다는 것이다.
함수가 호출되면 Call Stack에 해당 함수 기록이 위에서부터 쌓이게 되고 말했듯이 단일 호출 스택이기 때문에 한 번에 하나의 일만 처리하게 된다. 나중에 쌓인 것 부터 먼저 처리가 되어 스택에서 나가기(pop) 때문에 List in First out(LIFO) 구조라고 부른다.
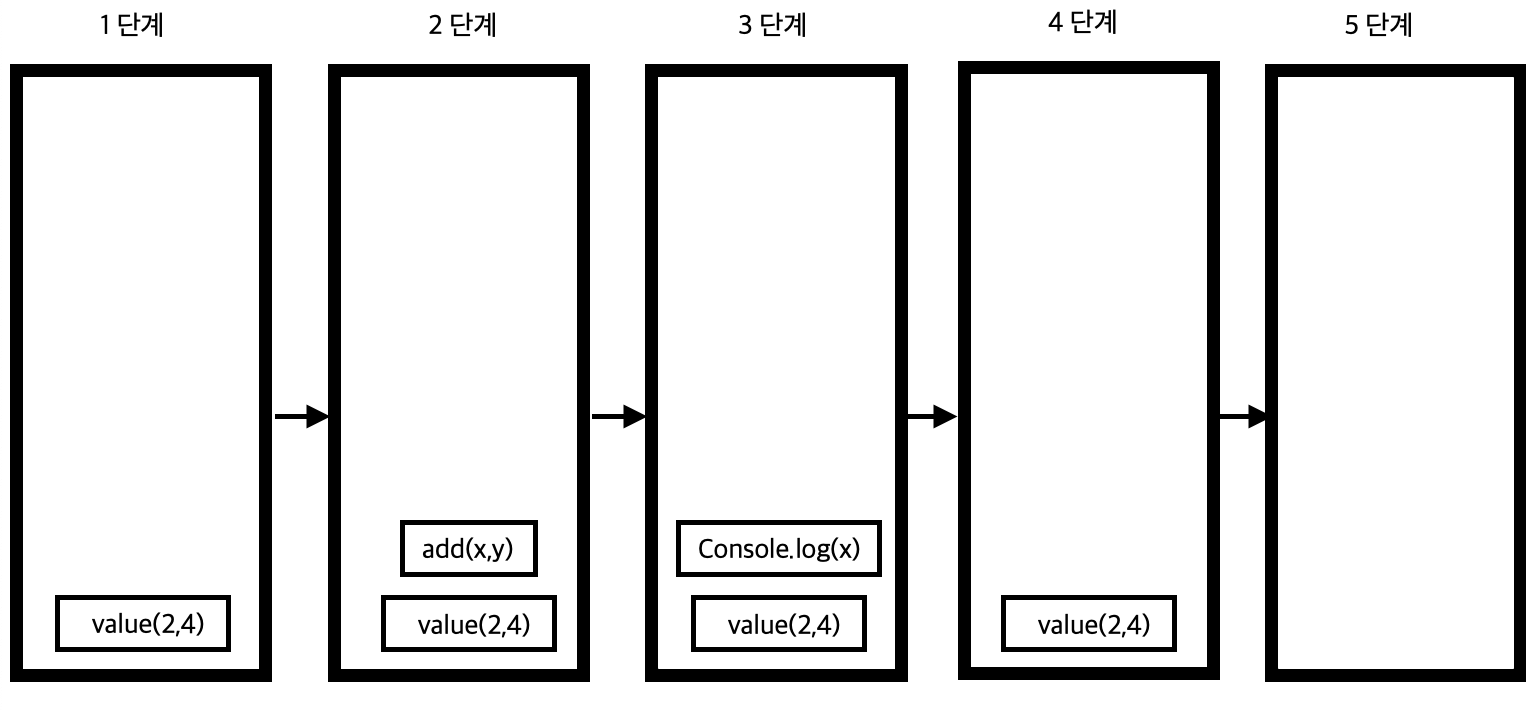
예시
function add(x,y) {
return x + y;
}
function value(x,y) {
let z = add(x,y);
console.log(z)
}
value(2,4);

- 코드 호출 전 맨 처음 call stack은 비어있다.
- value(2,4) 함수가 실행되어 스택에 쌓인다.
- value(x,y) 함수 안 add(x,y)가 실행되면서 스택에 싸힌다.
- add(x,y)가 실행되면서 스택에서 pop
- console.log(z)가 스택에 쌓인다.
- 6이라는 값을 반환하고 console.log(z)도 pop
- value(2,4)도 스택에서 pop된다.
싱글 스레드의 문제점
자바스크립트는 싱글 스레드로 작동하기 때문에 어떤 웹페이지에서 복잡한 처리를 할 때 한 스택이 끝나야 다음 스택으로 넘어가기 때문에 시간이 오래 걸려 사용자가 사용하기에 안좋은 경험을 할 수 도있다.
비동기(asynchronous)
비동기 처리는 어떤 요청을 보내면 그 요청이 끝날 때까지 기다리지 않고, 응답에 관계없이 다음 동작이 실행되는 방식으로써
자바스크립트는 싱글 스레드이지만 web api 나 node.js에서 제공하는 api들을 이용하여 비동기 처리가 가능하다.

브라우저는 자바스크립트 엔진이 제공하지 않는 일부 기능 중 web API와 node js에서 제공하는 API 중 하나인 setTimeot 등 비동기 처리를 위한 API들이 있다.
- Callback Queue :
비동기 처리를 위해 만들어 두었던 호출해야할 콜백함수를 callback queue 라는 대기줄에 넣는다.- Event Loop :
application 과 api를 연결해 주는 역할로써 call stack의 함수들이 비어있으면 callback queue에 있던 콜백 함수들을 다시 call stack로 넘겨준다.
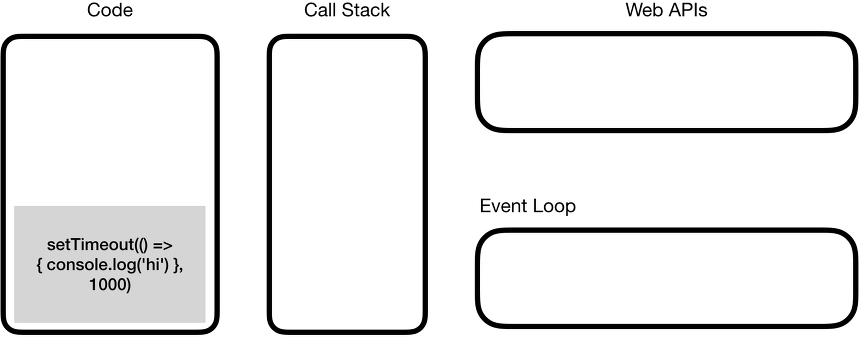
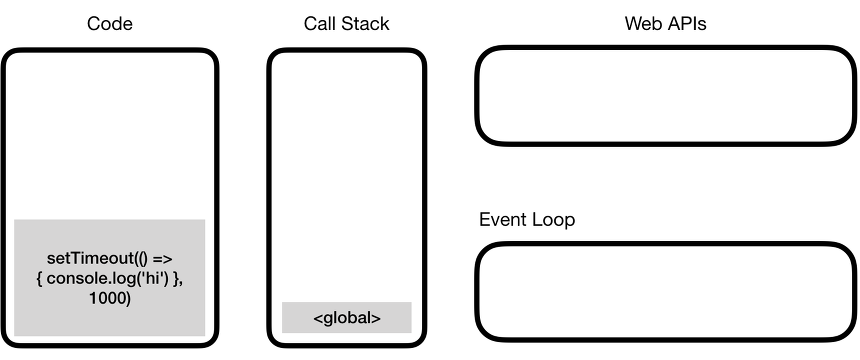
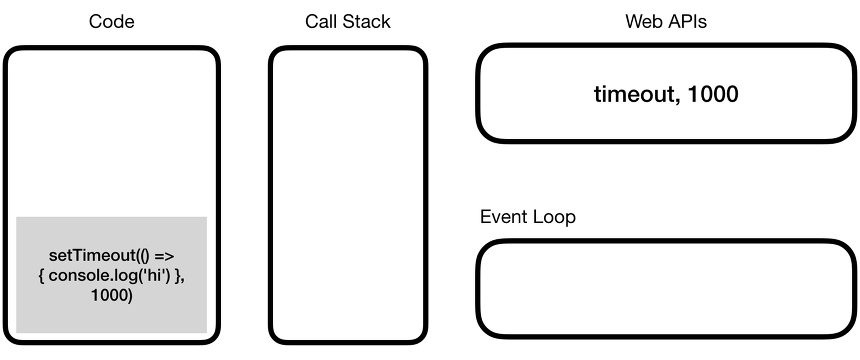
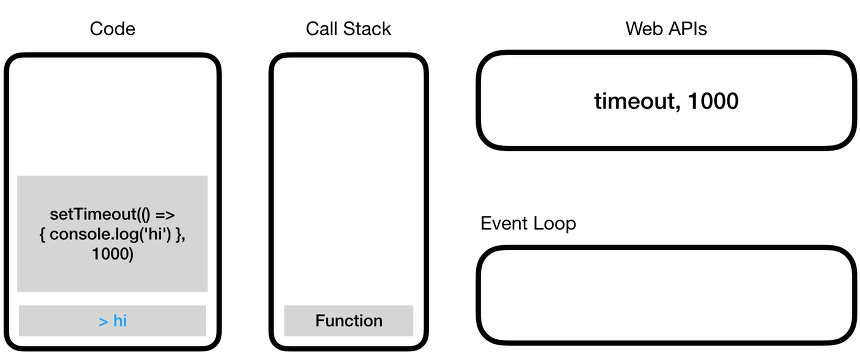
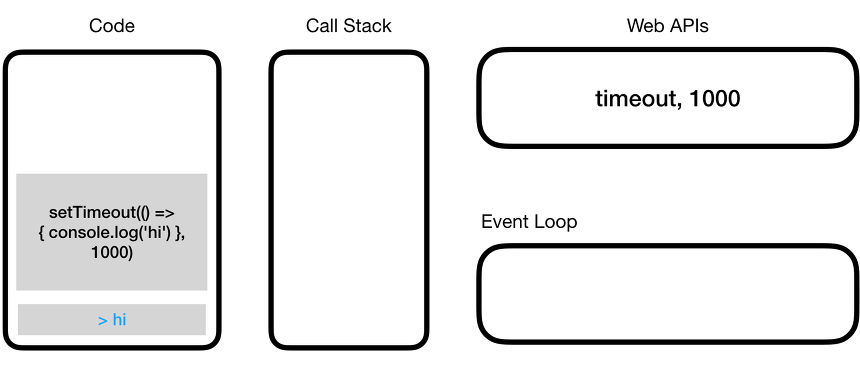
비동기적(asynchronous) 처리 예시

1) 코드를 넣어두고 Call Stack은 비워진 상태로 대기한다.

2) 코드가 실행되면서 글로벌 스택 프레임이 Call Stack에 Push.

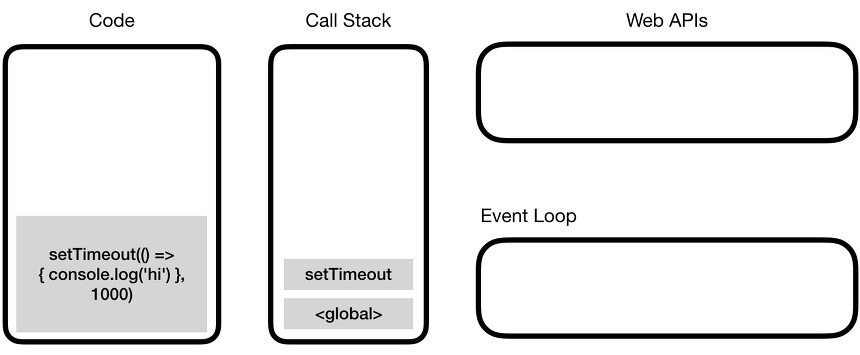
3) setTimeout() 함수가 Call Stack에 쌓인다. LIFO 구조로.

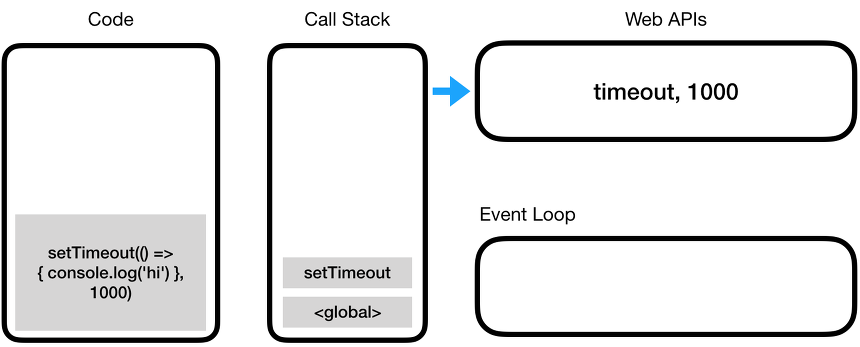
4) 이 때 setTimeout()은 브라우저에서 제공하는 Web API이다. Web API는 웹 서버 또는 웹 브라우저를위한 애플리케이션 프로그래밍 인터페이스이다. 브라우저는 Web API에서 타이머를 실행시키고 카운트 다운을 시작한다.

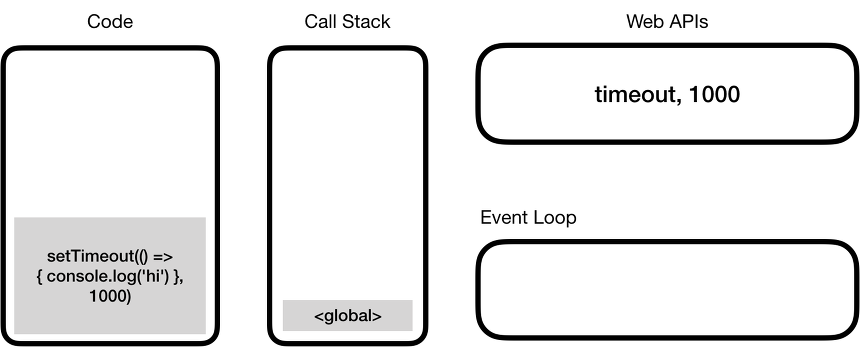
5) setTimeout()의 호출 자체는 실행되었으므로 Call Stack에서 Pop. JS가 아닌 코드로 호출되어 Web API는 요청된 시간동안 대기하게 된다.

6) 실행할 자바스크립트 코드가 없기 때문에 Call Stack은 비워진 상태가 된다.

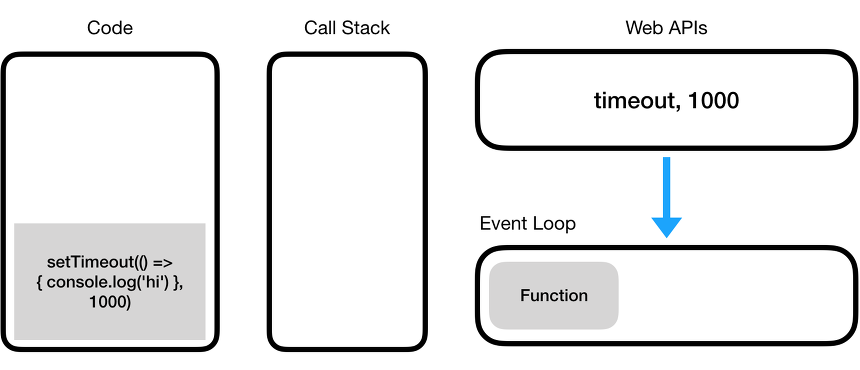
7) Web API의 timeout 코드가 만료되면 Event Loop(Event Queue)로 코드를 밀어넣어 자바스크립트에 Push할 대기를 한다.
이 때 이곳은 FIFO(First in First out)이다. 먼저 들어온 값이 먼저 나간다는 의미.

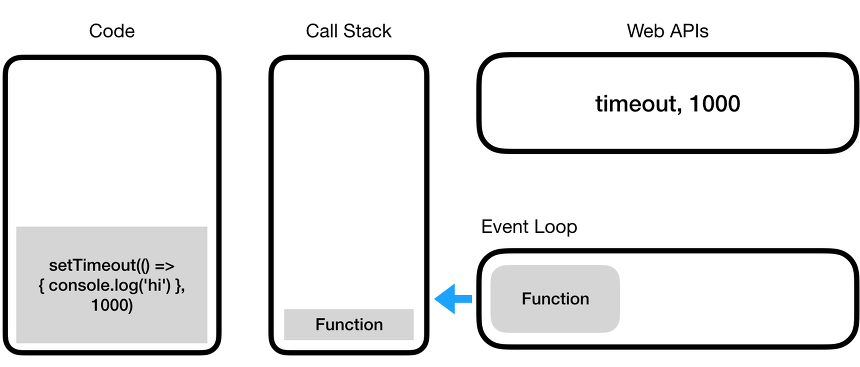
8) Call Stack이 비게 될 때마다 자바스크립트 실행환경은 Queue에 대기중인 것을 확인한다. 대기 항목이 있으면 Call Stack으로 Push 되어 함수가 실행된다.

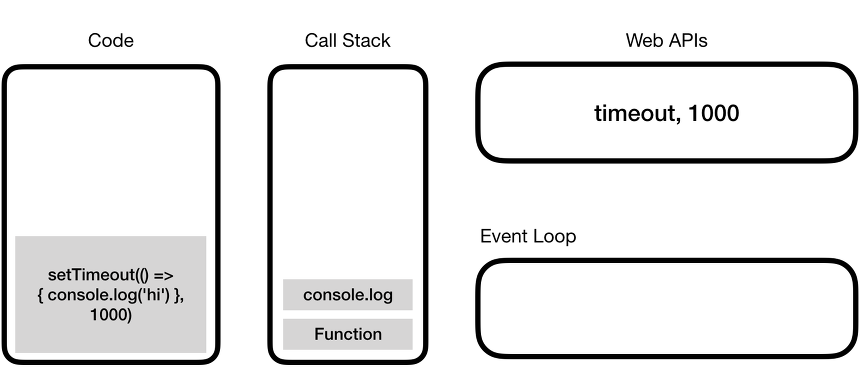
9) 함수가 실행되면 코드 내의 console.log가 호출되어 Call Stack에 쌓인다.

10) console.log의 실행값 hi가 찍히고 console.log는 Pop.

11) 역할을 다 한 Function은 Call Stack에서 제거되고 빈 Call Stack이 된다.
