
스코프란?
변수를 할당하면 할당된 위치에 따라 스코프가 생기는데 전역 변수 , 지역 변수로 나뉜다.
전역 스코프는 코드블럭이 아닌 외부에 할당되어 코드 전역 어디에서나 접근 가능하며,
지역 스코프는 코드 블록(if, for, while, try/catch 등)에 할당되어 그 지역 안에서만 접근가능하다.
스코프 특징
-
안쪽 스코프에서 바깥쪽 스코프로 접근할 수 있지만 반대는 불가능하다.
-
스코프는 중첩이 가능하다.
-
바깥쪽의 스코프를 전역 스코프(Global Scope) 라고 한다.
-
코드 블록(if, for, while, try/catch 등)이나 함수 내부에 있는 스코프를 지역 스코프(Local Scope) 라고 한다.
-
지역 변수는 전역 변수보다 우선순위가 더 높다.
-
자바스크립트는 함수 레벨 스코프를 따른다. ES6 에서 let 과 const 를 사용하여 블록 레벨 스코프를 사용할 수 있다.
-
화살표 함수는 블록 스코프이다.
스코프 종류
var x = 'global'; // 전역 변수,전역 스코프
function foo() {
var x = 'function scope'; // 지역 변수,지역 스코프
console.log(x); // function scope
}
foo();
console.log(x); // global전역 스코프
- 전역 스코프란 전역에 변수를 할당함과 동시에 전역 스코프를 갖게 된다.
- 전역 변수는 코드를 어디에서든지 참조 할 수 있기 때문에 지역 스코프에서도 호출하여 사용할 수 있다.
지역 스코프
- 지역 스코프는 코드 블록(if, for, while, try/catch 등)이나 함수 내부에서 변수를 할당하면 지역 변수라고 하며 할당과 동시에 지역 스코프를 갖게 된다.
- 지역 스코프는 코드 블록 안이나 그 지역의 하부지역에만 참조할 수 있다.
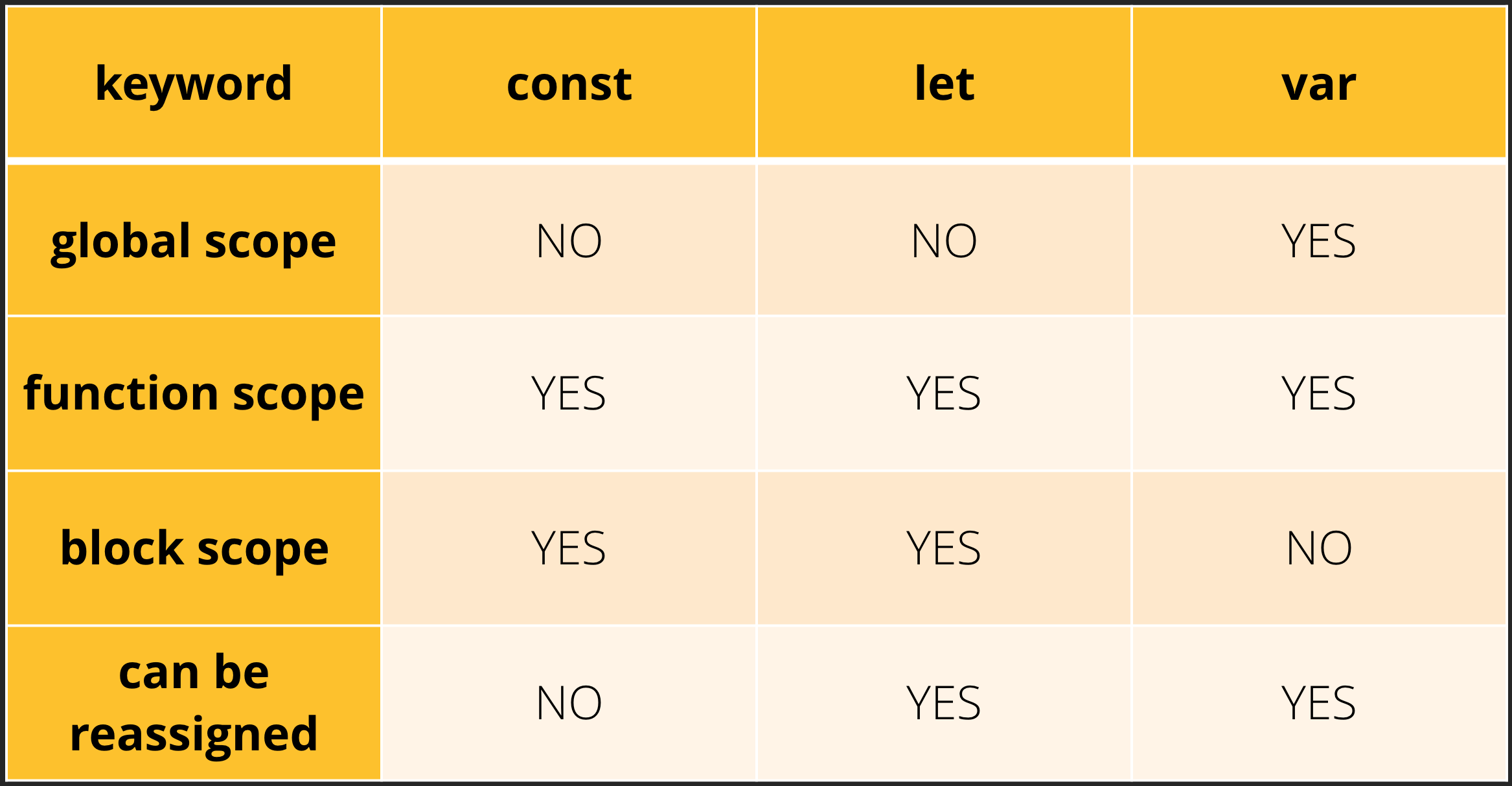
var , let , const 와 스코프의 관계

👉 const 키워드
- 유효 범위 : 블록 스코프 / 함수 스코프
- 값 재할당 : 불가능
- 재선언 : 불가능
👉 let 키워드
- 유효 범위 : 블록 스코프 / 함수 스코프
- 값 재할당 : 가능
- 재선언 : 불가능
👉 var 키워드
- 유효 범위 : 함수 스코프에서만 지역 스코프 인정
- 값 재할당 : 가능
- 재선언 : 가능
for(let i=0; i<10; i++) {
console.log(i);
}
// 전역스코프에서 선언한 변수 i 는 존재하지 않음으로 아래에서 ReferenceErrer을 일으킨다.
console.log(i); // ReferenceErrer
------------------------------------------------------>
for(var i=0; i<10; i++) {
console.log(i);
}
// var 키워드로 선언한 변수 i 는 지역 스코프에서 선언되었지만 모든 스코프에서 접근 가능하다.
console.log(i); // 9전역 스코프 선언시 주의점
전역에 변수를 할당하면 어디서든지 참조할 수 있는 전역 스코프를 갖는다.
이 때 함수 선언식 이나 var 변수를 선언하면 window 객체에 속해진다.
let a = 'a';
var b = 'b';
function Fn() {
console.log('this is window');
}
window.Fn(); // this is window
console.log(window.a); // undefined
console.log(window.b); // b
🚨 주의점
-
전역변수는 어디서든지 접근이 가능하기 때문에 변수 이름이 중복되어 오류가 나올 수 있고, 의도치 않게 재할당하게 되면 찾기 어렵기 때문에 사용을 자제해야한다.
-
메모리 공간의 낭비가 생겨 메모리 누수의 가능성이 있다.
선언 없는 변수 할당 금지
var x = 10; // 전역 변수
function foo () {
// 선언하지 않은 식별자
y = 20; // window.y 와 같다.
console.log(x + y);
}
foo(); // 30-
선언 없이 변수를 할당하면 해당 변수는 var로 선언한 전역 변수 처럼 취급된다.
-
암묵적 전역이라고 하며 전역 객체(window) 의 프로퍼티로 추가되었을 뿐 변수가 아니다.
-
실수를 방지하기 위해 Strict Mode를 사용할 수 있다.
- Strict Mode는 브라우저가 보다 엄격하게 작동하도록 만들어준다.
- “선언 없는 변수 할당”의 경우도 에러로 판단해준다.
참고자료
scope 정리
soldonii scope
