
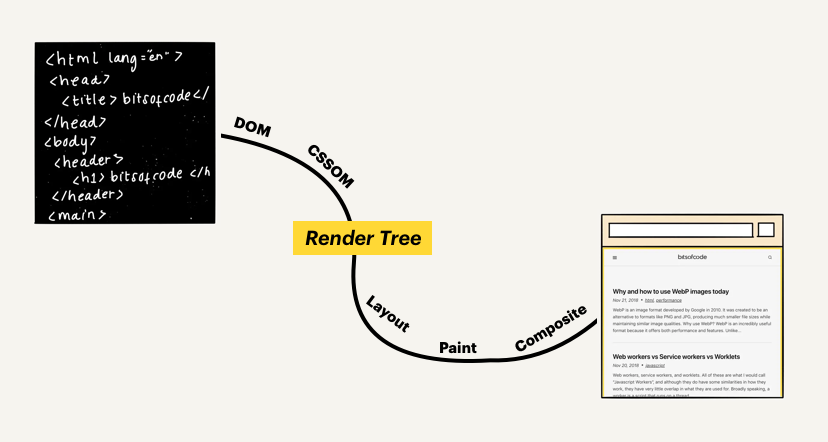
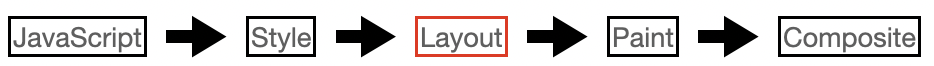
전체적인 렌더링 과정

브라우저가 HTML 파일을 읽어와서 화면에 띄워주기까지 과정을
critical rendering path 라고 한다.
critical rendering path 는
DOM -> CSSOM -> RenderTree -> Layout -> Paint -> Composite 순으로
순서를 마치면 우리가 볼 수 있도록 렌더링이 완성된다.
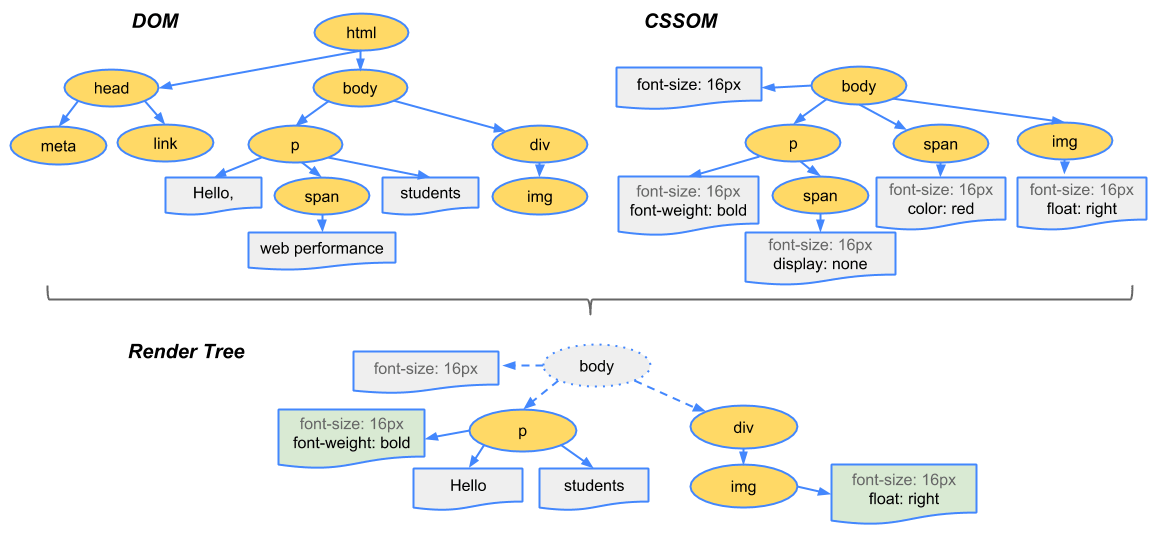
1. DOM (Document Object Model)
DOM은 브라우저에서 로드되는 것이다. 각자의 IDE(통합개발환경)에서 작성한 HTML은 DOM이 아니고, 작성 된 HTML 문서가 브라우저에 의해 해석되어 실제 문서를 나타내는 노드 트리가 DOM이다. 그리고 이러한 DOM은 자바스크립트로 해당 문서에 노드 추가, 삭제, 변경, 이벤트 처리, 수정 등을 가능케 하는 API를 제공한다.

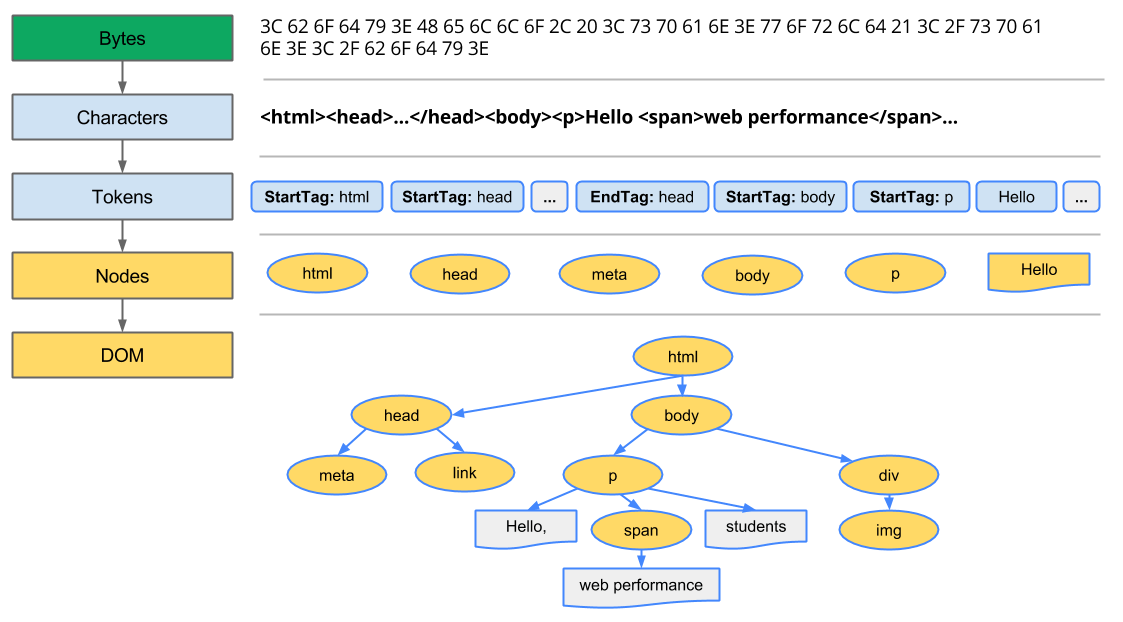
DOM 형성과정은 convert -> tokenizing -> Node화 -> DOM 구성 순으로 된다.
convert : 브라우저가 디스크나 네트워크에서 HTML의 Primitive byte 를 읽고 지정된 파일에 인코딩하여 개별 문자로 변환한다.
tokenizing : 변환된 개별 문자를 W3C HTML5 표준에 지정된 문자열을 고유한 토큰으로 변환한다.
Node화 : 변환되어 나온 토큰은 속성과 규칙을 정의하는 Node객체 로 변환된다.
DOM Tree : HTML에서 마크업을 했을 때 태그간에 관계를 정의하여 부모-자식 관계 형성하는데 이 객체 관계들이 트리 구조처럼 연결된다.
2. CSSOM
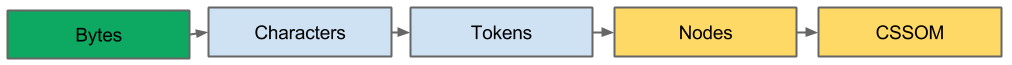
CSS 또한 DOM 과 마찬가지로 자바스크립트가 이해할 수 있는 객체로 만들어주어야 한다.
DOM 을 구성하는 동안 문서의 헤드섹션에서 CSS 스타일시트를 참조하는 link 태그를 발견하면 style.css 파일에 대한 요청을 전달하여 값을 반환한다.

DOM 의 형성과정과 동일하며 아래 사진과 같은 CSSOM 트리 구조로 연결된다.

3. Render Tree

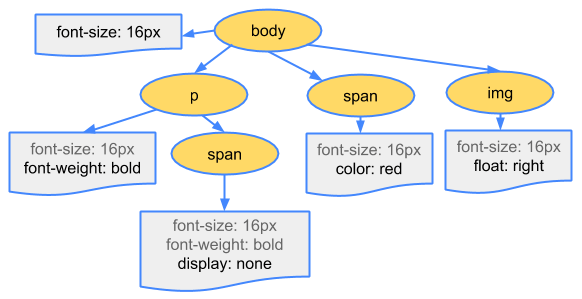
DOM 과 CSSOM 트리가 완성되면 2개의 트리가 결합되어 렌더 트리를 형성하게 되는데 렌더 트리를 구성하기 위해 브라우저는 이와 같이 수행한다.
- DOM 트리의 루트(html) 부터 노드들을 순회하기 시작한다.
- 일부 노드는 표시되지 않으며(ex: script 태그 , meta 태그) 렌더링된 출력에 반영되지 않으므로 생략된다.
- 일부 노드는 CSS를 통해 숨겨지고 렌더 트리에서도 생략된다. 예시로 "display: none" 이라는 속성을 설정하는 명시적 규칙이 있기 때문에 렌더링 트리에서 누락된다.
-
표시되는 각 노드에 대해 일치하는 적절한 CSSOM 규칙을 적용한다.
-
각 콘텐츠와 계산된 스타일을 보여줄 수 있는 노드들을 반환한다.
4. layout
"Render Tree" 를 통해서 표시되어야 하는 노드와 스타일을 계산했지만 브라우저의 뷰포트 내에서 정확한 위치와 크기를 계산하지 않았다.
각 페이지에서 개체의 정확한 크기와 위치를 파악하기 위해 계산해 주는 것을 layout 이라고 한다.
layout 은 박스모델로 표현되는데 텍스트, 이미지 요소들이 화면에 차지하는 영역,여백,스타일 속성에 따라 계산되며, css에서 % , em , rem 같은 상대적인 단위를 사용하면 뷰포트에 맞춰서 픽셀단위로 변환된다.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Critial Path: Hello world!</title>
</head>
<body>
<div style="width: 50%">
<div style="width: 50%">Hello world!</div>
</div>
</body>
</html>
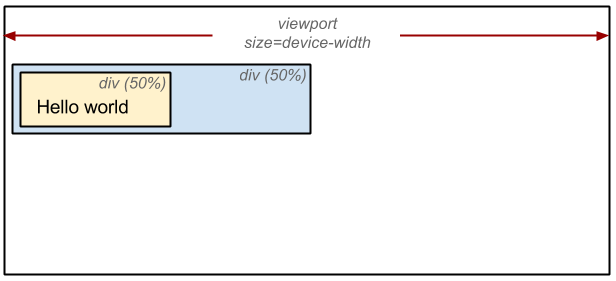
위 페이지의 본문에는 두 개의 중첩된 div가 포함되어 있다.
첫 번째(부모) div는 노드의 표시 크기를 표시 영역 너비의 50%로 설정하고,
두 번째 div(자식)는 너비를 다음으로 설정한다.
자식은 부모의 50%이어야 하기 때문에 뷰포트 너비가 25% 로 자동 계산 되는 것을 알 수 있다.
5. paint
마지막으로 표시되는 노드, 계산된 스타일, layout의 위치 를 알았으므로 화면에 실제 픽셀로 변환되어 그려지는 과정을 거치는데 이를 paint 라고 한다.
paint 는 브라우저에서는 레이아웃 과정 이후에 정해진 기준이나 필요에 의해서 layer 를 생성한다.
layer 는 페인팅할 영역을 나누어 놓고 composition 할 준비만 해놓는 과정이다.
layer를 하는 이유는 유지보수를 쉽게하기 위함인데 한 요소의 부분에 실수를 했다면 전체를 바꾸지 않고 그룹화된 layer 한 부분을 수정하면 되기 때문이다.
6. composition

composition 은 paint 에서 layer 별로 묶인 요소들을 z-index 나 영향을 주는 속성값에 따라 브라우저에 표기하게 되는 과정이다.
UI가 업데이트되는 3가지 상황
1. Layout 이 다시 발생하는 경우

layout 이 다시 발생하는 경우에는 주로 요소의 크기나 위치가 바뀔 때와 브라우저 창의 크기가 바뀌었을 때 발생한다.
요소의 변경이 필요하면 layout 의 수치들을 다시 계산해서 배치해야하고 그에 맞춰서 paint , composite 의 과정들을 다시 계산해야 하기 때문에 최악의 경우라고 할 수 있다.
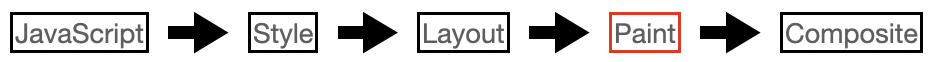
2. Paint 부터 다시 발생되는 경우

paint 가 다시 발생하는 경우에는 배경 이미지나 텍스트 색상, 그림자 등 레이아웃의 수치를 변화시키지 않는 스타일의 변경이 일어났을 때 발생한다.
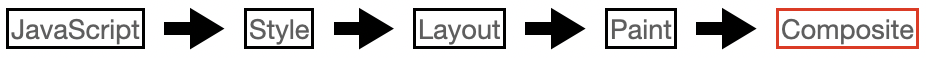
3. Composition 부터 다시 발생하는 경우

Composition 만 다시 발생된다는 뜻은 paint 에서 위치된 layer 들이 composition 단계에서 layer 들의 합성만 다시 일어난다는 뜻이다. (ex. translate 속성을 이용했을 때 박스모델 layer만 움직이면 되는 경우)
composition 에서는 Layout 과 Paint 를 수행하지 않고 레이어의 합성만 발생하기 때문에 성능상 큰 이점을 가진다.
참고자료
우아한Tech - 체프의 브라우저 렌더링
Critical Rendering Path - By Ilya Grigorik
