
연산자란?

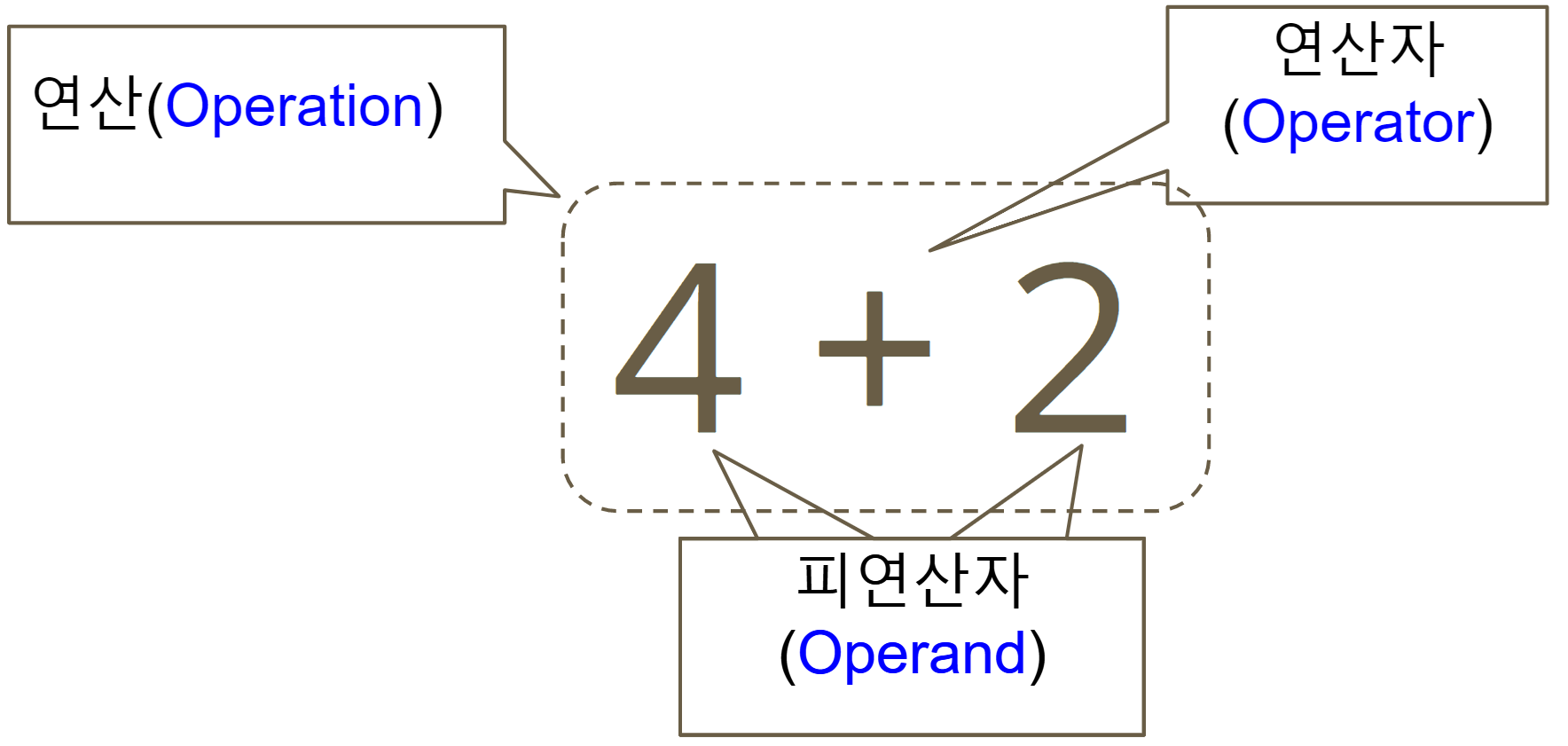
연산자란 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입 연산 등을 수행해 하나의 값을 만드는 것을 연산자 라고한다.
1. 산술 연산자
산술 연산자(Arithmetic Operator)는 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만듭니다.
산술 연산을 할 수 없는 경우에는 NaN을 반환합니다.
1-1. 이항 산술 연산자
이항 산술 연산자는 2개의 피연산자를 대상으로 연산하여 타입의 값을 만드는 연산자로,
흔히 볼 수 있는 + (덧셈) , - (뺄셈) , * (곱셈) , / (나누기) , % (나머지) 이 있습니다.
3+3 //6
3-3 //0
3*3 //9
3/3 //1
3%3 //01-2. 단항 산술 연산자
단항 산술 연산자는 1개의 피연산자를 대상으로 연산합니다.
단항 산술 연산자로는 ++ (증가) , -- (감소) 가 있습니다. 증가,감소 의 경우 위치에 따라 값이 달라집니다.
var x = 5, result;
// 선대입 후증가 (Postfix increment operator)
result = x++;
console.log(result, x); // 5 6
// 선증가 후대입 (Prefix increment operator)
result = ++x;
console.log(result, x); // 7 7
// 선대입 후감소 (Postfix decrement operator)
result = x--;
console.log(result, x); // 7 6
// 선감소 후대입 (Prefix decrement operator)
result = --x;
console.log(result, x); // 5 51-3. 문자열 연결 연산자
+ 연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작하고 그 이외에는 덧셈 연산자로 동작합니다.
// 문자열 연결 연산자
'1' + '2' // '12'
'1' + 2 // '12'
// 산술 연산자
1 + 2 // 3
1 + true // 2 (true → 1)
1 + false // 1 (false → 0)
true + false // 1 (true → 1 / false → 0)
1 + null // 1 (null → 0)
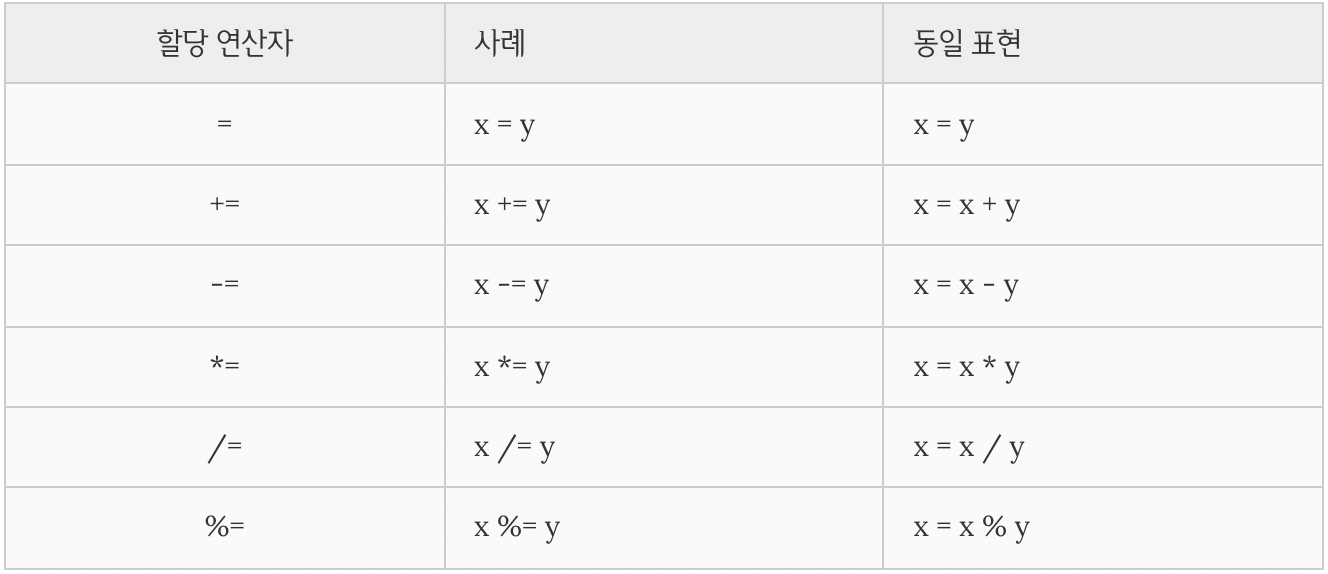
1 + undefined // NaN (undefined → NaN)1-4. 할당 연산자
할당 연산자(Assignment Operator)는 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당한다. 할당 연산자는 좌항의 변수에 값을 할당하므로 부수 효과가 있다.

var x;
x = 10; // 10
x += 5; // 15
x -= 5; // 10
x *= 5; // 50
x /= 5; // 10
x %= 5; // 0
var name = 'My name is ';
name += 'bohun'; // My name is bohun1-5. 비교 연산자
비교 연산자는 좌항과 우항의 피연산자를 비교하여 불리언 값을 반환하는 연산자 입니다.
== : 동등 비교로 좌,우항의 값이 같은지 비교하는 연산자
=== : 일치 비교로 좌,우항의 값과 타입이 같은지 비교하는 연산자
!= : 부등 비교로 좌,우항의 값이 다른지 비교하는 연잔자
!== : 불일치 비교로 좌,우항의 값과 타입이 다른지 비교하는 연산자
//동등 비교 연산자
(5 == 5) //true
(5 == '5') //true 숫자 + 문자 조합으로 타입이 다르지만 암묵적으로 같은 값을 얻는다.//일치 비교 연산자
(5 === 5) //true
(5 === '5') //false 숫자 + 문자 조합으로 타입이 다른 것을 알아보고 false 값을 얻는다.//부등 , 불일치 비교 연산자
(5 != 5) //false 값이 같으므로 false값이 나온다.
(5 !== 5) //false 값과 타입이 같으므로 false 값이 나온다.
(5 !== '5') //true 값과 타입이 다르므로 true 값이 나온다.1-6. 대소 관계 비교 연산자
대소 관계 비교 연산자는 좌항 , 우항 피연산자의 크기를 비교하여 불리언 값을 반환한다.
1 > 0 // true
1 < 0 // false
1 >= 0 // true
1 >= 1 // true
1 <= 0 // false
1 <= 1 // true1-7. 삼항 조건 연산자
삼항 조건 연산자를 표현하면 이러합니다.
조건식 ? 조건식이 true 일 때 반환값 : 조건식이 false 일 때 반환값
해석하면 조건식 이 ? (true) 라면 : 의 앞에 값을 따르고 (false) 라면 : 의 뒤 의 값을 따르라는 해석이 된다.
참고 :조건식 에는 불리언 타입의 값이 들어간다.
var x = 2
// x가 짝수이면 '짝수'를 홀수이면 '홀수'를 반환한다.
// 2 % 2는 0이고 0은 false로 암묵적 타입 변환된다.
var result = x % 2 ? '홀수' : '짝수'
console.log(result) // 짝수1-8. 논리 연산자
논리 연산자는 || 논리합(OR) 과 && 논리곱(AND) 으로 이루어져 있으며,
|| 는 조건들 중 하나의 true 조건만 있어도 true 값을 얻을 수 있고
&& 는 조건들이 모두 true 조건이 성립되어야 true 값을 얻을 수 있습니다.
! 은 조건을 반대로 바꿔주는 값을 얻을 수 있습니다.
// || (or)
const value1 = true
const value2 = false
const value3 = true
console.log(`or: ${value1 || value2 || value3}`) //or: true
// && (and)
const value1 = true
const value2 = false
const value3 = true
console.log(`or: ${value1 || value2 || value3}`) //or: false
// ! (not)
const value1 = true
console.log(!value1) //false
참고자료
