
1. 조건문
조건문은 조건식의 결과에 따라 코드 블록의 실행을 결정합니다.
1-1. if~else 문
if(조건문1) { }
else if(조건문2) { } // else if는 여러번 사용 가능
else { }조건문1이true일 경우if (조건문)에 있는 { } 코드블럭이 실행됩니다.조건문1이false일 경우else if (조건문2)로 넘어가 뒤에 있는 { } 코드블럭이 실행됩니다.조건문1과조건문2에서도false값이 나오면else의 { } 코드블럭을 실행하게 되고 끝나게 됩니다.
삼항 조건 연산자
//조건문
const num = 2
let result
if (num % 2) { // 2 % 2는 0이고 0은 false로 취급된다.
result = '홀수'
} else {
result = '짝수'
}
console.log(result) // 짝수
//삼항 조건 연산자
let result = num % 2 ? '홀수' : '짝수'
console.log(result) //짝수조건문은 삼항 조건 연산자로 바꿔슬 수 있는데 바꾼다면 위와 같은 코드가 작성됩니다.
위의 코드는 num 이 2와 나눗셈을 했을 때 나온 결과 값이 참과 거짓을 나누는 식인데 2/2를 나누었을 때 나머지는 0 이 나오고 0 은 false 값이 나와 짝수라는 결과가 나옵니다.
1-2. switch 문
switch 문은 switch 문의 표현식을 기준으로 실행되면 case 문 내부를 돌면서 표현식 1,2,3,4 를 비교하여 일치하면 case 문의 내부의 조건을 실행하는 구조입니다.
switch (num = 3 //표현식) {
case 1 //표현식1:
console.log('1')
case 2 //표현식2:
console.log('2')
case 3 //표현식3:
console.log('correct')
case 4 //표현식4:
console.log('no!!')
default:
console.log('end') //correct
//no!!
//end
} 위의 코드를 실행시키면 3 과 case 3 이 일치하기 때문에 correct 가 나오긴 하지만 그 밑에 있는 no!! 와 end 까지 모두 나옵니다.
그 이유는 witch 문을 탈출하지 않고 switch 문이 끝날 때까지 모든 case 문과 default 문을 실행했기 때문인데 이 때 break 문을 사용하지 않았기 때문입니다.
break 문은 코드 블럭에서 탈출하는 역할을 수행하는 문 으로써 break 가 없다면 case 문의 표현식과 일치하지 않더라도 계속해서 실행됩니다.
switch ((num = 3)) {
case 1:
console.log('1')
break
case 2:
console.log('2')
break
case 3:
console.log('correct')
break
case 4:
console.log('no!!')
break
default:
console.log('end') // correct
}
2. 반복문
2-1. for 문
for (초기화식; 조건식; 증감식) {
조건식이 참인 경우 반복 실행될 문;
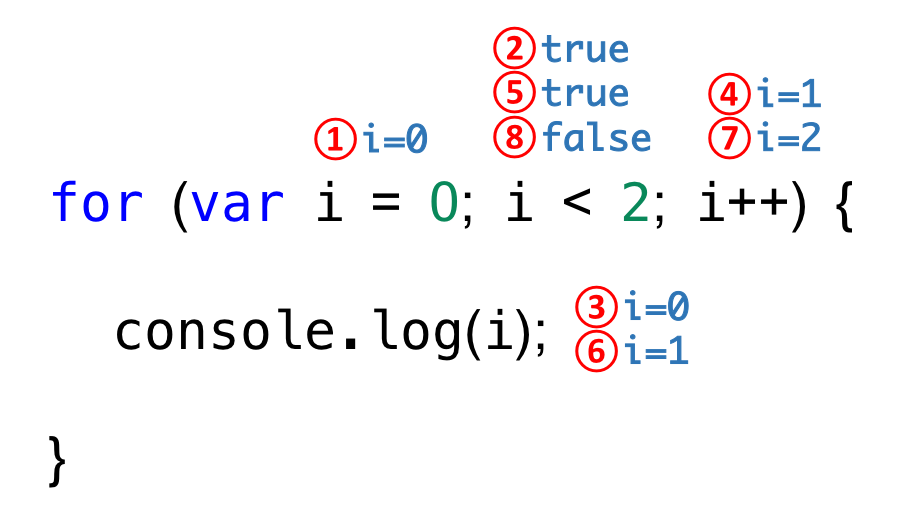
}for 문은 초기화식을 선언 하고 조건식에서 조건이 true값 이라면 증감식에서 값을 증감해줍니다.
이 때 증감식에서 계속 계산을 하다가 계산값이 거짓 이 나오면 실행을 멈춥니다.
for (var i = 0; i < 2; i++) {
console.log(i);
}
2-2. while 문
while 문은 조건식의 결과가 참이면 코드 블록을 계속 실행하는 반복문입니다.
var count = 0
// count가 3보다 작을 때까지 코드 블록을 계속 반복 실행한다.
while (count < 3) {
console.log(count)
count++
} // 0 1 2
2-3. do~while 문
do~while 문은 코드 블록을 실행하고 조건식을 평가한다. 따라서 코드 블록은 무조건 한번 이상 실행됩니다.
var count = 0;
// count가 3보다 작을 때까지 코드 블록을 계속 반복 실행한다.
do {
console.log(count);
count++;
} while (count < 3); // 0 1 23. break 문
break 문은 레이블 문, 반복문(for, for…in, for…of, while, do…while) 또는 switch 문의 코드 블록을 탈출한다.
레이블 문, 반복문, switch 문의 코드 블록 이외에 break 문을 사용하면 SyntaxError(문법 에러)가 발생한다.
for (let i = 0; i < 11; i++) {
if (i > 8) {
break
}
console.log(i) // 0 , 1 , 2 , 3 , 4 , 5 , 6 , 7 , 8
}
4. continue 문
continue 문은 반복문(for, for…in, for…of, while, do…while)의 코드 블록 실행을 현 지점에서 중단하고 반복문의 증감식으로 이동한다. break 문처럼 반복문을 탈출하지는 않는다.
for (let i = 0; i < 11; i++) {
if (i % 2 !== 0) {
continue
}
console.log(i) //0 , 2 , 4 , 6 , 8 , 10
}