스코프
한국말로 직역하면 범위임
자바스크립트에서의 스코프는 변수에접근할 수 있는 범위라고 생각하면됨
스코프에는 블록스코프, 함수스코프가있음
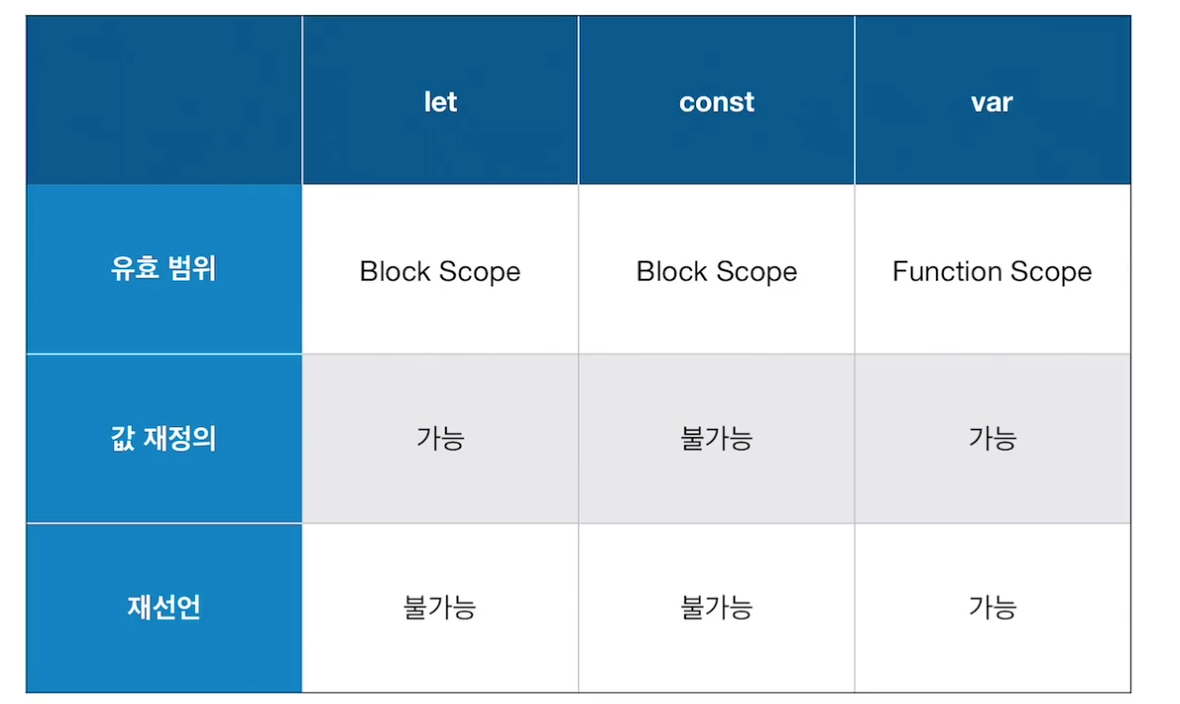
블록스코프에는 LET(재할당가능) CONST(재할당불가능)이 있고 블록마다 새로운 스코프가 새롭게 재정의 된다해서 블록스코프임
함수스코프에는 VAR(재선언/재할당가능) FUNCTION마다 새로운 스코프가 재정의 된다해서 함수스코프라고 함.
var
var test = 1;
if(3 > 2){
var test = 2;
console.log(test); // 2
}
console.log(test); // 2
var test2 = 1;
function test_func(){
var test2 = 2;
console.log(test2); // 2
}
test_func();
console.log(test2); // 1
const, let
1;
let test2 = 1;
if(3 > 2){
const test1 = 2;
let test2 = 2;
console.log(test1, test2); // 2 2
}
console.log(test1, test2); // 1 1
const test3 = 1;
let test4 = 1;
function test_func(){
const test3 = 2;
let test4 = 2;
console.log(test3, test4); // 2 2
}
test_func();
console.log(test3, test4); // 1 1
결론: 재선언을 한다 하여도 오류가 나지 않고 선언자에 맞게 본인 스코프에 맞추어 새롭게 변수가 선언됨.
var 는 재선언 재할당이 가능함
let 은 재선언불가능 재할당 가능함
const 는 재선언 재할당 불가능함

참조 https://blog.ewq.kr/43
참조 https://velog.io/@bining/javascript-var-let-const-%EC%B0%A8%EC%9D%B4
