개인블로그로 이전합니다. https://www.ericpark.me/devs/v0
추가
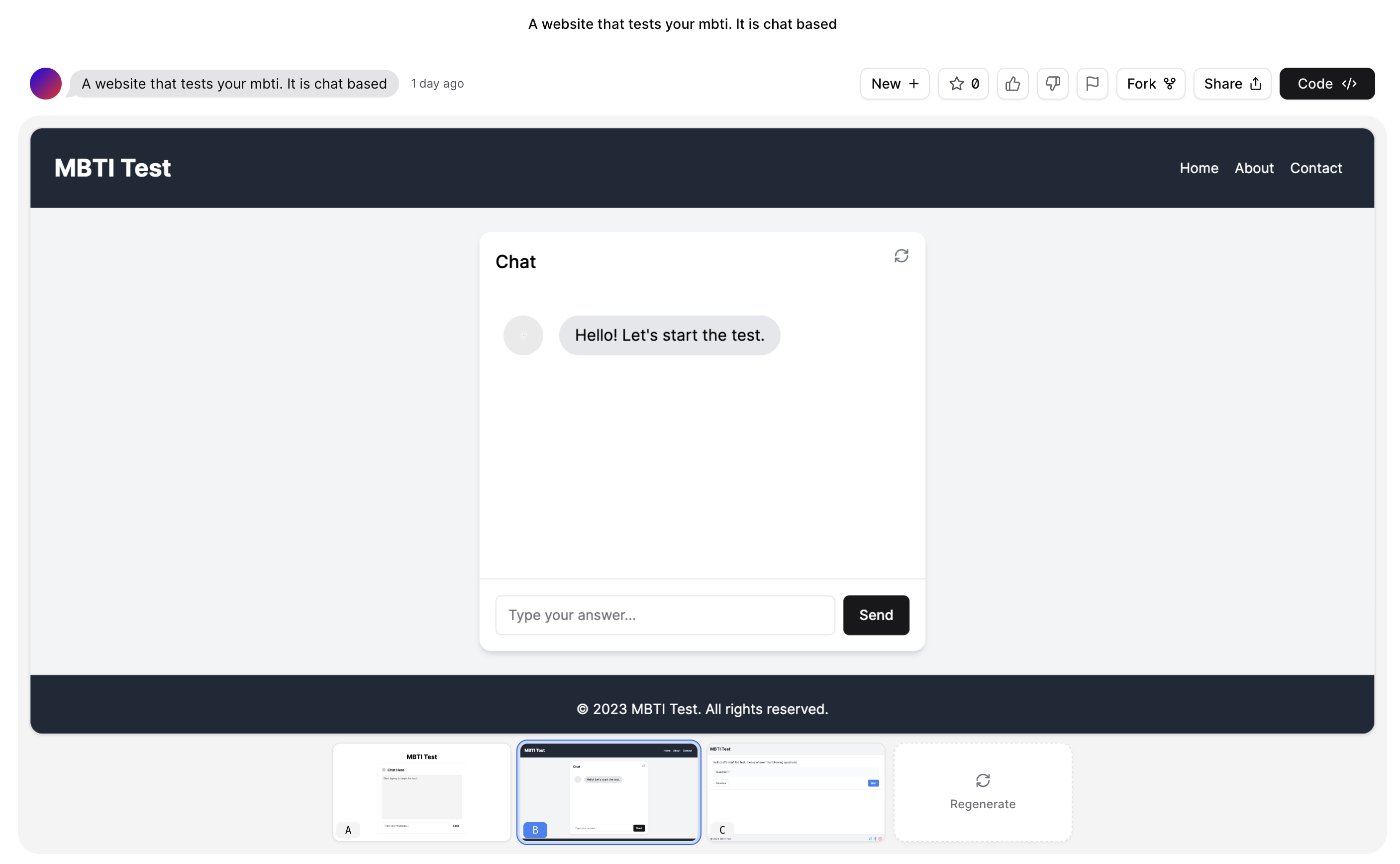
V0의 공식 홈페이지에 제가 만든 작품이 고정되었습니다!

현재는 V0에서 Featured 섹션에서 확인이 가능합니다.
ChatGPT의 5줄 요약
- 최근 생성형 인공지능 기술이 주목받고 있으며, ChatGPT와 Midjourney가 그 예시로 꼽힌다.
- 프론트엔드 개발 분야에서도 이러한 인공지능 트렌드가 이어지고 있으며, Vercel의 새로운 서비스인 V0는 인공지능이 프론트엔드 개발을 도와주는 서비스로 주목받고 있다.
- V0를 통해 여러 디자인 요청을 하면, V0가 이를 기반으로 리액트 컴포넌트를 생성해 준다.
- V0는 아직 완벽하지 않지만, 그래도 프론트엔드 개발자의 생산성 향상에 크게 기여하고, 특히 디자인에 어려움을 겪는 개발자에게 도움을 줄 수 있을 것으로 보인다.
- V0의 발전 가능성이 무궁무진하며, 앞으로의 업데이트와 발전을 기대한다.
요즘 아주 핫한 기술인 생성형 인공지능,,
대표적인 예시로는 ChatGPT, Midjourney 등등이 있다.
챗지피티는 이쪽 분야의 선두주자로 사실 모르는 사람이 없을거고,
Midjourney는 이미지 생성형 AI중에서는 1등을 다투고 있는 서비스이다.

이 그림은 Midjourney가 생성한 그림으로, 전통적인 미술 대회에서 우승을 한 작품이다.
솔직히 처음 봤을 때 절대로 인공지능이 만든 사진이라고는 믿을 수가 없었다...
아무튼 요즘 트렌드는 확실히 Generative AI이고, 이런 기술들이 결국 사람들을 대체할거라는 말들이 정말 많다.
그렇지만 사실 나는 아직 인공지능이 사람들 대체하기엔 멀었다고 생각하는 편이다. 멀었는지는 몰라도, 확실한건 아직은 아니라고 생각한다.
근데 요즘 프론트엔드쪽 트렌드를 꽉 잡고있는 회사인 Vercel에서 새로운 서비스를 공개했다.
V0.dev

이름은 V0, 아마 Version 0의 약자인 것 같다.
기술 트렌드의 선두주자인 Vercel답게 엄청난 서비스를 공개했는데,
바로 인공지능이 프론트엔드 개발을 해주는 서비스이다.
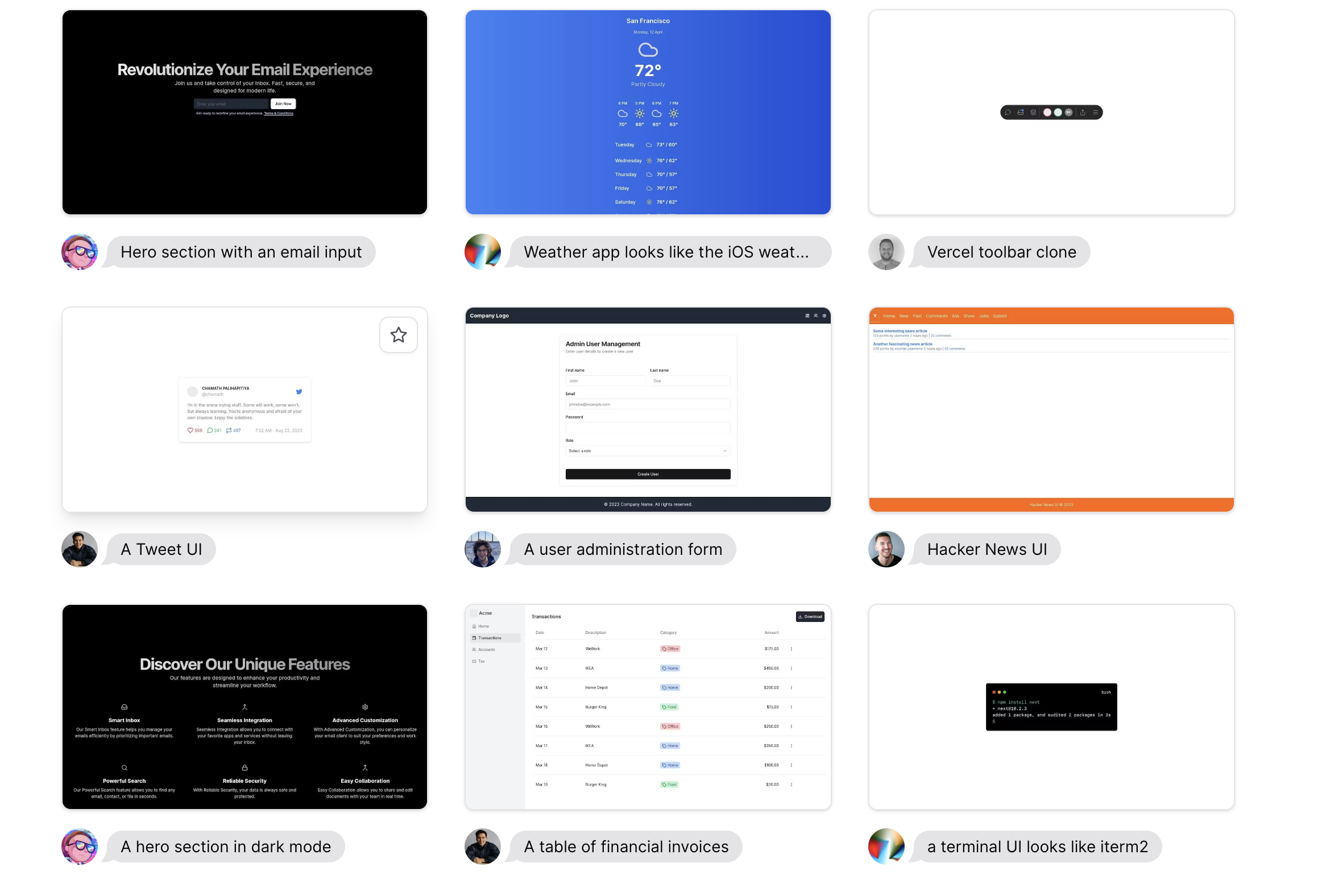
이게 가능하겠어? 라고 생각했던 나의 뒷통수를 아주 쎄게 때려버리는 서비스가 나왔고, 공식 페이지에 올라와있는 예시들을 봤을 때는 충격을 먹었다.

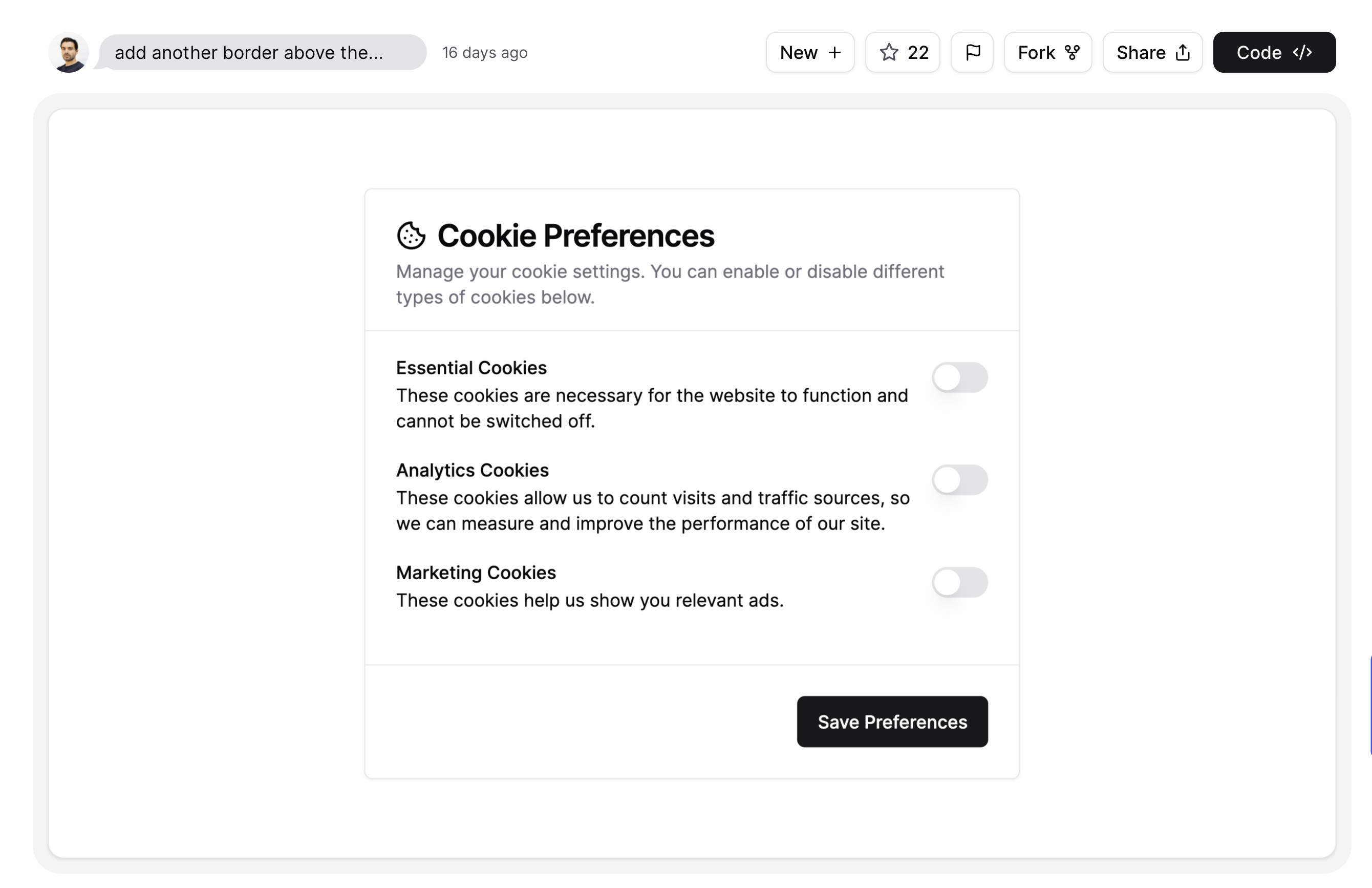
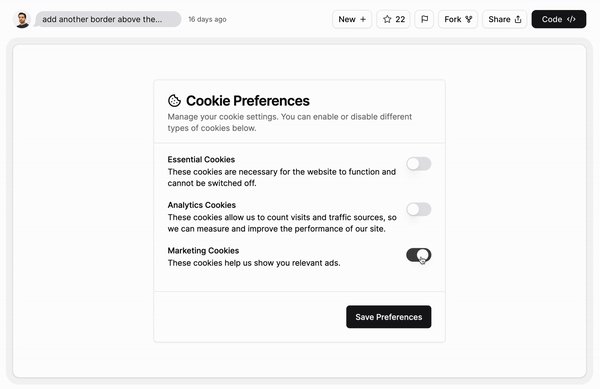
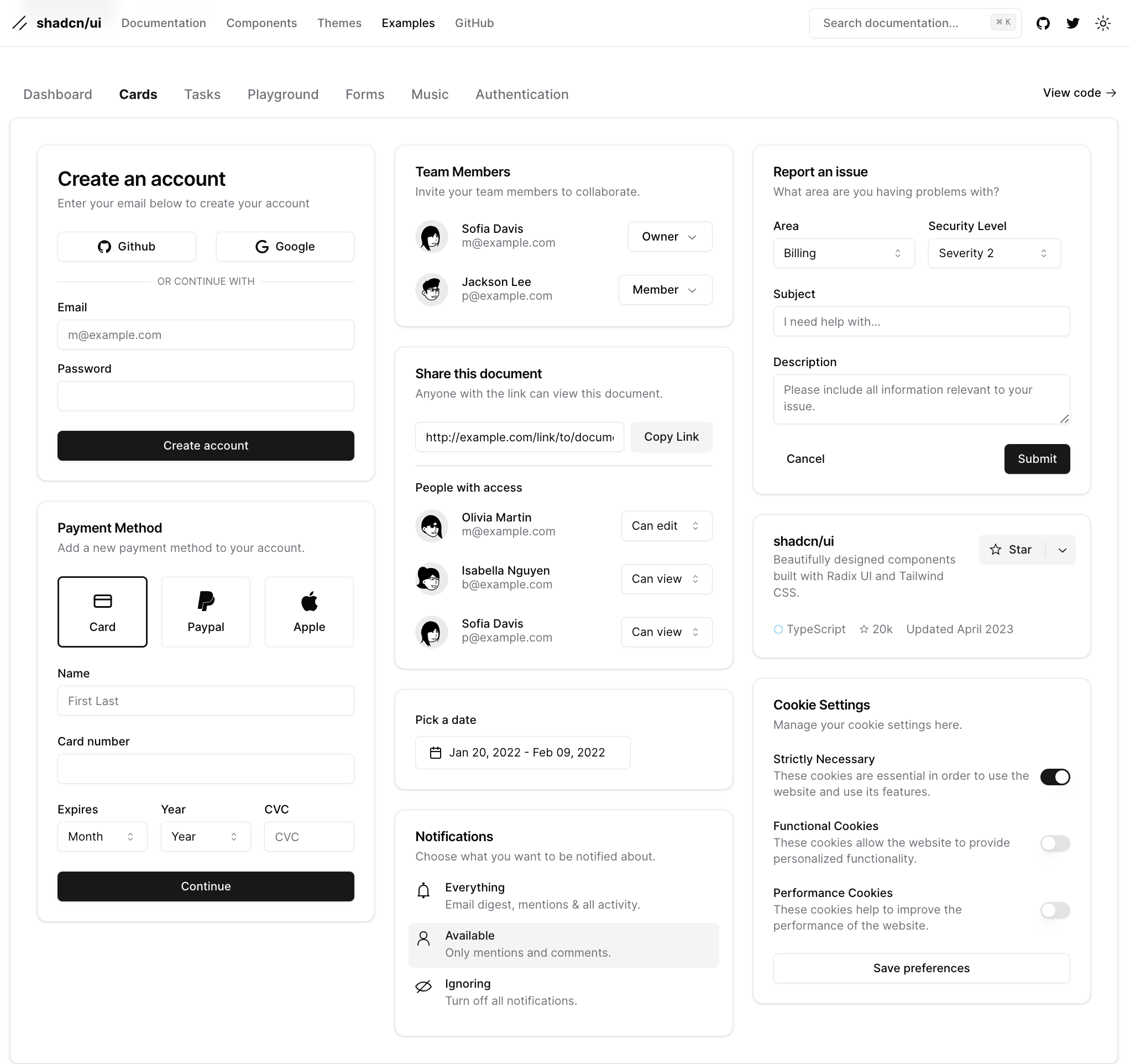
이 사진 속 Cookie 팝업 컴포넌트는 V0가 약 10번의 프롬프팅을 통해 생성한 컴포넌트이다.
그냥 이미지만 만든게 아니라, 리액트 컴포넌트를 생성한거라 인터렉션 마저 가능하다.

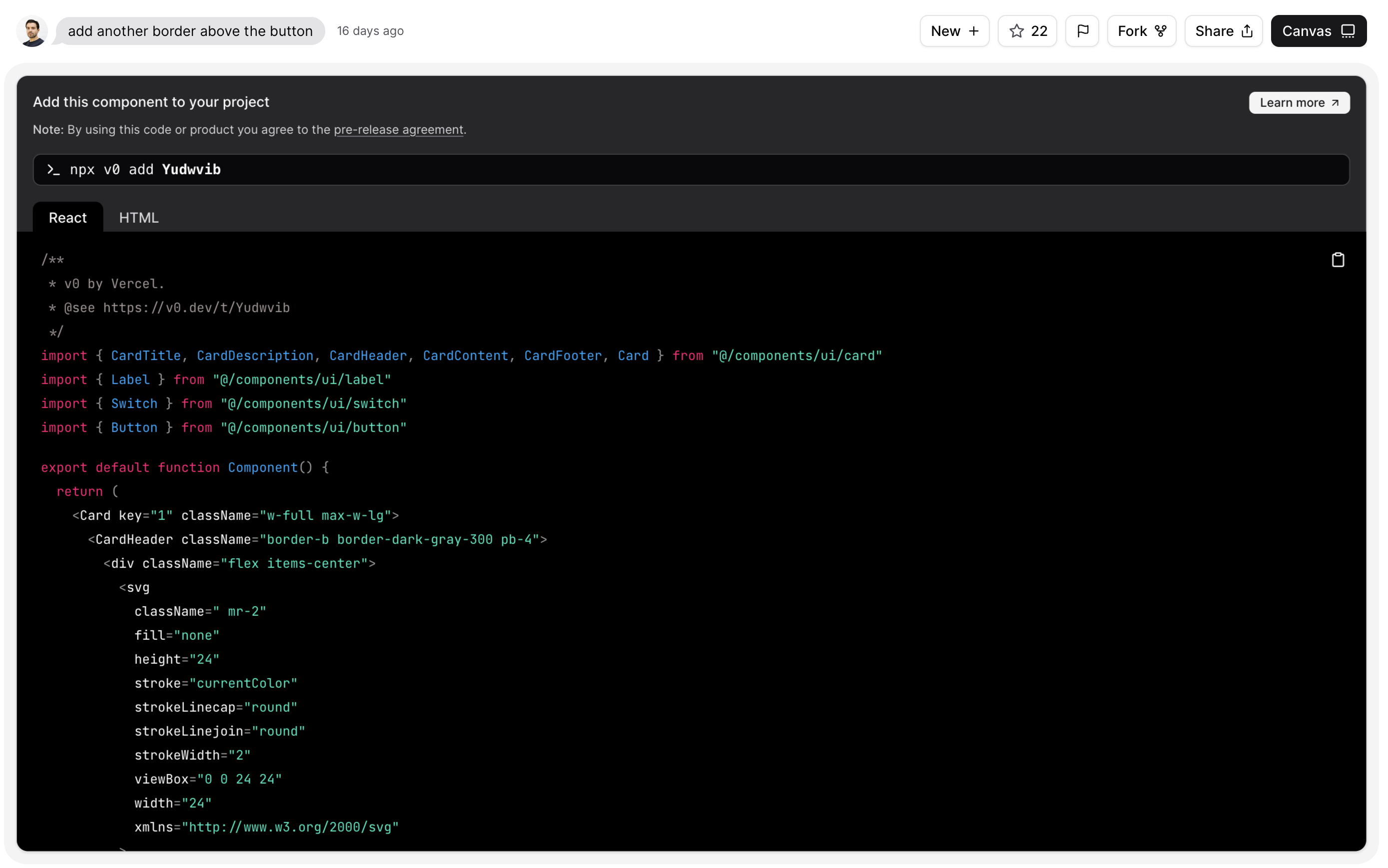
이렇게 코드를 알려주기도 하고, 심지어 라이브러리 설치하는 것 처럼 명령어를 통해 프로젝트 내부에 컴포넌트를 직접 설치해주기도 한다.

위 예시처럼 간단한 컴포넌트 하나를 생성해주기도 하고, 아니면 아예 페이지 하나를 생성해주기도 한다..

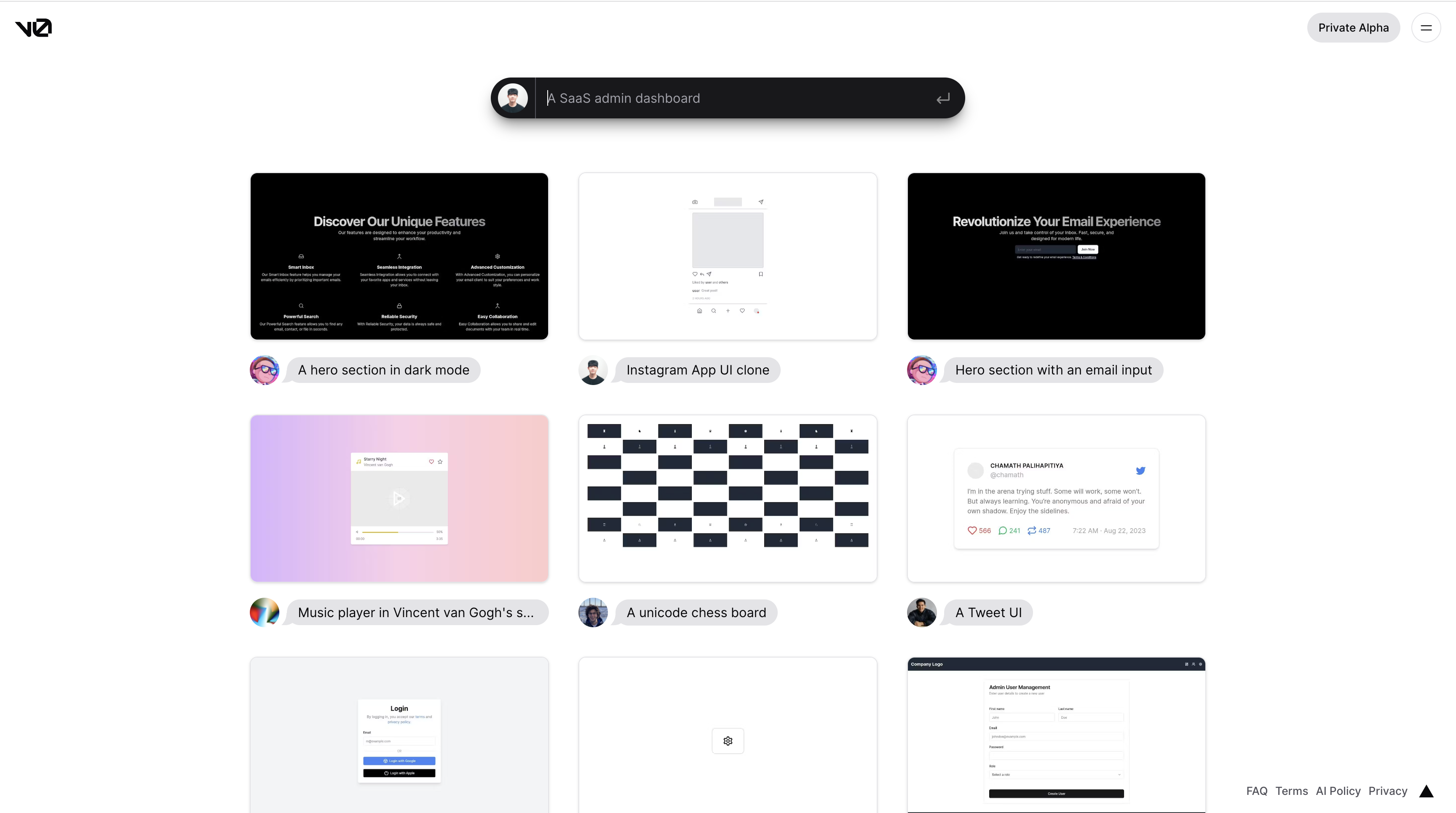
공식 홈페이지에 올라와있는 예시들이다. 궁금하면 v0.dev 여기에서 확인 가능하다!
아무튼 V0가 공개되자마자 바로 사용을 해보고 싶었지만, 아직은 클로즈 베타중인 서비스이기 때문에 대기 명단에 등록을 하고 기다리는 수밖에 없었는데..

추석이었던 어제 아침, 폰을 확인해보니 메일 한통이 와있었고, 확인해보니 V0를 이제 사용할 수 있다는 메일이었다.
약 2주의 대기 끝에 사용할 수 있게 됐다!
평소 아침잠이 많은 나지만, 메일을 확인하자마자 눈이 확 떠졌고, 바로 컴퓨터 앞에 앉아서 이것저것 테스트해보기 시작했다.
약 30분 정도 써보고 나서 바로 든 생각은..
나 취업한지 얼마 안됐는데,,
물론 농담이다
아무튼 V0는 생각 이상으로 컴포넌트들을 잘 만들어줬고, 특히나 마음에 들었던 점은 바로 디자인이었다.
V0는 내부적으로 RadixUI와 TailwindCSS 기반으로 만들어진 ShadcnUI를 사용하는데,

그 덕에 만들어진 컴포넌트들의 디자인 역시 엄청 깔끔하다.
그럼 이제 내가 V0를 통해 시험삼아 만든 여러가지 컴포넌트들을 한번 살펴보자.
1. 간단한 채팅 어플의 디자인, 근데 Input 박스가 아닌 Combobox를 이용해서 만들어달라고 했다.

첫 프롬프트를 통해 만들어진 결과물이다. 처음에는 그냥 Input 형태의 일반적인 채팅 앱을 만들어달라했기에 그대로 만들어준 것을 확인할 수 있다.

그러다 여러번의 프롬프팅으로 좌상단에는 로고를, 우상단에는 로그인/회원가입 버튼을 넣어달라고 했고, Input박스 말고 ComboBox를 넣어달라고 했다.

그리고 추가적인 프롬프팅을 통해 만들어낸 최종 결과물이다.
사실 디자인을 잘하는 사람들이 보기엔 이게 뭐야 싶을수도 있긴 한데,,
디자인에 아예 소질이 없는 나한테는 이정도도 너무 마음에 든다.
아마 디자인을 잘 아는 사람이라면 프롬프팅을 통해 디자인을 더 이쁘게 만들 수도 있을 것 같다.
2. 인스타그램 UI 클론 코딩

갖고 놀다가 든 생각이, 클론코딩도 뭔가 잘할 것 같아서 한번 시도를 해봤다.
그리고 역시나 잘하더라..
이미지가 들어가야하는 부분에는 회색 박스가 대신 들어가긴 했지만, 전체적인 디자인은 인스타그램 UI와 매우 유사하다.
근데 이정도로 만족하기는 싫었다,. 일단 화면의 넓이가 너무 커서 앱같지 않았기에 화면의 넓이를 줄여달라고 했다.

그랬더니 이렇게 줄여줬고, 훨씬 더 앱같은 느낌이 나기 시작했다.
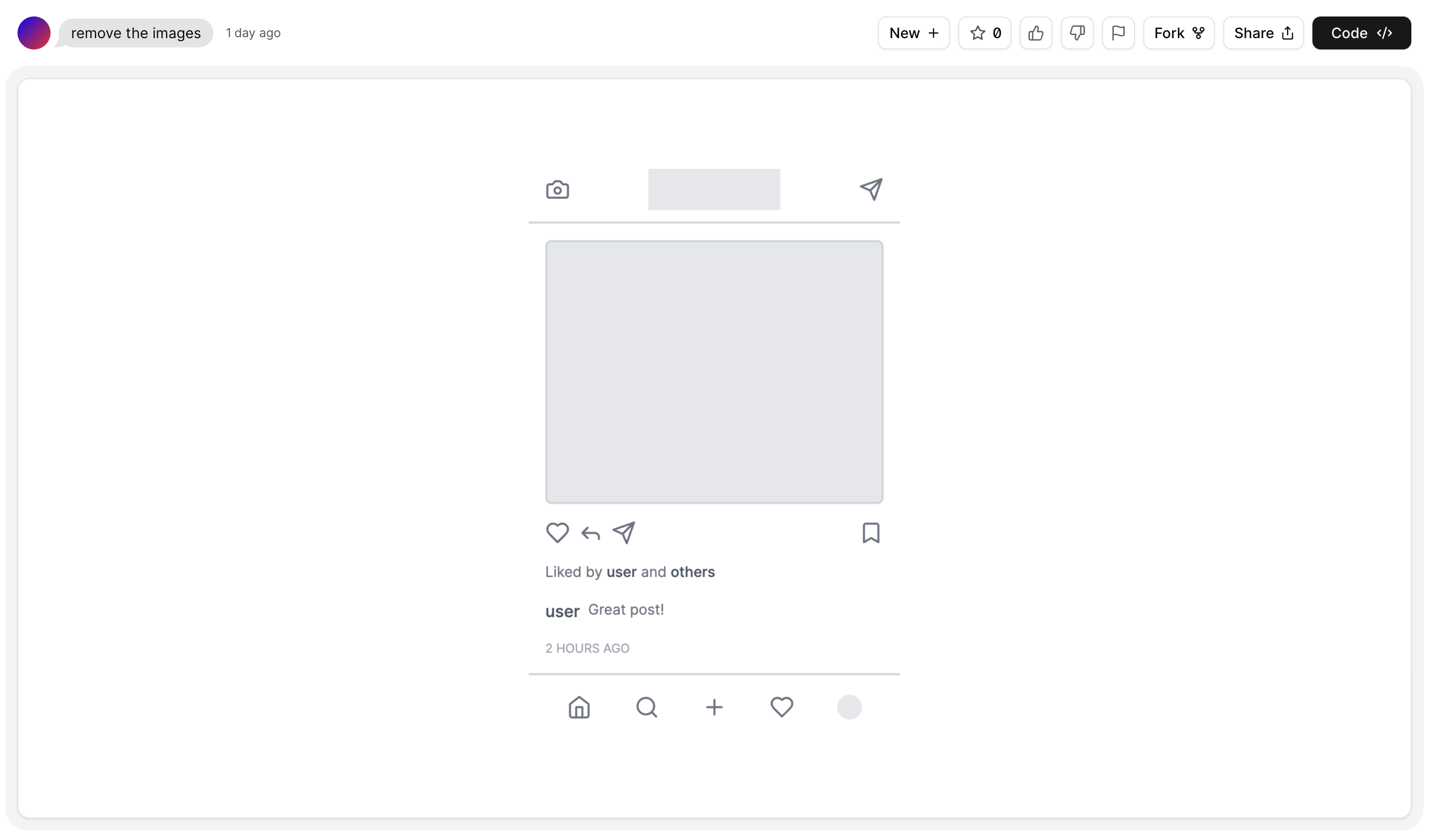
근데 이미지 대체 박스가 너무 못생겨서 그런지 계속 거슬렸고, 이미지 박스를 빼달라고 했다.

그랬더니 이렇게 이미지가 들어가야하는 부분에 회색 박스가 들어갔고, 이전보다 훨씬 더 깔끔해졌다.

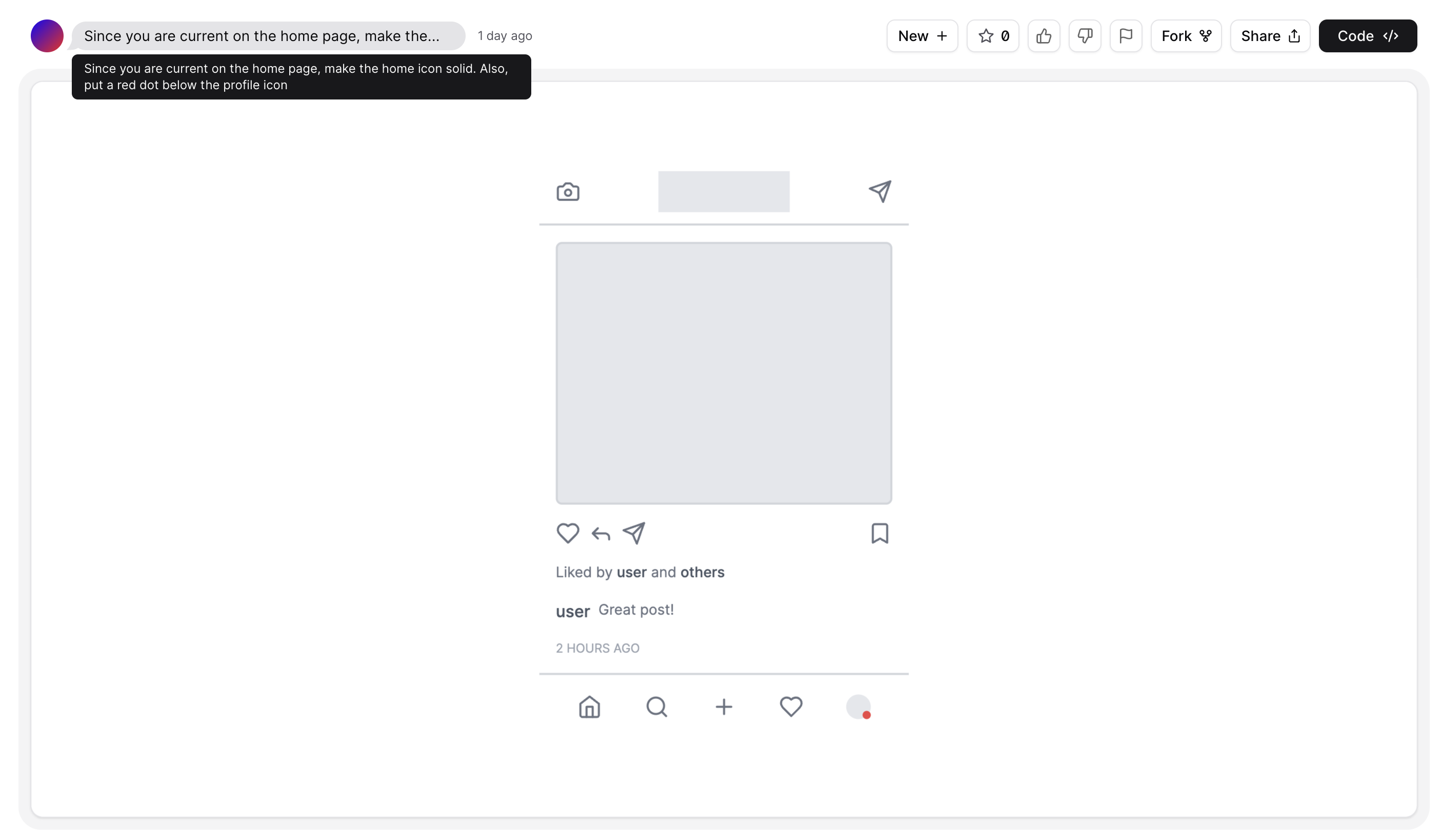
그 다음 프롬프트로 홈 아이콘은 Solid 형태로, 프로필 사진 하단에는 빨간점을 넣어달라고 했는데, Solid 형태가 무슨 말인지 이해를 못했는지 그부분은 무시를 했지만, 빨간 점은 잘 넣어줬다.
훨씬 더 인스타그램 같아졌다.

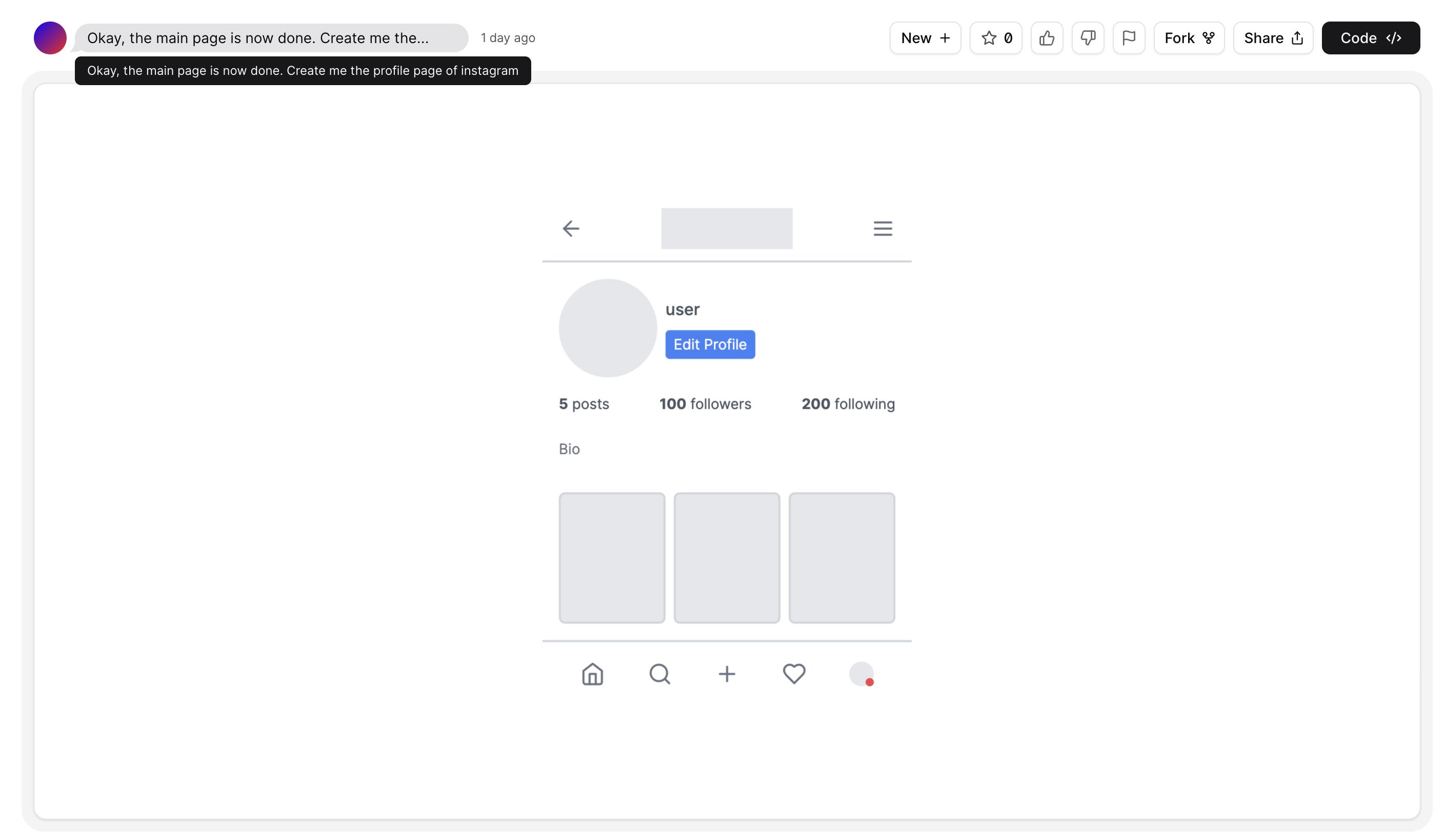
메인페이지는 끝났으니 프로필 페이지를 만들어달라고했고, 역시나 잘 만들어주는 것을 확인할 수 있다.

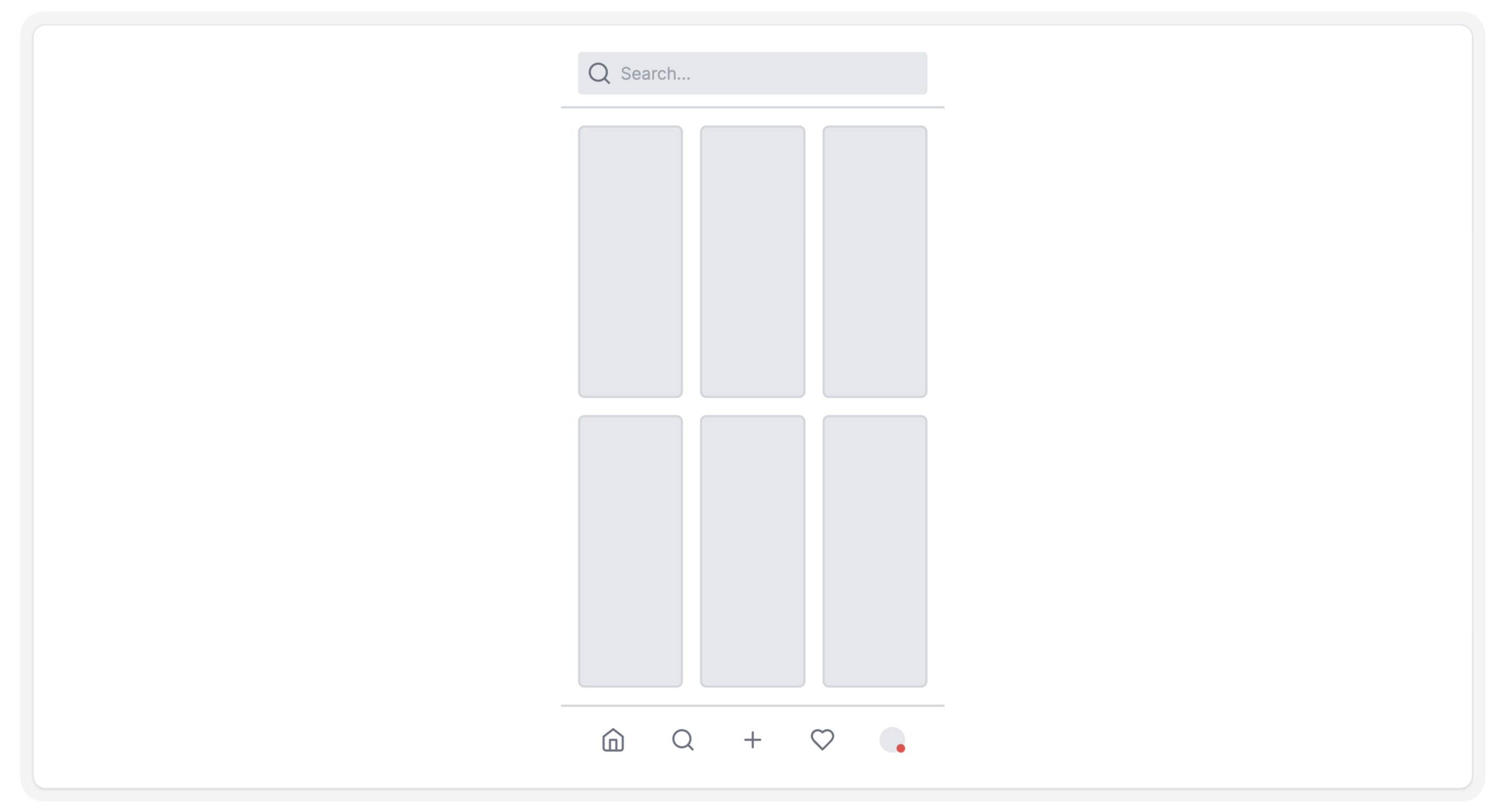
마지막으로 검색 페이지의 디자인도 구현해달라고 했고, 아주 잘 만들어줬다.
이렇게 몇번의 프롬프팅을 통해서 인스타그램의 UI를 클론코딩할 수 있었다.
프롬프팅 내역
3. 가계부 서비스
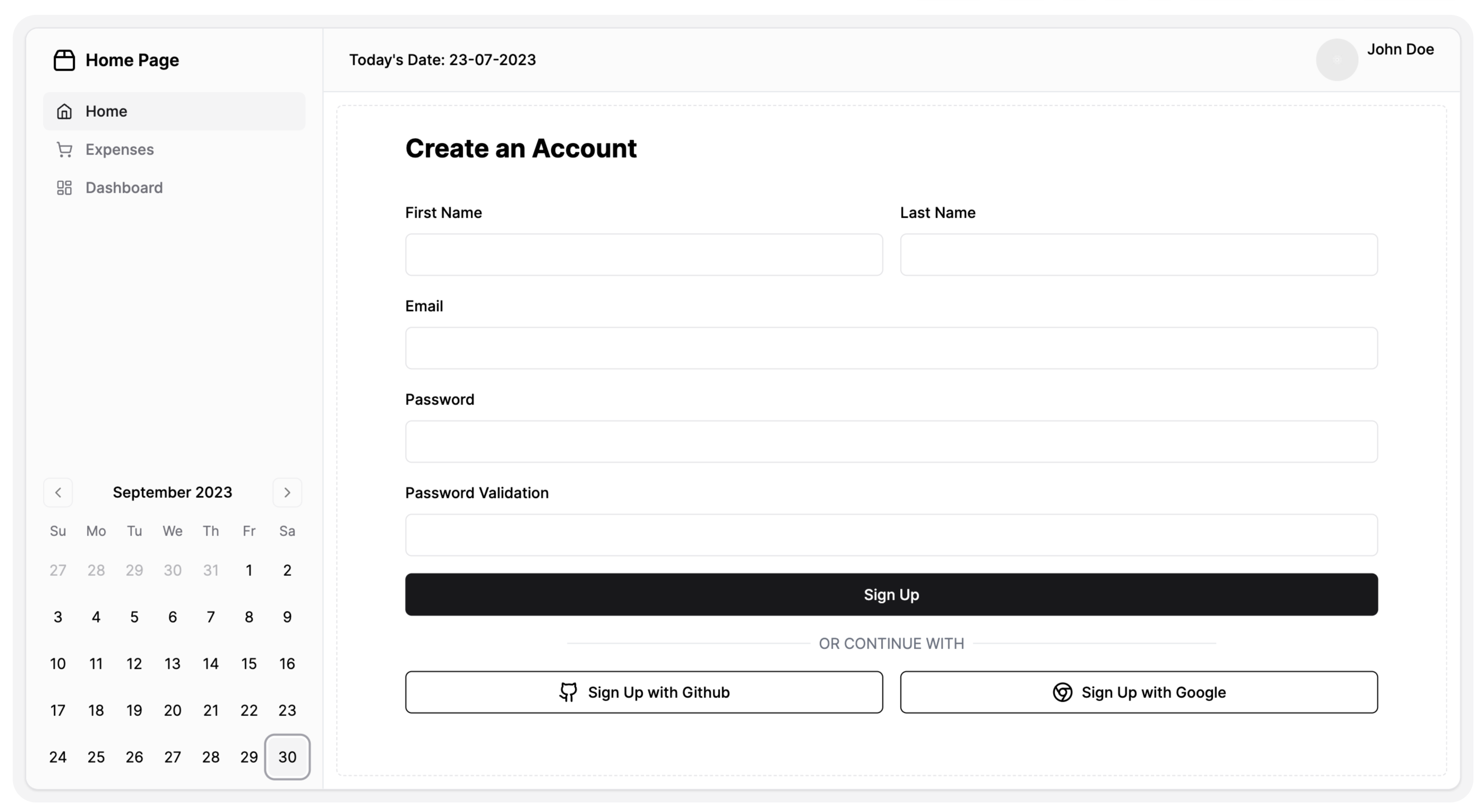
마지막으로 소개할 서비스는 가계부 서비스이다.
재밌어서 계속 갖고 놀다가 마음에 드는 디자인을 V0가 뽑아줬고, 너무나도 내 스타일이라서 사이드 프로젝트로 계속 이어나갈 계획이다.
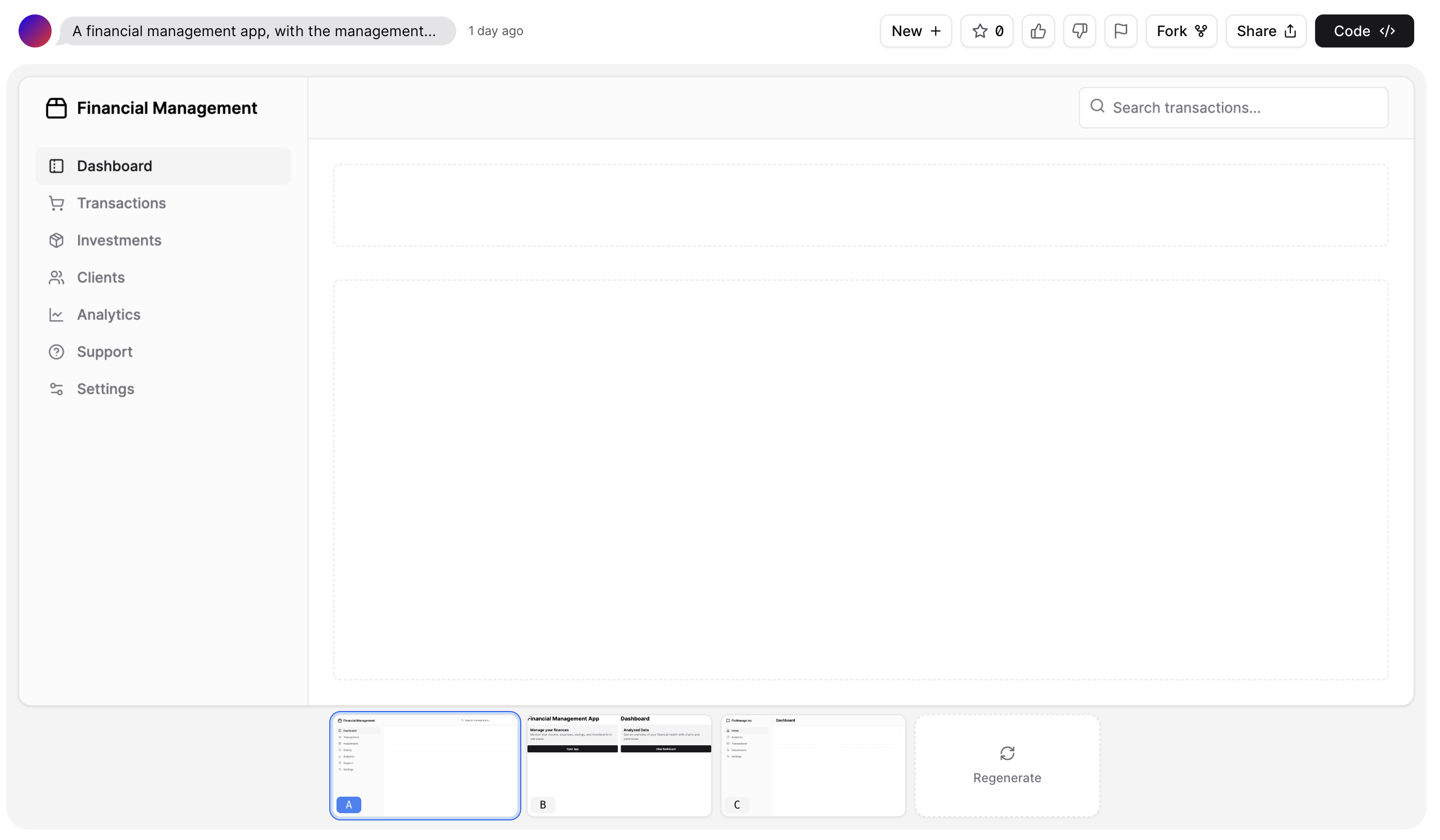
일단 첫 프롬프트는
A financial management app, with the management app itself on the left, and a dashboard with the analyzed data on the right
로 요청했고, 결과물은 이렇게 나왔다.

프롬프트 그대로의 디자인을 만들어주지는 않았지만 마음에 들어서 여기서부터 시작을 했다.
사실 블로그를 작성하면서 보니까 세번째 선택지도 마음에 들어서 이걸로 이어나갔으면 어떤 디자인이 나왔을까 궁금하기도 하다.
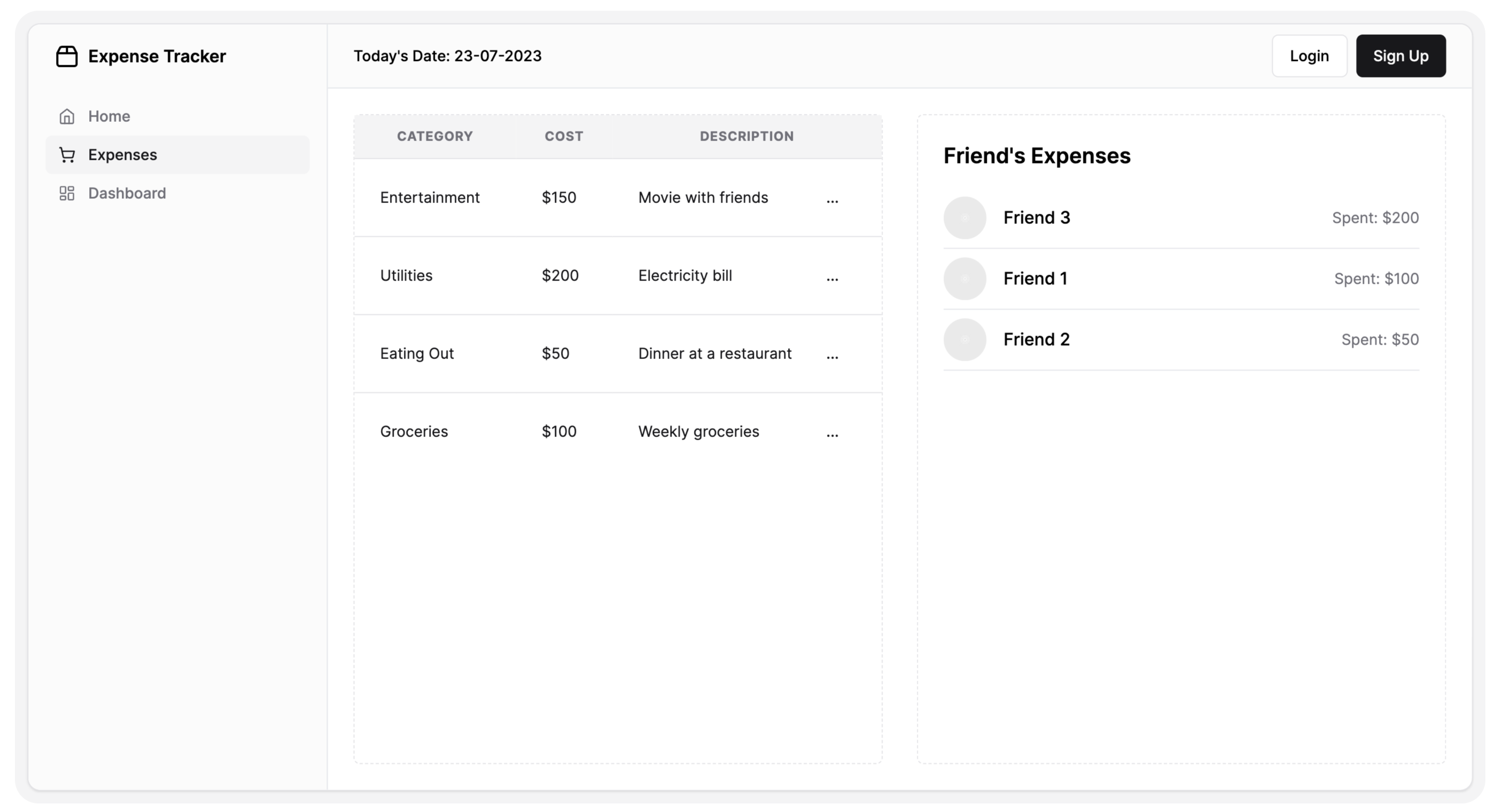
그러다가 중간에 친구들과 경쟁하는 가계부같은 아이디어가 떠올라서

이렇게 디자인을 변경하기도 했다가
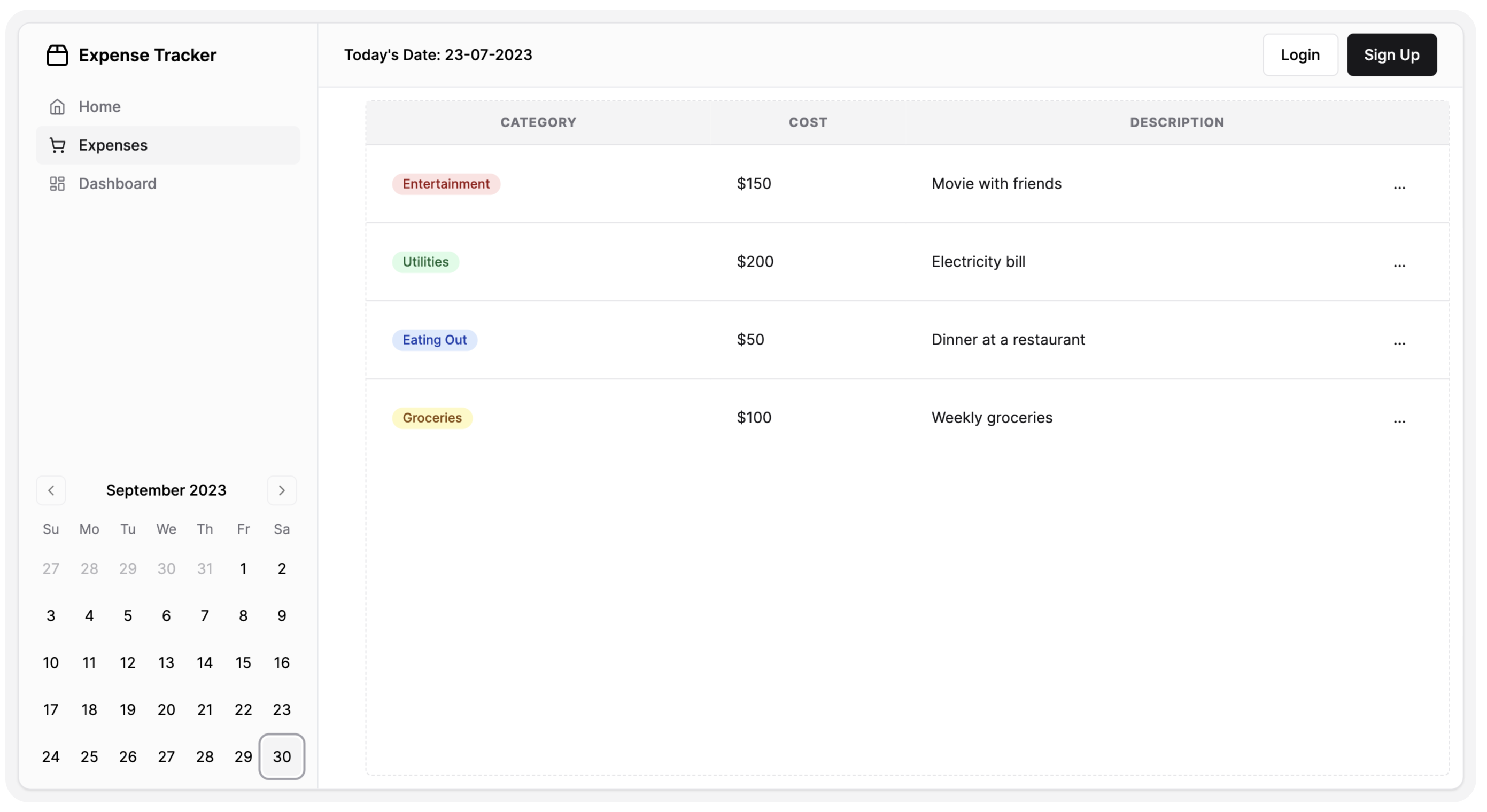
아이디어가 마음에 안들어서 랭킹은 빼버리고 아예 완전 금융 관리 디자인쪽으로 틀어버렸다.

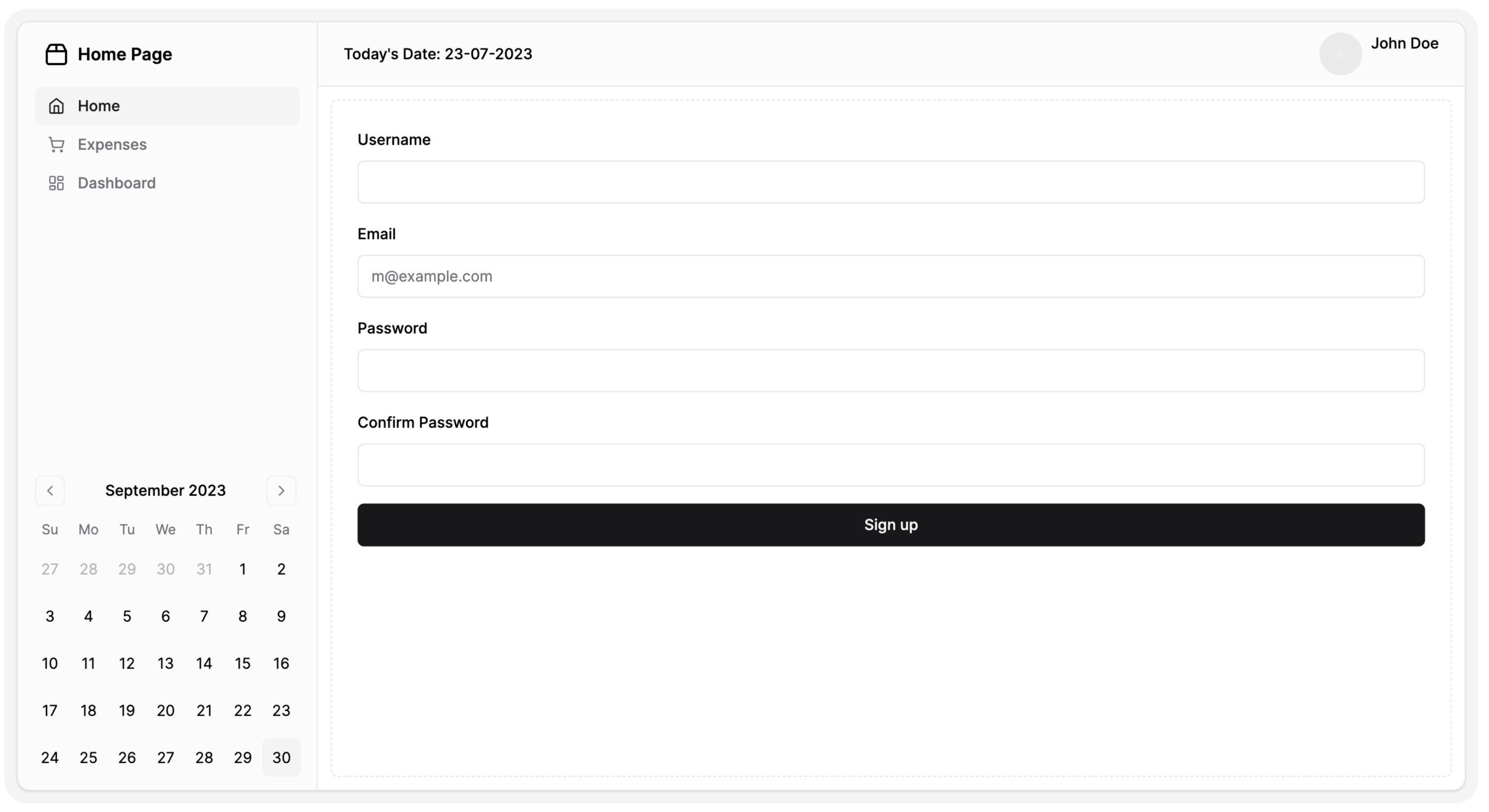
소비 페이지는 이미 마음에 들었으니 추가적으로 회원가입 페이지도 만들어달라고 했고, 이렇게 만들어줬다.

첫 시작 치고는 마음에 들었고, 원하는 부분들을 계속 조정해서 최종적으로 이렇게 디자인을 뽑았다.

훨씬 더 깔끔해졌고, 이건 무조건 사용해야겠다 싶었다.
그래서 바로 Next.js 앱을 하나 만들었고, 컴포넌트들을 설치를 해서 개발을 시작했다.
현재까지의 결과물
아직 로직적인 코드는 하나도 작성을 하지 않고 UI 작업만 해놓은 상태이다.
정확히 말하면 V0에서 만들어준 컴포넌트들만 추가해놓은 상태라고 보면 된다!
결론
생각 이상으로 엄청난 서비스가 출시된 것 같다.
V0는 내 예상과 기대를 훨씬 더 뛰어넘었고, 인공지능이 프론트엔드 개발을 하는 시대가 이렇게 빨리 찾아오게 될줄은 상상도 못했다.
그럼 프론트엔드 개발자는 어떻게 될까?
아직 신입 프론트엔드 개발자인 내가 감히 추측을 해보자면, 아직까진 프론트엔드 개발자들이 대체될 일은 없을 것 같다.
V0는 아직 로직을 작성해주는 인공지능은 아니다. 컴포넌트들을 짜집기해서 새로운 컴포넌트를 만들어주는 인공지능이고, 아직 말을 제대로 이해하지 못해 이상하게 변경하는 경우가 잦기도 하다.
그리고 프론트엔드 개발자가 하는 일은 크게 두가지가 있는데,
- 디자이너가 만들어준 UI 작업
- 백엔드와 연동 작업
여기서 V0가 현재 해주는 일은 1번 작업이고, 아직 그마저도 완벽하게 해주지는 못한다.
근데 그렇다고 해서 안심할 때는 아닌 것 같다. 불과 1년전까지만 해도 이런 인공지능이 나올거라고는 상상조차 못했었고, 현재 V0는 아직 Private Alpha 단계밖에 되지 않는다.
만약 시간이 흘러 V0가 정식 출시, 버전 1.0.0을 출시할 때는 얼마나 더 대단해졌을지는 상상이 아예 안된다. 어쩌면 그때는 진짜로 얘가 로직까지 작성하고 있을지도 모르겠다...
아무튼 V0가 내 일자리를 위협하고 있긴 하지만, 현재로서는 경쟁자라기보단 동반자처럼 느껴진다.
V0는 프론트엔드 개발자의 생산성을 증가시켜주는 서비스로 보이고, 디자인을 못하는 프론트엔드 개발자들에게는 엄청난 도움이 되는 서비스이다.












빨리 프런트엔드 작업들을 대체해 주길...