회원가입페이지 유효성검사를 진행하던중 input창마다 onchange를 걸고 에러메시지를 띄워주려다보니 이걸 좀 더 쉽게 처리할 수 있는 방법이 뭘까 찾아보다 react-hooks-form 을 발견하게 되었다.
react-hooks-form 공식문서를 살펴보면, 성능에 대해 강조하고 있다.
form, input과 같은 형태의 컴포넌트들은 사용자의 타이핑이나 값을 변경하게 되는 경우가 잦은데, 이 과정에서 리렌더링이 필연적으로 발생하게 되어 성능에 영향을 미치게 된다.
react-hooks-form은 register 메서드를 ref에 등록하여 사용하기 때문에 이러한 문제를 극복할 수 있다.
패키지 설치
yarn add react-hook-form사용법
// react-hook-form에서 폼 만들기 위한 useForm 가져오기
import { useForm } from "react-hook-form"
// react App 내부에서, useForm을 사용해 폼을 만들기위한 여러가지 요소 불러오기
function App() {
// 폼을 만들기 위한 여러가지 요소 불러오기
const { register, watch, handleSubmit, formState: { errors }} = useForm();
// 데이터 전송시 작동할 함수 정의
const onSubmit = data => {
// 기본으로 data 가져오기
console.log(data);
}
return {
<form onSubmit={handleSubmit(onSubmit)}>
{/* register your input into the hook by invoking the "register" function */}
<input defaultValue="test" {...register("example")} />
{/* include validation with required or other standard HTML validation rules */}
<input {...register("exampleRequired", { required: true })} />
{/* errors will return when field validation fails */}
{errors.exampleRequired && <span>This field is required</span>}
<input type="submit" />
</form>
}
이런식으로 중첩 조건도 걸 수 있다.
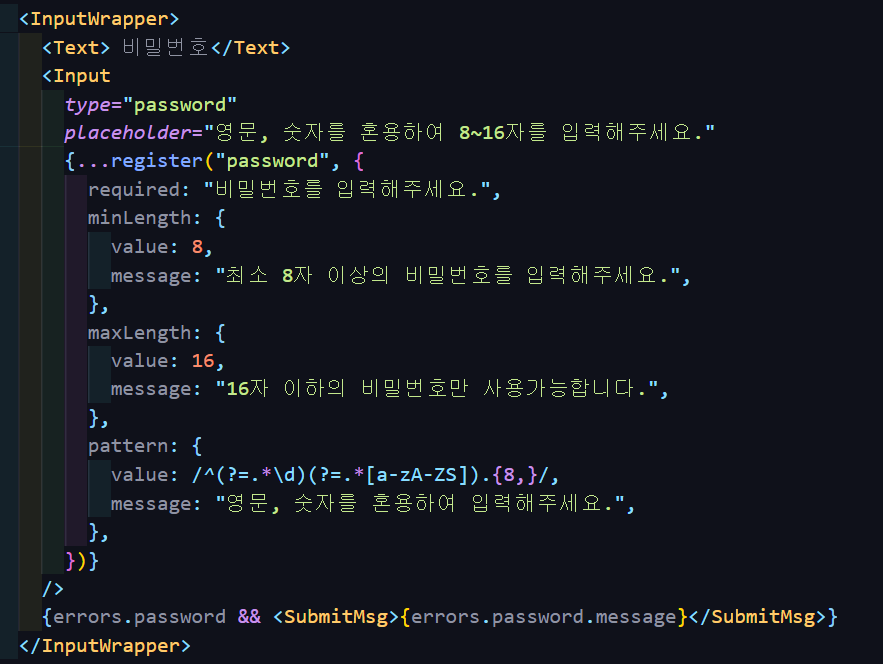
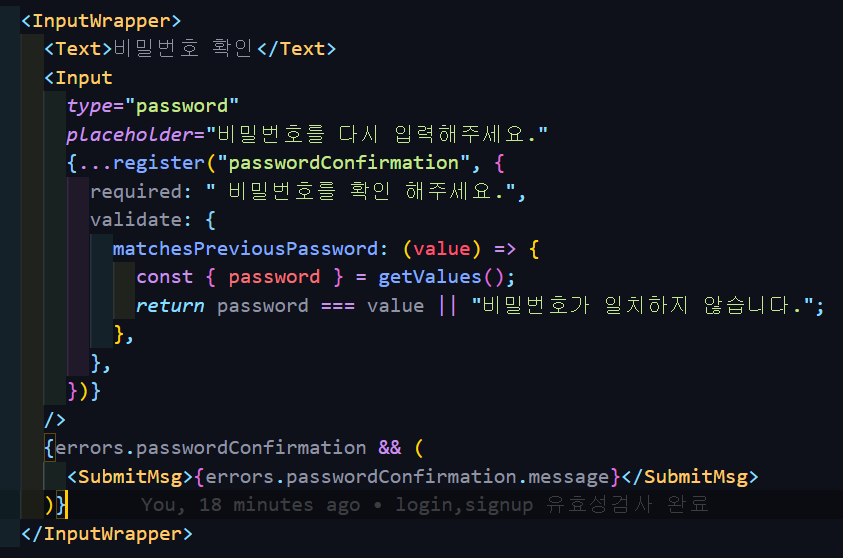
문제1
비밀번호 체크하는 코드에서 메시지가 나오지않아 원인을 찾느라 한참걸렸는데
공식문서에 나와있는 예제를 보고 해결했다.

원래 처음에 짰던 코드는
const {
register,
watch,
handleSubmit,
formState: { errors },
} = useForm();
const password = useRef();
password.current = watch("password");
return (
<InputWrapper>
<Text>비밀번호 확인</Text>
<Input
type="password"
placeholder="비밀번호를 다시 입력해주세요."
name="passwordCheck"
{...register("passwordCheck", {
required: {
value: true,
message: "비밀번호를 확인 해주세요.",
},
validate: {
value: (value) => value === password.current,
message: "비밀번호가 일치하지 않습니다.",
},
})}
/>
{errors && <SubmitMsg>{errors?.passwordCheck?.message}</SubmitMsg>}
</InputWrapper>
)useRef를 이용해서 값을 가져와 비교하는 방식이었는데
message출력이 계속 안돼서 방법을 바꿨다.
message출력방식에 문제가 있었던 것 같다.
문제2
이거 말고도 내가 해결하고 싶었던 문제가
이메일과 닉네임의 중복체크였다.
서버에서 값을 가져와 에러메시지를 띄워줘야 하는데 백엔드쪽이랑 상의를 해서 해결할 부분이었다.
하지만 새벽이라 연락할 수 없었고..당장 해결은 해놓고 싶고 해서 임시방편으로 서버에서 주는 에러메시지를 alert창으로 띄워주게끔 만들어 놓았다.