공부해봄
1.변수와 상수(var, let, const)
.png)
var, let, const 그리고 TDZ
2.라이프사이클(클래스형 vs 함수형)
%20(1).png)
%20(1).png)
3.REACT HOOKS
%20(3).png)
%20(3).png)
4.세션/토큰/쿠키
.png)
.png)
5.REDUX
%20(1).png)
%20(1).png)
6.useState
.png)
useState 사용법
7.React에서의 CSS in JS
.png)
styled-components와 SASS
8.React에서 이미지파일 업로드 후 미리보기 만들기

사진파일을 업로드 시 미리보기를 띄워주는 법이렇게 기본이미지를 먼저 띄워주고 이미지를 업로드하면 저장하기전에 이미지 미리보기를 해주는 방법!!많은 블로그들을 둘러보며 참고했는데 나같은 왕왕왕초보가 이해하기에는 너무 어려웠다. 그래서 혹시나 나같은 왕왕왕 초보가 있다면
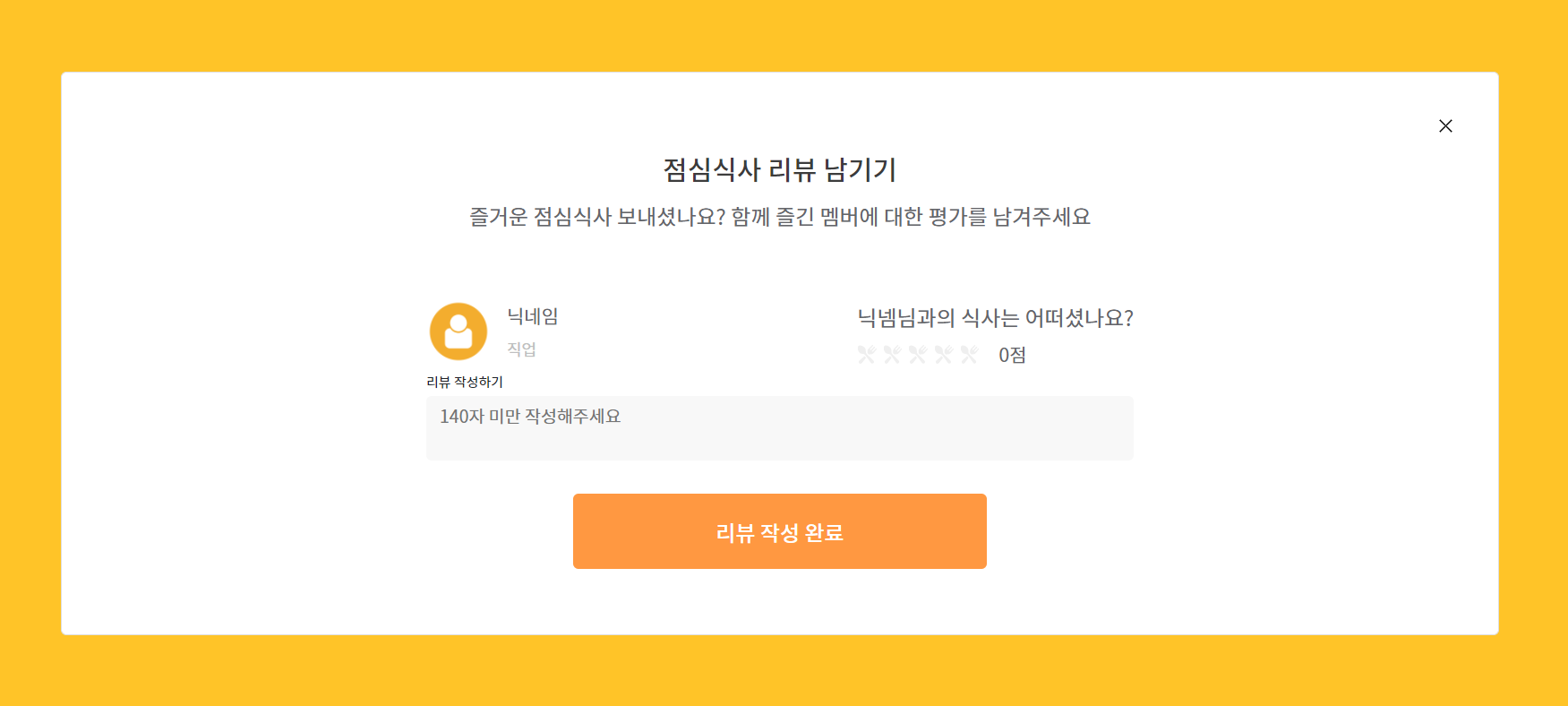
9.React에서 모달창 만들기

모달창 그냥 부트스트랩 갖다쓸까하다가 만드는거 어렵지 않아서 직접 만들어봄!직접해보니 별거아니었다~<모달창 만드는 법>
10.[React]별표 평점 만들기 및 문제해결 과정

별표 평점 만들기
11.react 성능잡기

리액트적인 개념은 아니고 그냥 메모리공간을 아낄 수 있는 JS 코딩 관습이다.컴포넌트가 재렌더링될 때 변수에 저장되지 않은 이름없는 object, function 류의 자료형들은매번 새로운 메모리 영역을 할당해줘야하기 때문에 컴퓨터가 바빠질 수 있다.그걸 방지하기 위해
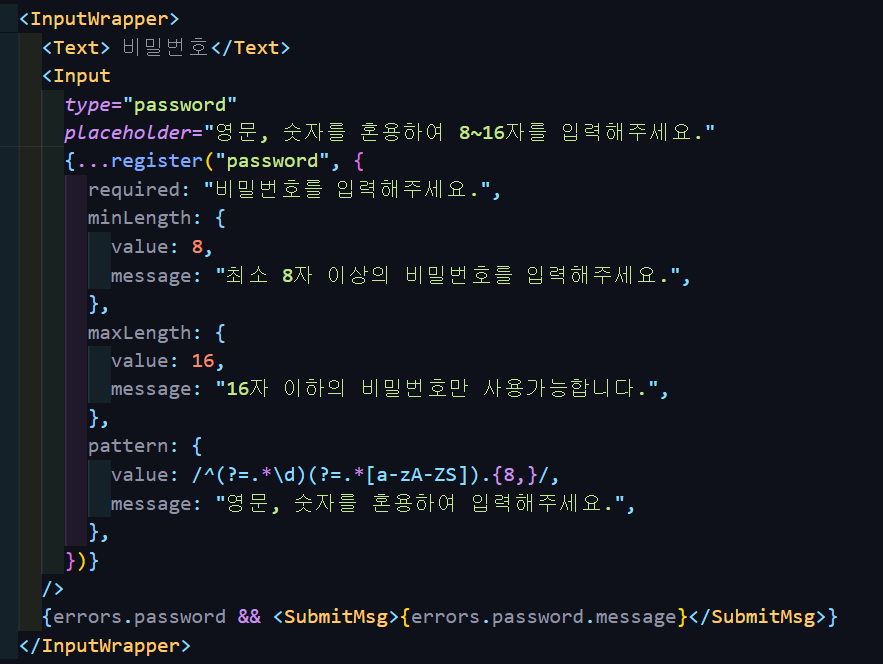
12.React-Hooks-Form을 사용한 유효성검사

회원가입페이지 유효성검사를 진행하던중 input창마다 onchange를 걸고 에러메시지를 띄워주려다보니 이걸 좀 더 쉽게 처리할 수 있는 방법이 뭘까 찾아보다 react-hooks-form 을 발견하게 되었다.react-hooks-form 공식문서를 살펴보면, 성능에
13.[알고리즘] 백준 단계별로 풀어보기 - 입출력과 사칙연산

"\\"를 출력하게 하기 위해서는 "\\" 이렇게 두 번 써야 출력이 된다.python print 참고 코드첫째 줄에 a, b 모두가 입력된다. 따라서 그냥 a = int(input())으로 코드를 작성하면 에러가 발생하고, 두 변수를 둘 다 받아줄 수 있게 값을 받은
14.[JAVA] 변수

변수 : 어떠한 데이터를 저장하기 위한 메모리 공간의 이름. 지속적으로 변수의 값을 변경할 수 있다.변수 예제상수 : 중간에 값이 변할 수 없으며 초기값을 끝까지 사용해야 한다.상수 예제
15.[JAVA] 제어문

제어문이란? 자바 인터프리터는 위에서 아래로 오른쪽에서 왼쪽으로 프로그램을 읽어간다. 그런 프로그램의 흐름을 변경할 수 있는게 제어문이다. 제어문의 종류에는 조건문과 반복문이 있다. 1. 조건문 (if, switch) 주로 if문이 많이 사용된다. 처리할 경우
16.[JAVA]배열

배열이란 같은 타입의 여러 변수를 하나의 묶음으로 다루는 것이다.변수와 달리 배열은 각 저장공간이 연속적으로 배치되어 있다.배열을 선언한 다음에는 배열을 생성해야 한다. 배열을 선언하는 것은 단지 생성된 배열을 다루기 위한 참조변수를 위한 공간이 만들어질 뿐이고, 배열
17.[JAVA]클래스와 객체

객체지향이론의 기본 개념은 ‘실제 세계는 사물(객체)로 이루어져 있으며, 발생하는 모든 사건들은 사물간의 상호작용이다.’라는 것이다. 코드의 재 사용성이 높다.새로운 코드를 작성할 때 기존의 코드를 이용하여 쉽게 작성할 수 있다.코드의 관리가 용이하다.코드 간의 관계를