사진파일을 업로드 시 미리보기를 띄워주는 법

이렇게 기본이미지를 먼저 띄워주고 이미지를 업로드하면 저장하기전에 이미지 미리보기를 해주는 방법!!

많은 블로그들을 둘러보며 참고했는데 나같은 왕왕왕초보가 이해하기에는 너무 어려웠다. 그래서 혹시나 나같은 왕왕왕 초보가 있다면 이해하는데 도움이 되지않을까 + 까먹지 않기위해 기록용으로 남겨보는 포스팅
1. 뷰 만들기
간단하게 이미지가 들어갈 공간과 이미지를 업로드 할 input창을 만들어보자.
연습이라 아주아주 간단하게 만들어보았다.

import React from "react";
const Prac = (props) => {
return (
<React.Fragment>
<img src={"/img/profile.png"}></img>
<input type="file"></input>
</React.Fragment>
);
};
export default Prac;2. UseRef와 onChange사용
선택한 파일이 어떤건지 받아와야 하니까 onChange를 해주어야 한다.

import React from "react";
import { useState, useRef } from "react";
const Prac = (props) => {
const [imageUrl, setImageUrl] = useState(null);
const imgRef = useRef();
const onChangeImage = () => {
const reader = new FileReader();
const file = imgRef.current.files[0];
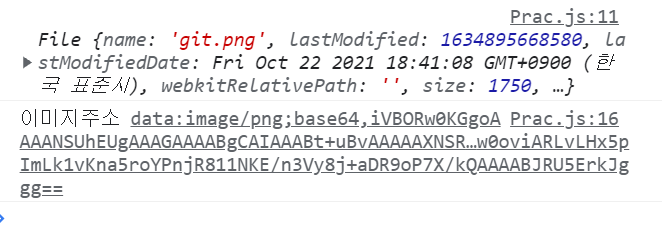
console.log(file);
reader.readAsDataURL(file);
reader.onloadend = () => {
setImageUrl(reader.result);
console.log("이미지주소", reader.result);
};
};
return (
<React.Fragment>
<img src={"/img/profile.png"}></img>
<input type="file" ref={imgRef} onChange={onChangeImage}></input>
</React.Fragment>
);
};
export default Prac;
3. img태그에 조건설정
<img src={imageUrl ? imageUrl : "/img/profile.png"}></img>
이미지가 아주 잘 들어온다!!
4. 추가로 파일선택 버튼을 바꾸고 싶다면...
버튼을 하나 만들고 input에는 display:none을 해준다.
이 상태에서 버튼을 눌렀을 때 인풋버튼이 눌리게 해주어야 하니까 버튼에 onClick 넣어주기
전체코드는 이러하다.
import React from "react";
import { useState, useRef } from "react";
const Prac = (props) => {
const [imageUrl, setImageUrl] = useState(null);
const imgRef = useRef();
const onChangeImage = () => {
const reader = new FileReader();
const file = imgRef.current.files[0];
console.log(file);
reader.readAsDataURL(file);
reader.onloadend = () => {
setImageUrl(reader.result);
console.log("이미지주소", reader.result);
};
};
const onClickFileBtn = (e) => {
imgRef.current.click();
};
return (
<React.Fragment>
<img src={imageUrl ? imageUrl : "/img/profile.png"}></img>
<input
type="file"
ref={imgRef}
onChange={onChangeImage}
style={{ display: "none" }}
></input>
<button
onClick={() => {
onClickFileBtn();
}}
>
이미지 업로드
</button>
</React.Fragment>
);
};
export default Prac;
완성!!
이 아니라 다음은 서버연결이라는 산이 남았지만...
오늘은 포스팅은 여기까지!!