.png)
나의 가려운 부분을 정확하게 긁어준 애플코딩!
까먹기전에 정리해서 글로 남긴다.
<youtube 애플코딩 참고>
React 기초 3강 : 리액트에선 변수말고 state 만들어 쓰랬죠 (useState)
React 기초 4강 : 리액트에서 버튼에 이벤트 리스너 (핸들러) 장착하는 법
React 기초 5강 : state 맘대로 변경하는 법 (setState는 넘 옛날이고염)
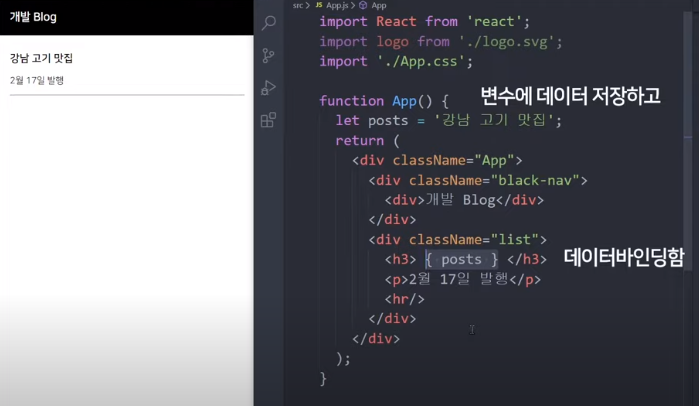
변수에 데이터를 저장하고 사용할 때는 이렇게 사용한다.

BUT!!
리액트에서는 변수말고 데이터를 저장 할 수 있는 방법이 있는데
바로 state이다. (리액트에서는 변수보다 state를 더 많이 사용한다.)
<state를 사용하는 방법>
- useState를 import한다. (리액트에 있는 내장함수 하나를 갖다 쓰겠다는 뜻)
- state로 데이터 저장공간 만들기 : useState(데이터)
-
예시 : useState('남자 코트 추천')
이렇게 useState에 데이터 저장공간을 만들어 실행하게 되면, 이 자리에는 array가 남게 되고 거기에는 2개의 데이터가 들어가게 된다.
-
예시 : [a,b]
첫 번째 a자리에는 useState(데이터)에 담긴 데이터가 저장이 되고(ex '남자 코트 추천')
두 번째 b자리에는 useState(데이터)에 담긴 데이터를 변경해주는 함수가 들어가게 된다.
즉, [state 데이터, state 데이터 변경함수] 의 형태가 되는 것이다.
state는,
1. 변수 대신 쓰는 데이터 저장공간이다.
2. useState()를 이용해 만들어야 한다.
3. 문자, 숫자, array, object 다 저장가능하다.
변수 대신 굳이 state를 쓰는 이유?
state의 장점이 있기 때문!
web이 App처럼 동작하게 할 수 있다.
무언가 수정할 경우 새로고침 없이도 HTML이 자동으로 재랜더링이 된다. = 화면이 스무스하게 변경된다.
그냥 변수로 만들 경우 새로고침이 되어야 재랜더링이 된다.
그래서 자주 바뀌는, 중요한 데이터는 변수 말고 state로 저장해서 쓰는 것이 좋다.
state 데이터 변경
state의 데이터를 변경하고 싶다면 state 데이터 변경 함수를 통해서만 변경이 가능하다.
먼저, 수정된 [데이터]를 만든다. (원본 state는 수정하면 안된다.)
원본 state를 직접적으로 수정하는 것이 아니라 복사본을 만들어서 수정!!!!
그리고 복사는 deep copy(서로 독립적인 값을 가지는 복사(Spread Operator 방식 '...'))로 한다.
왜냐하면 원래 자바스크립트 내에서 array나 object 자료형은 = 등호로 복사하면 각각 별개의 자료형이 생성되는게 아니라 값을 공유하게 되기때문 (자세한건 javascript reference data type 참고)
.png)
정리하자면
리액트에서 state를 수정하고 싶으면 보통 이런 패턴으로 코드를 짠다.
1. 수정하고 싶은 state의 deep/shallow 카피본을 하나 생성합니다.
2. 카피본을 입맛에 맞게 수정합니다.
3. 카피본을 state변경함수()에 집어넣습니다.