1. 해야할 일
- 정해진 color와 font를 scss로 재사용할 수 있도록 만들기
2. 고민과정
- color는 변수로 사용하면 되는데 font를 어떻게 재사용할지 고민을 많이했다
- 처음에는 변수안에 속성 다 넣어서 쓸 생각이었는데, map써서 key:값 구조를 풀어줘야하는게 가독성도 좋지 않고, 사용방법도 쉽지 않아서 포기.
- 결국 @mixin을 사용하기로 했는데, 폰트 regular 사이즈와 bold사이즈 구분해서 폰트 사이즈만 받기로 했다.
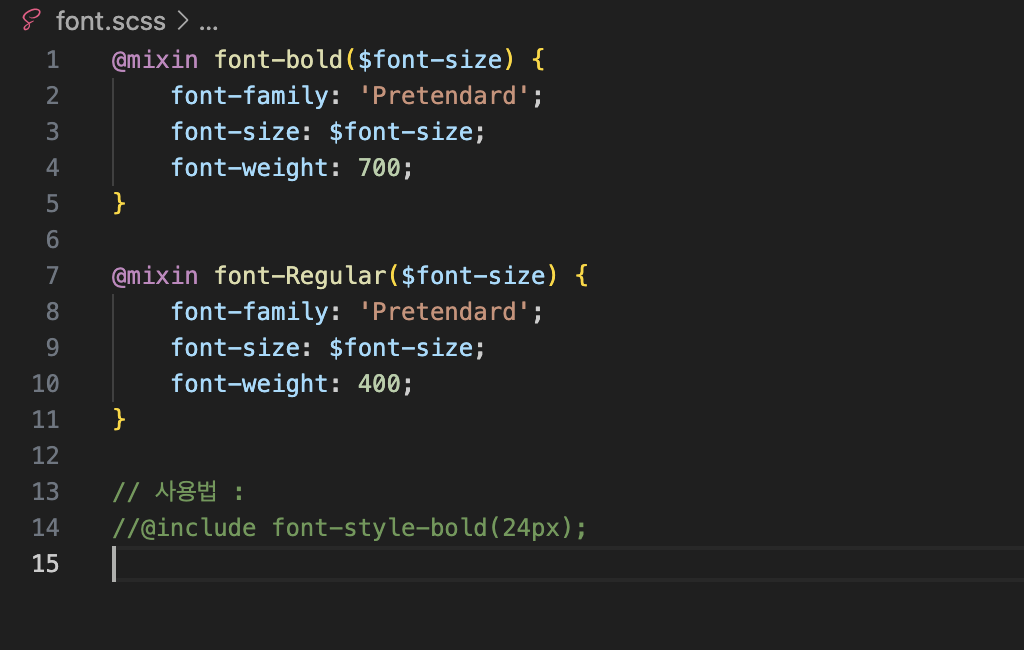
3. 개발 완성 (피드백 전)
4. 피드백
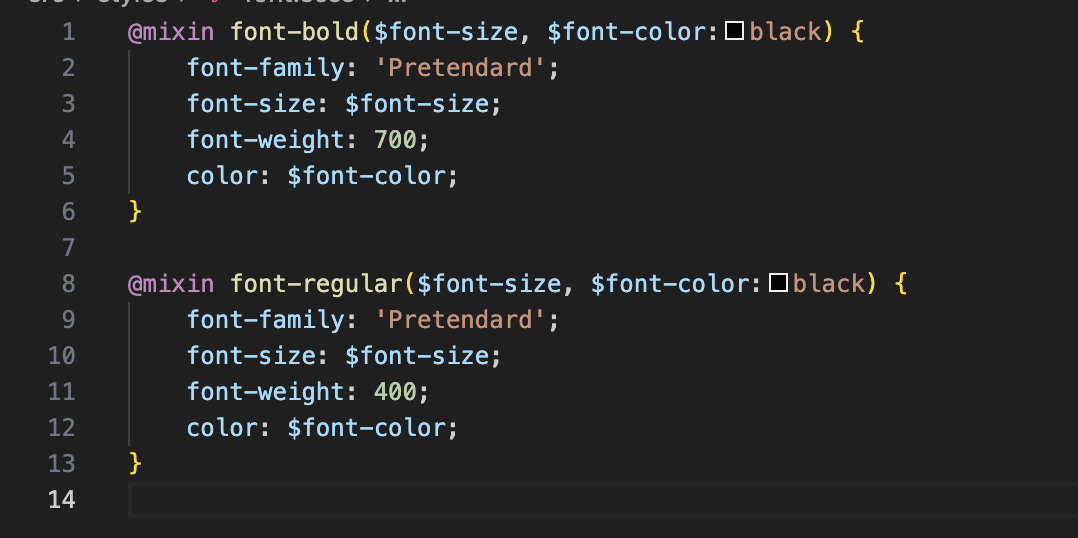
- 멘토님꼐서 font color도 파라미터로 받아서 설정하고, 기본값을 지정하라고 하셨다
5. 결과
-
폴더 구조
styles
├— global.scss
├— color.scss
├— font.scss
├— reset.scss -
font.scss