
뭘까진짜..
오류 위치가 안떠서 더 힘들다
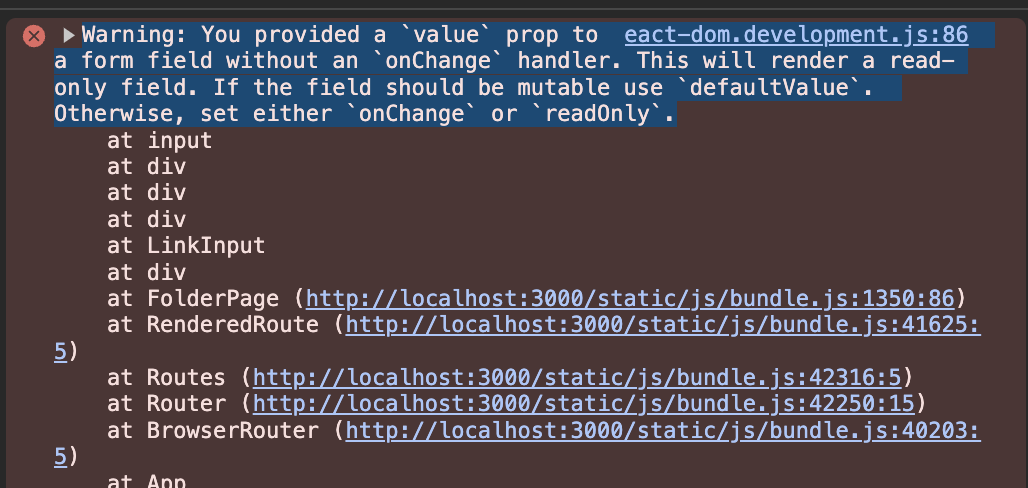
1. 오류 내용
: react-dom.development.js:86 Warning: You provided a value prop to a form field without an onChange handler. This will render a read-only field. If the field should be mutable use defaultValue. Otherwise, set either onChange or readOnly.
- onChange 핸들러 없이 양식 필드에 값 소품을 제공했습니다. 그러면 읽기 전용 필드가 렌더링됩니다. 필드가 변경 가능해야 하는 경우 defaultValue를 사용하세요. 그렇지 않으면 onChange 또는 readOnly를 설정하십시오.
2. 뭐가 문제일까
- 찾아보니 input에 onchange핸들러가 없어서 그렇다고한다. 알고보니 예전부터 있었던 오류인데... 지금알았다.. 하지만 아직 input의 search로직 구현안해서 놥두겠다..
