자바스크립트 DOM( The Document Object Model, 문서 객체모델 )
🍎 DOM 이란?
노드 객체들로 구성된 트리 자료구조
웹 화면의
동적 상호작용을 위해 웹 콘텐츠의추가,수정,삭제,이벤트 처리등을 다룬다.
JavaScript 언어의 일부가 아니라 웹사이트를 구축하는 데 사용되는
Web API(Application Programming Interface)이다.
DOM은
document객체를 통해 HTML(root document)에 접근한다.
(window는 브라우저의 창이고document는 브라우저 창의 HTML 문서 객체, window가 document를 포함)
예제
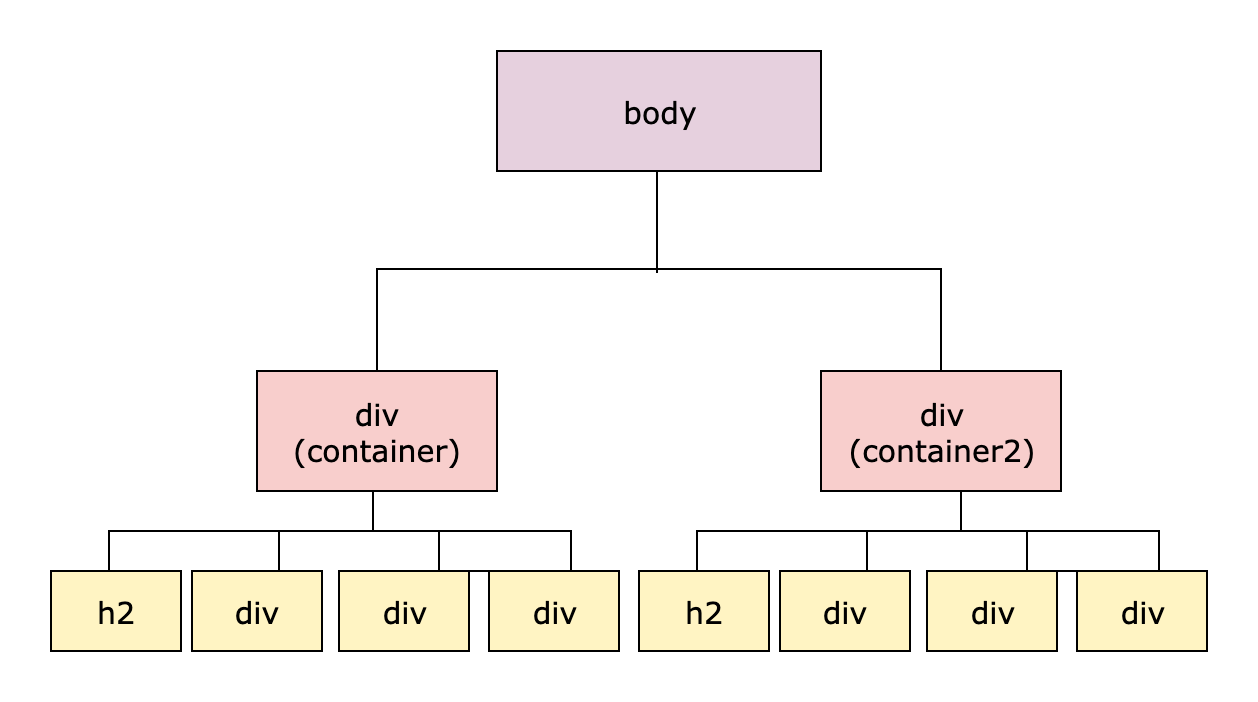
HTML 문서는 각각의 계층 구조를 갖는다. 아래의 코드를 통해 계층 구조가 어떻게 구성되는지 확인해보자.
<body>
<div id="container">
<h2>boxes</h2>
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
</div>
<div id="container2">
<h2>cats</h2>
<div class="cat">cat1</div>
<div class="cat">cat2</div>
<div class="cat">cat3</div>
</div>
</body>
예제 코드를 보자. 가장 상단에 body 태그가 존재한다. 가장 상단에 위치하는 body 태그를 중심으로 각각의 태그들을 기준으로 트리 형태를 형성함을 알 수 있다.
(분홍색의 div 태그의 container, container2의 괄호는 이해를 위해 구분해 둔 것이다.)
트리에 있는 노드는 모두 객체에 해당한다.
DOM은 트리 형태를 띄므로
DOM 트리라고도 부른다.
🍎 DOM의 작동 원리 (렌더링 엔진의 파싱과 렌더링)
브라우저는
DOM을 참고하여 화면에 웹 콘텐츠를렌더링한다.
렌더링
웹 브라우저는 HTML 문서를 해석하고, 화면을 통해 해석된 결과를 보여쥰다
이러한 과정을 렌더링이라고 한다.
즉, 실시간으로 웹사이트가 그려지는 과정을 웹 브라우저의 렌더링 과정이라고 한다.
브라우저 엔진의 동작 과정
브라우저는 HTML 코드를 해석해서 트리 형태로 구조화하여 DOM 문서를 생성한다.(
HTML 요소는 렌더링 엔진에 의해 파싱되어 DOM을 구성하는요소 노드 객체로 변환된다.) 이는 브라우저 내의 존재하는 두 가지 엔진, 즉 렌더링 엔진과 자바스크립트 엔진 중,렌더링 엔진이 HTML문서를파싱하여 DOM을 생성하고, DOM을 참고하여 화면에 웹 콘텐츠를렌더링한다. 이때 렌더링 엔진은 html, css, js 파일을 참고한다.
문서 파싱 : 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것
웹 브라우저 안에는 이밖에
자바스크립트 엔진또한 존재하는데, 자바스크립트 엔진은 자바스크립트 코드를 읽어내 기능을 작동시키는 역할을 수행한다.
HTML은 JavaScript의 객체 구조와 같은
트리 구조라서, JavaScript의 DOM이 브라우저에 접근하기 가장 바람직하다.
🍎 DOM 노드 객체의 특징
- 모든 HTML 태그는 객체이다.
- 노드 객체는 총 12개의 종류가 있다.
실무에서 중요하게 다루는 노드타입은 4가지로문서노드, 요소노드, 어트리뷰트 노드, 텍스트 노드가 있다.
문서 노드
ex.
document
- DOM 트리의 최상위에 존재하는 document 객체
- HTML 문서 전체를 가리키는 객체
- DOM트리의 루트 노드로써 DOM 트리의 노드들에 접근하기 위한 진입점 역할을 담당
요소 노드
ex.
html,head,body,meta,ul,li
HTML의 구조를 표현하기 위한 객체
어트리뷰트 노드
ex .
id="...",src="...",rel="...",href="..."
- 어트리뷰트 노드는 부모 요소에 연결되있지 않고 요소 노드에만 연결
- 따라서 어트리뷰트를 참조하거나 변경하려면 먼저 요소 노드에 접근
텍스트 노드
- HTML 요소의 텍스트를 가리키는 객체
- 요소 노드의 자식 노드이다.
- 자식 노드를 가질 수 없는 리프 노드(최종단)
- 텍스트 노드에 접근하려면 부모 노드인 요소 노드에 먼저 접근.
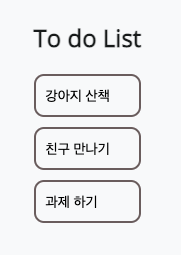
🍎 DOM 간단 노드 생성, 추가, 삭제 예제
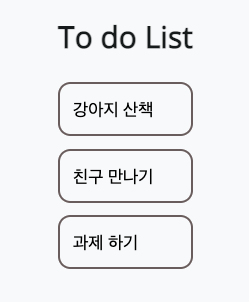
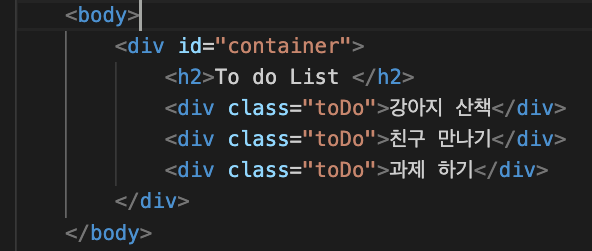
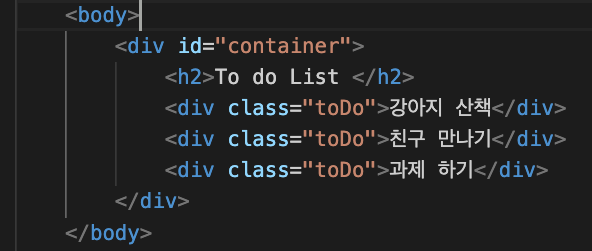
위 코드에서 새로운 toDo 노드를 만들고 추가해보자.
간단히 CSS로 스타일링을 적용해준 상태이다.
1. 노드 만들기
document.createElement ('div')
let newToDo =
document.createElement('div')
createElement메서드를 사용하여 새로운 노드를 생성해주자.
노드를 생성후 newToDo라는 변수에 담아두었다.
이때의 노드는 DOM에서 생성만 한 상태이고, DOM 트리에 추가되지는 않은 상태이다.
따라서 아직은 다음과 같이 변동이 없음을 확인할 수 있다.
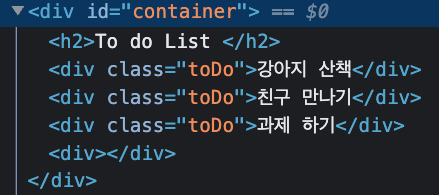
2. 노드 돔트리에 추가하기
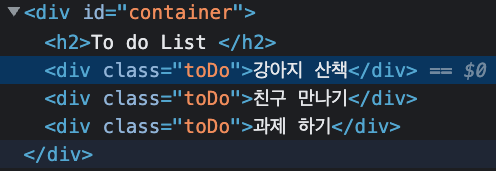
container.
append(newToDo)컨테이너에 생성한 newToDo값을 추가해보자.
콘솔창에서 위와 같이 빈 div 태그가 생성됨을 확인할 수 있다.
3. 노드에 텍스트 추가
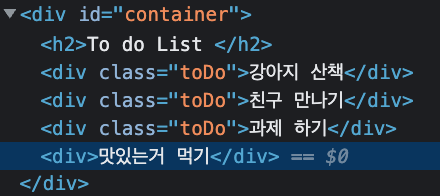
newToDo.textContent = '맛있는거 먹기'
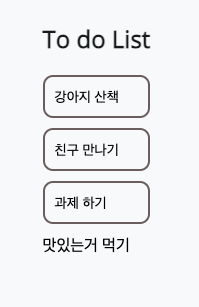
div 태그 내부에 텍스트 '맛있는거 먹기'를 추가하였다.
웹 화면에서도 텍스트가 출력됨을 확인할 수 있다.
하지만 아직 class = "toDo"가 적용되지 않아 CSS는 적용되지 않은 상태이다.
4. 태그에 클래스 추가하기
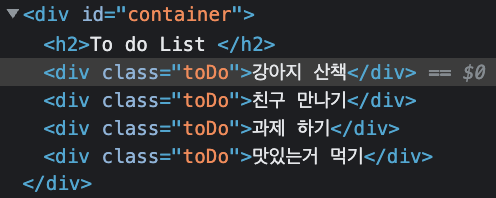
newToDo.
classList.add('toDo')
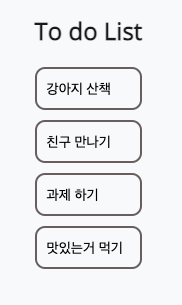
classList 메서드를 통해 toDo 클래스를 적용해준 모습이다.
CSS도 잘 적용한 것을 확인할 수 있다.
5. 노드 삭제하기
newToDo.
remove( )를 통해 삭제가 가능하다.
노드가 완전히 삭제된 것을 확인할 수 있다.
🍎 DOM 에서 사용하는 메서드들 정리
요소에의 접근
하나의 요소노드 선택
document.getElementById(id)
Return: HTMLElement를 상속받은객체
- id 어트리뷰트 값으로
요소 노드를한 개선택한다.
복수개가 선택된 경우,첫번째 요소만 반환한다.- 해당 id값이 존재하지 않는 경우
null을 반환한다.- 동일한 이름의
전역 변수가 암묵적으로선언되고 해당 노드 객체가할당된다.
(단, id와 동일한 이름의 전역변수가 이미 선언된 경우에는 노드 객체가 재할당되지 않는다.)
document.querySelector(cssSelector)
Return: HTMLElement를 상속받은객체
- CSS 선택자를 이용한 요소 노드 취득
- CSS 셀렉터를 사용하여
요소 노드를한 개선택한다.
복수개가 선택된 경우,첫번째 요소만 반환한다.- 해당 id값이 존재하지 않는 경우
null을 반환한다.- 인수로 전달한 CSS 선택자가 문법에 맞지 않는 경우
DOM Exception 에러가 발생한다.여러개의 요소노드 선택
*
HTML Collection/NodeList객체는유사 배열 객체이면서이터러블이다.
document.getElementsByClassName(class)
Return:HTMLCollection 객체[ ... , ... , ... ] , (live)
- class 어트리뷰트 값으로
요소 노드를모두선택한다.
공백으로 구분하여여러 개의class를 지정할 수 있다.- 태그 이름을 갖는 요소가 존재하지 않는 경우 빈 HTMLCollection 객체를 반환한다.
document.getElementsByTagName(tagName)
Return:HTMLCollection 객체[ ... , ... , ... ] , (live)
- 태그명으로 요소 노드를 모두 선택한다.
- 태그 이름을 갖는 요소가 존재하지 않는 경우 빈 HTMLCollection 객체를 반환한다.
document.querySelectorAll(selector)
Return:NodeList(non-live)
- CSS 선택자를 이용한 요소 노드 취득
- 지정된 CSS 선택자를 사용하여 요소 노드를 모두 선택한다.
- 인수로 전달한 CSS 선택자가 문법에 맞지 않는 경우
DOM Exception 에러가 발생한다.
탐색
parentNode
Return: HTMLElement를 상속받은 객체
- 부모 노드를 탐색한다.
firstChild,lastChild
Return: HTMLElement를 상속받은 객체
- 자식 노드를 탐색한다.
hasChildNodes()
Return: Boolean 값
- 자식 노드가 있는지 확인하고
Boolean값을 반환한다.- 모든 브라우저에서 동작
childNodes
Return: NodeList (non-live)
- 자식 노드의 컬렉션을 반환한다.
- 텍스트 요소를 포함한
모든 자식 요소를 반환한다.- 모든 브라우저에서 동작
children
Return: HTMLCollection (live)
- 자식 노드의 컬렉션을 반환한다.
- 자식 요소 중에서
Element type 요소만을 반환한다.
previousSibling,nextSibling
Return: HTMLElement를 상속받은 객체
- 형제 노드를 탐색한다. text node를 포함한
모든 형제 노드를 탐색한다.
previousElementSibling,nextElementSibling
Return: HTMLElement를 상속받은 객체
- 형제 노드를 탐색한다. 형제 노드 중에서
Element type 요소만을 탐색한다.
조작
텍스트 노드에의 접근 / 수정
요소의 텍스트는
텍스트 노드에 저장되어 있다.텍스트 노드에 접근하려면 아래와 같은 수순이 필요하다.1 해당 텍스트 노드의
부모 노드를 선택한다. 텍스트 노드는 요소 노드의 자식이다.
2 firstChild 프로퍼티를 사용하여텍스트 노드를 탐색한다.
3 텍스트 노드의 유일한 프로퍼티(nodeValue)를 이용하여텍스트를 취득한다.
4 nodeValue를 이용하여텍스트를 수정한다.
nodeValue
Return: 텍스트 노드의 경우는문자열, 요소 노드의 경우null반환
- 노드의 값을 반환한다.
어트리뷰트 노드에의 접근/수정
className
class 어트리뷰트의
값을 취득또는변경한다.className 프로퍼티에
값을 할당하는 경우, class 어트리뷰트가 존재하지 않으면 class 어트리뷰트를 생성하고 지정된 값을 설정한다.class 어트리뷰트의
값이 여러 개일 경우, 공백으로 구분된문자열이 반환되므로 String 메소드 split(' ')를 사용하여배열로 변경하여 사용한다.
classList
add,remove,item,toggle,contains,replace메소드를 제공한다.
IE10 이상의 브라우저에서 동작한다.
id
- id 어트리뷰트의
값을 취득또는변경한다.- id 프로퍼티에 값을 할당하는 경우, id 어트리뷰트가 존재하지 않으면 id 어트리뷰트를 생성하고 지정된 값을 설정한다.
hasAttribute(attribute)
Return: Boolean
- 지정한 어트리뷰트를 가지고 있는지 검사한다.
getAttribute(attribute)
Return: 문자열
- 어트리뷰트의
값을 취득한다.
setAttribute(attribute, value)
Return: undefined
- 어트리뷰트와 어트리뷰트
값을 설정한다.
removeAttribute(attribute)
Return: undefined
- 지정한 어트리뷰트를
제거한다.
HTML 콘텐츠 조작
innerHTML, innerText, textContent 모두 node나 element의 텍스트 값을 읽어오고 설정할 수 있다.
innerHTML
- 해당 요소의
모든 자식 요소를 포함하는 모든 콘텐츠를 하나의 문자열로 취득할 수 있다.
이 문자열은마크업(HTML,XML등)을 포함한다.
예제id='example'을 담은 변수를 출력하는 경우 아래 전체 텍스트를 한번에 받아오게 된다.<div id='example'> innerHTML의 예제 출력 입니다. <span style='color:red'>빨간색</span></div>
textContent
- 요소의
텍스트 콘텐츠를취득또는변경한다. 이때 마크업은 무시된다.- textContent를 통해 요소에 새로운 텍스트를 할당하면 텍스트를 변경할 수 있다.
마크업을 포함시키면문자열로 인식되어 그대로 출력된다.
예제id='example'을 담은 변수를 출력하는 경우 style 태그와 상관 없이 노드가 가진 텍스트 값을 읽는다.innerHTML의 예제 출력 입니다. 빨간색
innerText
- innerText 프로퍼티를 사용하여도 요소의
텍스트 콘텐츠에만 접근할 수 있다.- 하지만 아래의 이유로 사용하지 않는 것이 좋다.
- 비표준이다.
- CSS에 순종적이다. 예를 들어 CSS에 의해 비표시(visibility: hidden;)로 지정되어 있다면 텍스트가 반환되지 않는다.
- CSS를 고려해야 하므로 textContent 프로퍼티보다 느리다
예제id='example'을 담은 변수를 출력하는 경우 아래와 같이 텍스트만 출력된다.innerHTML의 예제 출력 입니다.
DOM 조작 방식
innerHTML 프로퍼티를 사용하지 않고 새로운 콘텐츠를 추가할 수 있는 방법은 DOM을 직접 조작하는 것이다. 한 개의 요소를 추가하는 경우 사용한다. 이 방법은 다음의 수순에 따라 진행한다.
요소 노드 생성 createElement() 메소드를 사용하여 새로운 요소 노드를 생성한다. createElement() 메소드의 인자로 태그 이름을 전달한다.
텍스트 노드 생성 createTextNode() 메소드를 사용하여 새로운 텍스트 노드를 생성한다. 경우에 따라 생략될 수 있지만 생략하는 경우, 콘텐츠가 비어 있는 요소가 된다.
생성된 요소를 DOM에 추가 appendChild() 메소드를 사용하여 생성된 노드를 DOM tree에 추가한다. 또는 removeChild() 메소드를 사용하여 DOM tree에서 노드를 삭제할 수도 있다.
createElement(tagName)
태그이름을 인자로 전달하여 요소를 생성한다.
Return: HTMLElement를 상속받은 객체
모든 브라우저에서 동작한다.
createTextNode(text)
텍스트를 인자로 전달하여 텍스트 노드를 생성한다.
Return: Text 객체
모든 브라우저에서 동작한다.
appendChild(Node)
인자로 전달한 노드를 마지막 자식 요소로 DOM 트리에 추가한다.
Return: 추가한 노드
모든 브라우저에서 동작한다.
removeChild(Node)
인자로 전달한 노드를 DOM 트리에 제거한다.
Return: 추가한 노드
모든 브라우저에서 동작한다.
insertAdjacentHTML( )
insertAdjacentHTML(position, string)
인자로 전달한 텍스트를 HTML로 파싱하고 그 결과로 생성된 노드를 DOM 트리의 지정된 위치에 삽입한다. 첫번째 인자는 삽입 위치, 두번째 인자는 삽입할 요소를 표현한 문자열이다. 첫번째 인자로 올 수 있는 값은 아래와 같다.
‘beforebegin’
‘afterbegin’
‘beforeend’
‘afterend’
모든 브라우저에서 동작한다.
Element.prototype.matches( )
인수로 전달한 CSS 선택자를 통해 특정 요소 노드를 취득할 수 있는지 확인한다.
이는 이벤트 위임을 사용할 때 유용하다.
[참고] https://poiemaweb.com/js-dom
위 글의 내용을 간결하게 정리, 작성하였습니다.