[ 비동기 관련 포스팅 ] https://velog.io/@bommy5799/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EB%B9%84%EB%8F%99%EA%B8%B0-Asynchronous
Promise 와 async/await
1. Promise 사용하기
Promise는 자바스크립트 비동기 처리를 위한 객체
콜백 지옥에서 벗어나기 위해 프로미스 패턴 사용
✅ 프로미스를 사용하면 비동기 메서드에서 마치 동기 메서드처럼 값을 반환할 수 있다.
(최종 결과를 반환하는 것이 아니고, 미래의 어떤 시점에 결과를 제공하겠다는 '약속'(프로미스)을 반환한다.)
✅ 콜백 함수의 사용은 유용하지만 콜백 함수의 잦은 사용으로 인해 코드가
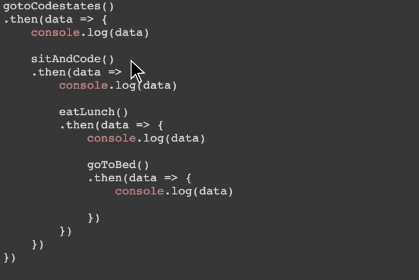
밀리는 형태의 callback HELL 현상이 발생한다.
✅ 이러한 이유로 ES6에서는 비동기 처리를 위한 또 다른 패턴으로 프로미스(Promise)를 도입했다
< Promise >를 이용하면 callback HELL 현상을 방지할 수 있다.
- Promise는 콜백 함수를 사용한 것과 기능은 동일하며, 짜여진 형태가 다를 뿐이다.
- Promise 또한 return을 적절히 사용하지 않을 경우
Promise Hell이 발생한다.

🗯 Promise 의 상태
Promise는 다음 세 가지의 상태를 갖는다. 작동 원리를 보면서 이해하면 쉽다.
대기(pending): 이행하지도, 거부하지도 않은 초기 상태.이행(fulfilled): 연산이 성공적으로 완료됨.거부(rejected): 연산이 실패함.
🗯 Promise의 작동 원리
🍋 new Promise
Promise는 클래스처럼new 키워드로 생성자를 만든다.- Promise의 초기 상태는 "Pending"
let a = new Promise((resolve,reject) => {});
console.log(a)
>
//Promise {<pending>}
// [[Prototype]]: Promise
// [[PromiseState]]: "Pending" //Promise에
// [[PromiseResult]]: undefined🍋 resolve( ), reject( )
-
Promise 객체의 매개변수로 자바스크립트에서 자체 제공하는
콜백함수(resolve와reject)를 줄 수 있다.
(꼭 resolve, reject 이름을 작성해야 하는 것은 아니며, reslove와 reject 순서만 맞게 대응시켜주면 된다.) -
비동기 작업 실행의 처리 성공 여부에 따라 성공시
resolve()반환, 실패시reject()를 반환한다.
❗️( resolve와 reject는 Promise를 호출한 것이 아닌 즉시 실행에 해당한다. ) -
Promise가 resolve 또는 reject를 거친 상태는 "fulfilled" 혹은 "rejected"
resolve
let a = new Promise((resolve,reject) =>{
resolve('hello')
});
console.log(a)
//Promise {<fulfilled>: 'hello'}
// [[Prototype]]: Promise
// [[PromiseState]]: "fulfilled" //이행 상태
// [[PromiseResult]]: helloreject
let b = new Promise((resolve,reject) =>{
reject('bye')
});
console.log(b)
//Promise {<rejected>: 'bye'}
// [[Prototype]]: Promise
// [[PromiseState]]: "rejected" //거부 상태
// [[PromiseResult]]: bye🍋 then([callback]), catch([callback])
then(),catch()로 프로미스를 즉시 반환할 수 있다.
then(callback)
then()에 대한 결과로Promise를 반환한다.- resolve( ) 반환 이후에 실행 시킬 함수를 작성
- 인자로 처리할 콜백 함수를 준다.
catch(callback)
then()에 대한 결과로Promise를 반환한다.- reject( ) 반환 후 실행 시킬 함수를 작성
- 인자로 처리할 콜백 함수를 준다.
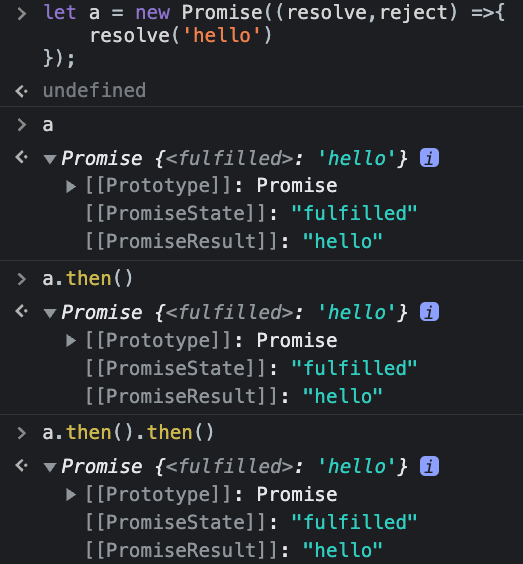
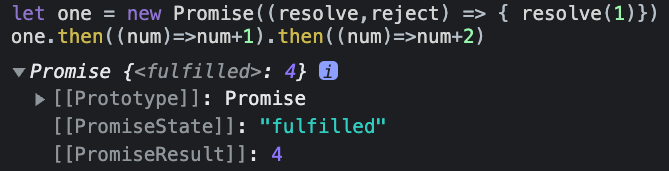
then과catch는프로미스를반환한다.- a 는 프로미스 값이다.
- a.then( )의 결과는 프로미스를 반환한다.
- a.then().then() 마찬가지로 프로미스를 반환한다.

then(),catch()는 반환 이후 처리할콜백 함수를인자로 받는다.
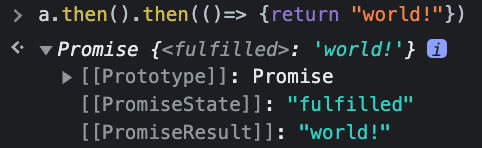
a.then().then()은 "hello" 결과값을 가지고 있었는데, 마지막 then에 호출된 리턴값으로 인해 "world!"라는 새로운 결과값을 반환한다.

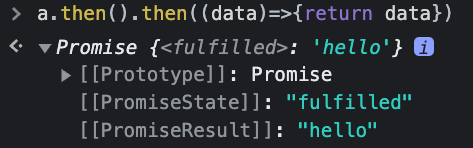
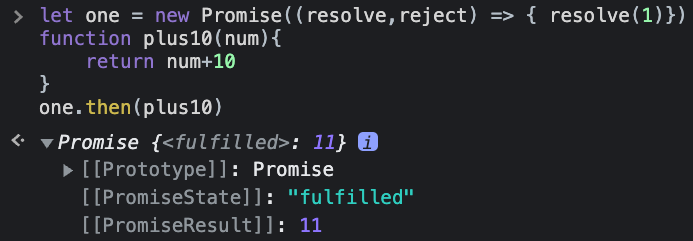
- a.then().then()의 결과값을 인자로 주면 기존 리턴값이 반환된다.

- 아래와 같이 함수와의 응용도 가능하다.


🍋 Promise Chaining
Promise를 통해 then으로 연결한 것이
체인의 형태를 띈다고 해서 생겨난 용어이다.
printString("A")가 resolve통해 promise를 반환하면,
그 아래 .then(() => {return printString("B")}) 구문으로 넘어간다.
const printString = (string) => {
//Promise를 생성하여 매개 변수로 resolve, reject를 준다.
return new Promise((resolve,reject) => {
setTimeout(
() => {
console.log(string)
resolve()
},
Math.floor(Math.random() * 100)+1
)
})
}
const printAll = () => {
printString("A") //string만 매개변수로 전달
.then(() => { //then()으로 첫 task가 끝난 후 다음 task를 진행할 수 있게 해준다.
return printString("B")
})
.then(() => {
return printString("C")
})
}
printAll()🍋 [Promise 관련 API] - Promise.all( )
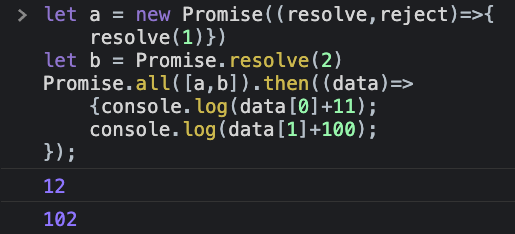
Promise.all은 여러개의 프로미스를 하나로 묶어서 하나의 프로미스 처럼 수행할 수 있다.
- Promise.all은 배열 타입의 매개변수를 받는다.
- Promise.all은 배열 인자로 받은 요소들을 동시에 수행한다.
( 따라서 task의 순서가 고려되는 경우에는 사용X ) - 가장 마지막 태스크가 완료될 때의 해당 프로미스를 반환한다.
아래와 같이 매개변수 배열은 인자로 나눠서 전달하는 것이 불가능하며,
매개변수를 처리해주는 then 의 콜백 함수 내부에서는 배열의 인덱스 사용이 가능하다.

2. async/await 사용하기
✅ 프로미스 패턴보다 더 깔끔한 코드 작성을 위해 ES7에서 새로운 문법 <async/await > 이 도입되었다.
🥝 async function 선언 - 비동기 함수 사용 선언
- 함수 앞에
async키워드를 명시함으로써비동기 함수의 사용을 선언할 수 있다.
🥝 await
사용:
await은 <Promise를 받아 처리하는 키워드>라는 의미이다.
처리할 비동기 함수 앞에await키워드를 작성
async function(){
await 함수()
}-
주의 사항 :
async 함수 내부에서만 사용 가능하다. (반드시 async 함수의 직전 내부에서만 쓰여야한다) -
동작 방식 :
async 함수의 실행을 일시 중지하고 전달 된 Promise의 해결을 기다린 다음 async 함수의 실행을 다시 시작하고 완료후 값을 반환한다.
-
장점 :
코드 읽기가 수월하다.await 키워드는 일반 비동기 처리처럼 바로 실행이 다음 라인으로 넘어가는 것이 아니라 결과값을 얻을 수 있을 때까지 기다려주기 때문에 await 이후의 코드들도 일반 동기 처리 코드들처럼 쭉 읽어나가면 된다.
🥝 에러 처리 - Try Catch
- async 코드에서의 에러처리는
try catch구문을 사용한다.
try catch 구문
try {
nonExistentFunction();
} catch (error) {
console.error(error);
// expected output: ReferenceError: nonExistentFunction is not defined
// Note - error messages will vary depending on browser
}예제
// 함수 부분은 동일하게 작성
const printString = (string) => {
//Promise를 생성하여 매개 변수로 resolve, reject를 준다.
return new Promise((resolve,reject) => {
setTimeout(
() => {
console.log(string)
resolve()
},
Math.floor(Math.random() * 100)+1
)
})
}
// 실행 시킬 함수에 async 키워드 작성
//return할 함수 명에 await 키워드
const printAll = async () => {
await printString("A")
await printString("B")
await printString("C")
}
printAll();