#4일차 2021.06.21
- 모든 공부 내용은 '생활코딩 > WEB > WEB2 - Node.js' 강의 내용을 바탕으로 정리했다.
- [수업 소스코드 확인]
[Node.js]
Not found 구현하기
root로 접속했을 경우 이전처럼 application이 잘 동작하지만 root가 아닌 다른 경로로 접속했을 경우 Not found를 반환한다.
main.js
var http = require('http');
var fs = require('fs');
var url = require('url');
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname;
var title = queryData.id;
if(pathname === '/'){
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ul>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JavaScript">JavaScript</a></li>
</ul>
<h2>${title}</h2>
<p>${description}</p>
</body>
</html>
`;
response.writeHead(200);
response.end(template);
});
} else {
response.writeHead(404);
response.end('Not found');
}
});
app.listen(3000);Not found 구현 전 Url 분석하기
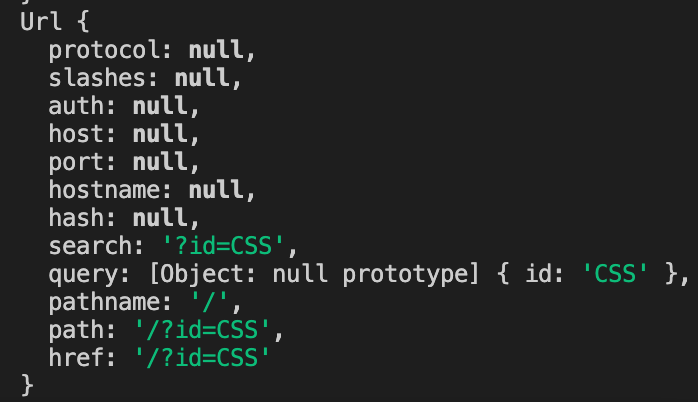
console.log(url.parse(_url, true));로 url 정보를 출력했다.

main.js 중 Not found 변환 실행 결과

조건문 활용해서 Home 구현하기
queryData.id가 undefined일 경우 title은 Welcome이 description은 Hello, Node.js가 출력되도록 Home을 구현한다.
main.js
var http = require('http');
var fs = require('fs');
var url = require('url');
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname;
if(pathname === '/'){
if(queryData.id === undefined){
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var title = 'Welcome';
var description = 'Hello, Node.js';
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ul>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JavaScript">JavaScript</a></li>
</ul>
<h2>${title}</h2>
<p>${description}</p>
</body>
</html>
`;
response.writeHead(200);
response.end(template);
});
} else {
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var title = queryData.id;
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ul>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JavaScript">JavaScript</a></li>
</ul>
<h2>${title}</h2>
<p>${description}</p>
</body>
</html>
`;
response.writeHead(200);
response.end(template);
});
}
} else {
response.writeHead(404);
response.end('Not found');
}
});
app.listen(3000);main.js Home 구현한 실행 결과

[JavaScript]
- 반복문(while)
while(boolean){반복적으로 실행되는 코드}
loop.js
console.log('A');
console.log('B');
var i = 0;
while(i < 2){
console.log('C1');
console.log('C2');
i = i + 1;
}
console.log('D');loop.js 실행 결과
i가 2보다 작은 0과 1일 때 true이다. true일 때 반복적으로 실행되는 코드가 실행된다.

- 배열(Array)
배열을 생성한 후 수정하고 데이터를 추가할 수 있다.
array.js
var arr = ['A','B','C','D'];
console.log(arr[1]);
console.log(arr[3]);
arr[2] = 3;
console.log(arr);
console.log(arr.length);
arr.push('E');
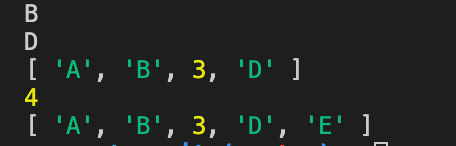
console.log(arr);array.js 실행 결과

- 반복문과 배열
array-loop.js
var number = [1,400,12,34];
var i = 0;
var total = 0;
while(i < number.length){
total = total + number[i];
i = i + 1;
}
console.log(`total : ${total}`);array-loop.js 실행 결과