
💡 기존에 만들어둔 코드에 spring security 로그인 기능을 추가해서 진행한다.
기존 코드
// user data 전송
$("#submitLogin").on("click", function(){
const id = $("#id").val();
const pw = $("#pw").val();
const data = {"id":id, "pw":pw};
const JsonData = JSON.stringify(data);
$.ajax({
type: "post",
url: "ajax/signIn/login",
data: JsonData,
dataType: 'json',
contentType: "application/json;charset=UTF-8",
cache: false,
success: function(result){
if(result.message == "ok"){
console.log("로그인 성공");
window.location = 'main';
}else if(result.message == "admin"){
console.log("관리자 계정");
window.location = 'admin';
}else if(result.message == "stop"){
console.log("정지 회원");
alert("정지된 회원입니다. 자세한 사항은 관리자에게 문의하세요.");
$("#id").val("");
$("#pw").val("");
$("#id").focus();
}else if(result.message == "empty"){
alert("존재하지 않거나 잘못된 정보입니다.");
$("#id").val("");
$("#pw").val("");
$("#id").focus();
}else if(result.message == "fail"){
alert("인증되지 않은 계정입니다. 가입시 작성한 메일 계정을 확인해주세요.");
$("#id").val("");
$("#pw").val("");
$("#id").focus();
}
},
error: function(e){
console.log(e);
console.log("로그인 실패");
}
}) // ajax end
})
security-context.xml 설정
"form-login" 태그로 권한을 설정해준다.
<http auto-config="true" use-expressions="true">
<intercept-url pattern="/admin/**" access="hasRole('ROLE_ADMIN')"/>
<intercept-url pattern="/main/**" access="hasRole('ROLE_USER')"/>
<intercept-url pattern="/**" access="permitAll" />
<!-- 권한 설정 -->
<form-login
username-parameter="loginId"
password-parameter="loginPw"
login-page="/signIn"
login-processing-url="/ajax/signIn/login"
default-target-url="/main" />
</http>| 표현식 | 의미 |
|---|---|
| username-parameter | input 태그의 아이디 name 속성 값 (default: username) |
| password-parameter | input 태그의 비밀번호 name 속성 값 (default: password) |
| login-page | 새로운 로그인 화면 url (default: 스프링 기본 로그인 화면) |
| login-processing-url | form 태그의 action 속성 (default: POST /login) |
| default-target-url | 로그인 성공시 호출할 url |
출처: https://to-dy.tistory.com/80?category=720806 [todyDev]
signIn.jsp
기존 코드에서 input 태그로 csrf token 값을 추가해준다.
<form id="loginForm" method="post" action="ajax/signIn/login">
<div class="form-group">
<label for="inputId">아이디</label>
<input type="text" class="form-control" id="id" name="loginId" placeholder="아이디" required>
</div>
<div class="form-group">
<label for="inputPassword">비밀번호</label>
<input type="password" class="form-control" id="pw" name="loginPw" placeholder="비밀번호" required>
</div>
<div class="form-group text-center">
<button type="button" id="submitLogin" class="btn btn-dark">로그인<i class="fa fa-check spaceLeft"></i></button>
</div>
<input type="hidden" id="token" data-token-name="${_csrf.parameterName}" value="${_csrf.token}">
</form>
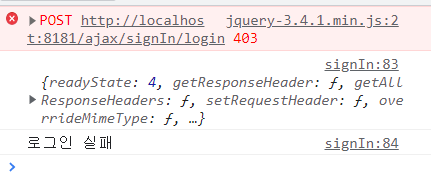
로그인 테스트

ㅎㅎㅎㅎㅎㅎ역시,,,에러가 뜬다,,,,,,,
아마도 ajax로 로그인을 구현해서 기존에 하던 방법과 다르게 해야할 것 같은 느낌적인 느낌....?
spring security에 ajax로 로그인 할 수 있는 방법을 찾아봐야겠다,,,,
