데이터가 많은 파일을 import / export 해서 state에 저장하기 !
export는 다른 파일에서도 쓸 수 있게 데이터를 내보내는 기능 !
import는 다른 파일에서 내보낸 데이터를 가져오는 기능 !
한개의 변수만 import / export 하는법

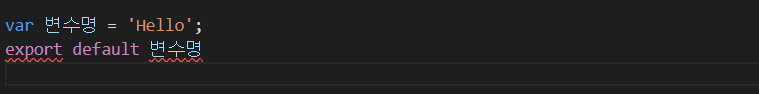
(파일위치 data.js)
export 하는법 : export default 변수명
export default라는 키워드는 한번만 사용이 가능하다.

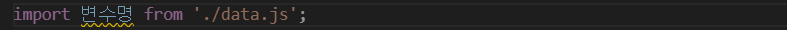
(파일위치 App.js)
import 하는법 : import 변수명( 작명가능 ) from 경로 ./ 는 현재 파일의 위치
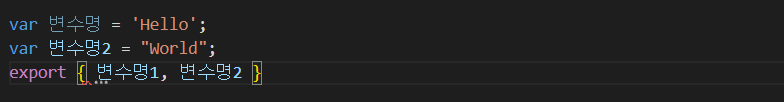
여러개의 변수를 import / export 하고 싶을 때!

export 다음 default를 빼고 { }안에 작성하면 된다.

import를 할 때 export했던 파일에서 정했던 변수명을 똑같이 적어야한다. ( 필수 ! )
