여러가지 페이지로 나눌 수 있음
설치하는 방법
1.터미널에 npm install react-router-dom@5.2.0 입력

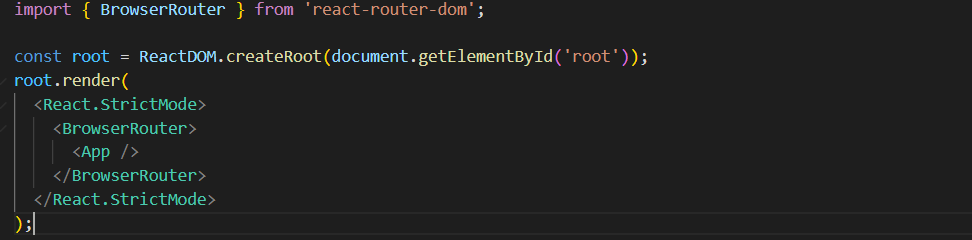
2.index.js파일에 추가
import { BrowserRouter } from 'react-router-dom'; 와
BrowserRouter
App /
/BrowserRouter 입력
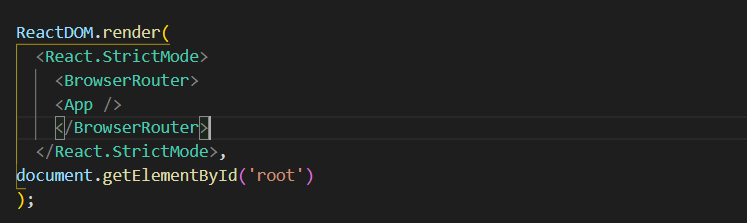
*리액트라우터5버전은 17버전이랑 같이써야해서 다음과 같이 수정 ! ( 18버전 호환안됨 )

- app.js에서
import { Route } from 'react-router-dom'; 입력


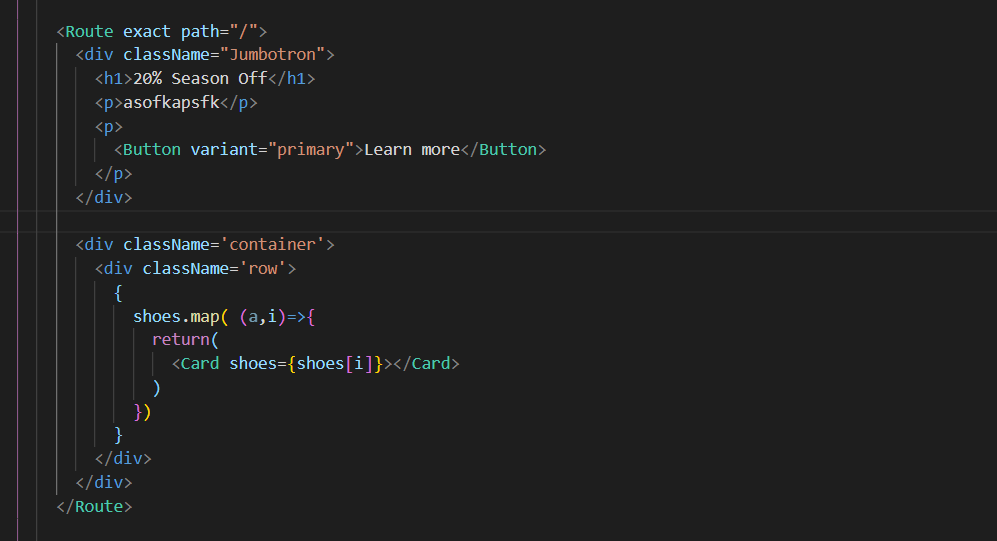
- 페이지를 나눠서 나타내고 싶은 것들을 Route를 만들어서 각각의 안에 적어주면 된다.
Route path="/...." 식으로 적어도 되지만
Route exact path 처럼 exact라는 속성을 추가하면 경로가 정확히 일치할 때만 보여줌
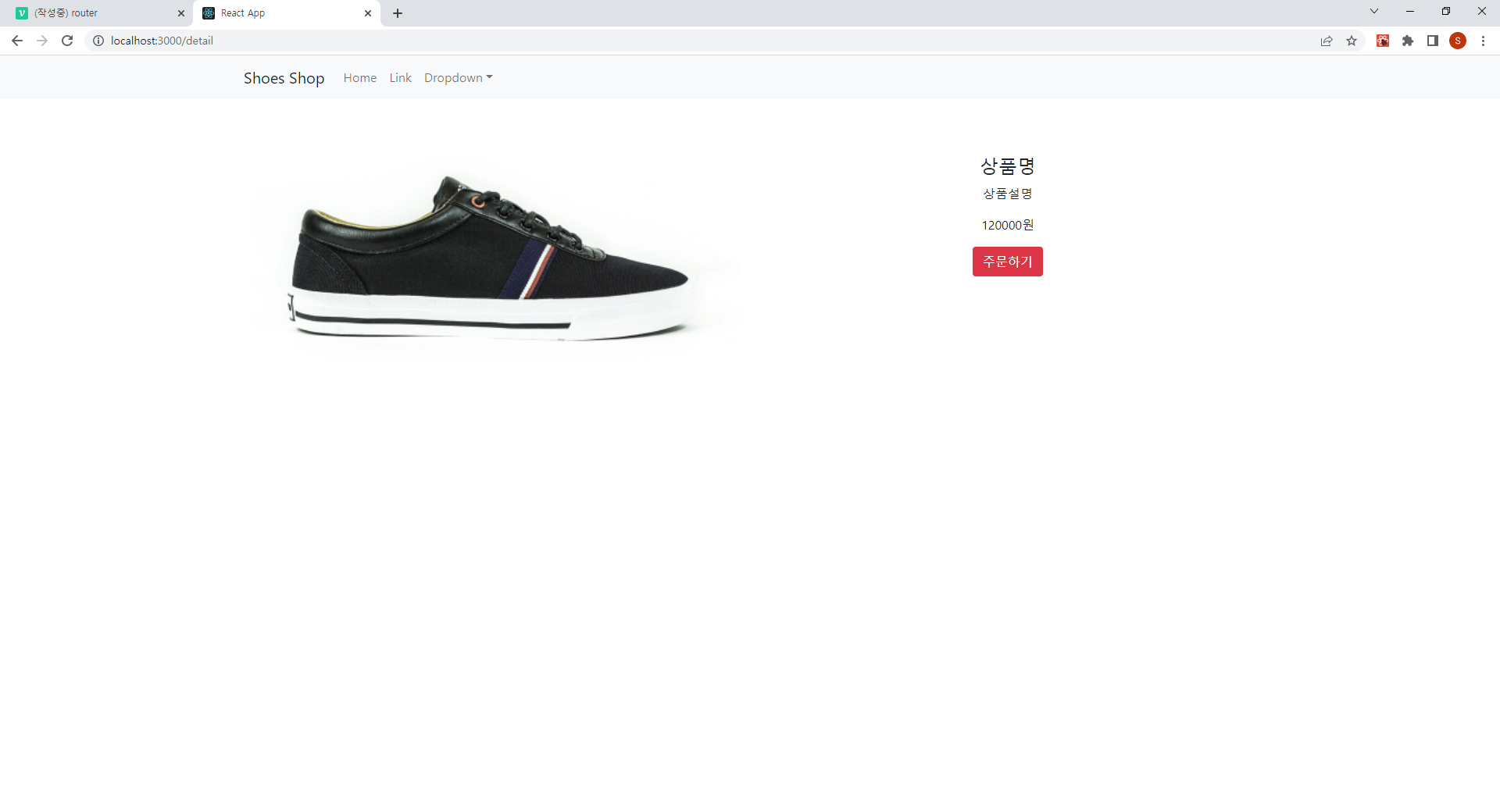
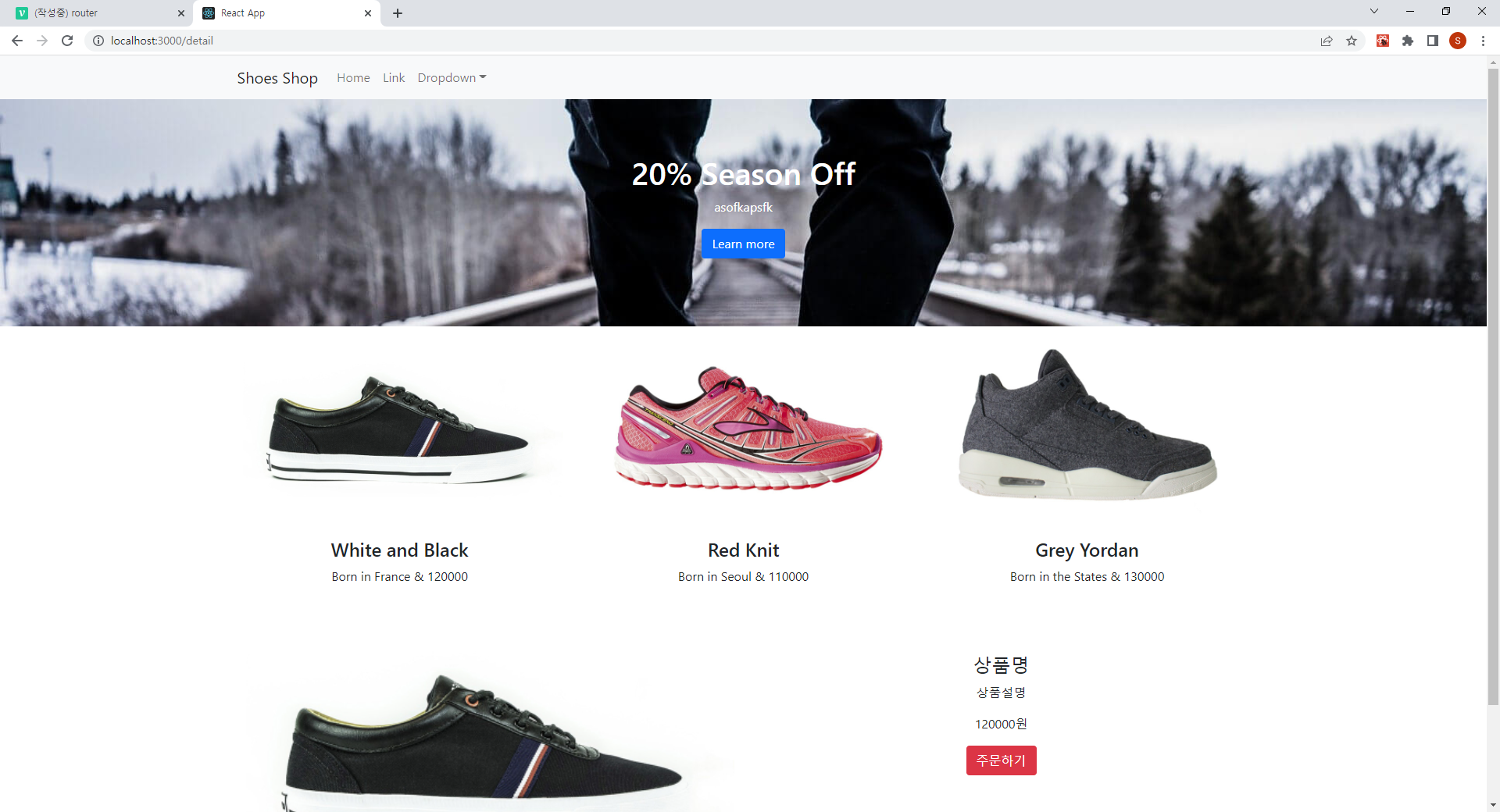
만약에 첫번째 사진에서 exact없이 그냥 Route path 였다면
첫번째 Route와 두번째 Route 가 "/"로 시작하기 때문에 페이지가 겹쳐진다


위의 사진은 exact 속성을 넣어 따로따로 분리 시킨 모습

위의 사진은 exact 속성없이 그냥 입력한 모습
이와같이 메인페이지와 따로 구분하고 싶거나 할 때는 Route 옆에 exact 속성을 사용하면 된다.
HashRouter vs BrowserRouter
Router에는 두가지 종류가 있다.
Hash 와 Browser
Hash는 라우팅을 안전하게 할 수 있게 도와줌
이유는 서버로 전달이 되지않기 때문에
사이트 주소 뒤에 #이 붙는데 그 뒤에 적는것은 서버로 전달이 안됨
BrowserRouter는 라우팅을 리액트가 아니라 서버에 요청할수도 있어서 위험
그래서 서버에서 서버 라우팅 방지하는 API를 작성해둬야한다.