input에 입력한 데이터 저장하기 !
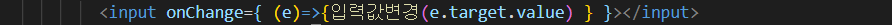
onChange는 이벤트 핸들러
입력한 값이 바뀌면 이벤트가 발생한다
e.target.value
e는 이벤트가 동작하는 곳이라고 생각하면됨
value는 input에 입력된 값


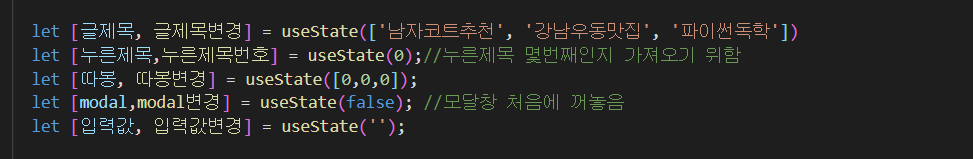
이렇게 state를 만들어서 input에 입력된 값 저장하기
let [입력값,입력값변경] = useState('');
''는 빈 값이라는 뜻

input에 입력한 값을 새로운 게시글로 작성하고 싶으면 위와 같이하면 된다
처음에 state에 빈값으로 '' 이라 저장해두고
input에 입력한 값을 입력값변경이라는 이름의 함수로 state에 입력값으로 저장하고
버튼을 클릭했을때
DeepCopy를 하여 똑같은 데이터를 새롭게 복사한 다음
unshift로 input에 입력한 값을 배열 제일 앞쪽에 추가한다.
그리고 마지막으로 글제목변경이라는 함수를 통해 글이 추가 된다.
앞의 게시글과 내용이 이어지기 때문에 저장되어있는 state는 앞글 참조 !