일반적으로 modal창을 통해 상세페이지를 만드는 방법이다 !
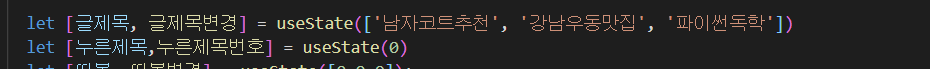
- state에
글제목 ['남자코트추천', '강남우동맛집', '파이썬독학'] 저장
누른제목 useState(0) 저장 (몇번째 제목인지 알기 위해)

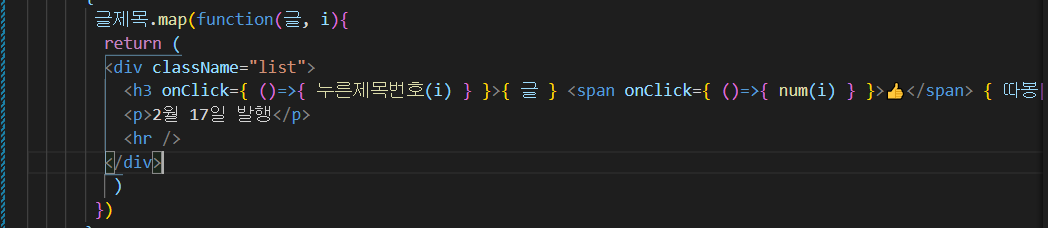
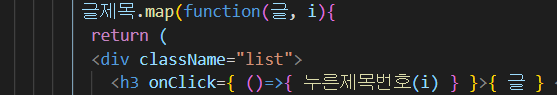
- map 반복문을 통해서 반복되는 html 제작

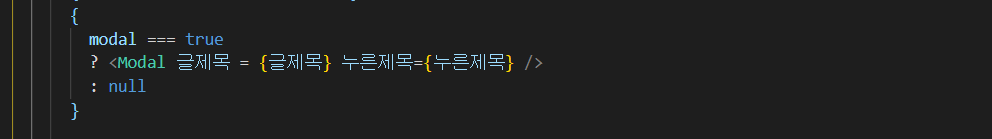
- props전달하기 위해서 전송을 원하는 곳에 작명={데이터이름} 작성
글제목과 몇번째 글제목인지 받아오기 위해 아래와 같이 작성
*보통 전송할 데이터와 작명이름을 같게 작성함

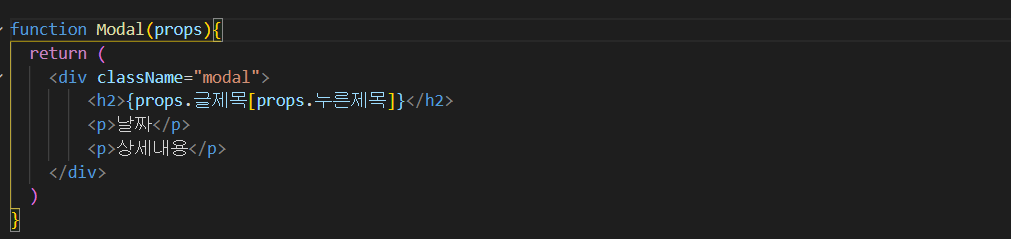
- 만들어 놓은 modal 자식컴포넌트의 파라미터에 props입력과 원하는 곳에 props.작명 적기
위에 반복문으로 만들어 놓은 제목을 누르게되면 저장된 state에 글제목이 몇번째인지 받아와서 나타내줌
=> {props.글제목[props.누른제목]}

5.마지막으로 해당하는 제목을 누르게 되면 누른제목번호의 데이터를 가지고와서
제목이 modal창에 나오게 됨
{누른제목번호(i)}를 입력함으로써 누른제목 useState( ) 의 데이터가 변하게됨
=> ( 해당 제목이 몇번째 인지 알기 위해서 작성 )
1번째 제목을 누르면 0
2번째 제목을 누르면 1
.
.
.

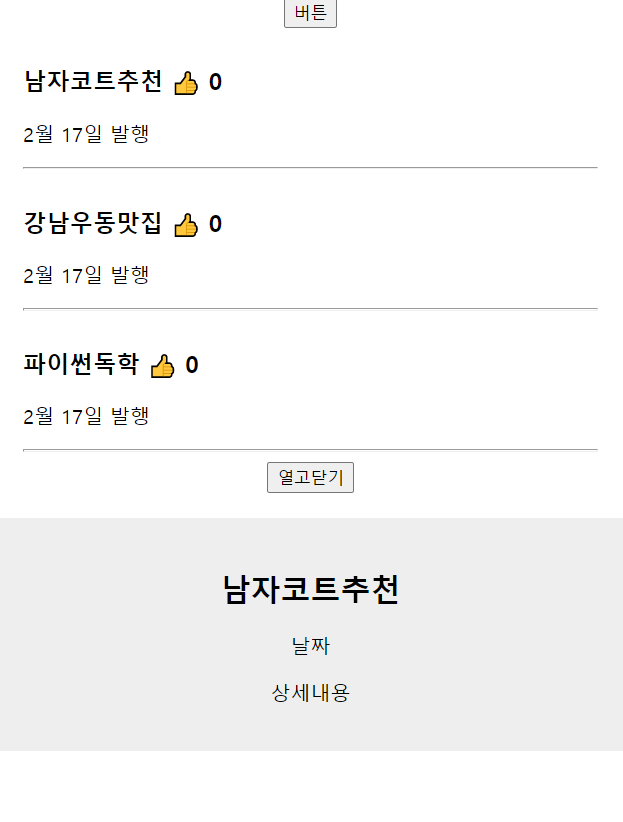
결과

첫번째 남자코트추천 제목을 눌렀을 경우

두번째 강남우동맛집 제모을 눌렀을 경우
