styled-components
컴포넌트 파일이 많아지면 css 작성할 때 고민이 생김...
( 한 개의 css파일에 모든 컴포넌트의 스타일 작성은 ...ㅠㅠ)
그래서 styled-component 라는 라이브러리 사용 ~
터미널에 yarn add styled-components 입력
그 후에는 import 하면 된다
import styled from 'styled-components'
css를 미리 입혀놓은 컴포넌트를 쓰기 때문에 className이 겹칠 일이 줄어든다.
ex )
let 박스 = styled.div`
padding : 20px;
`처럼 css입력 (백틱) 안에 css를 적어주면 된다
ex2)
let 제목 = styled.h4`
font-size : 25px;
color : ${ props => props.색상 }
`;<제목 색상="red" > Detail </제목>이처럼 컴포넌트의 색깔만 바꾸고 싶을 땐 props를 전송해서 사용가능
====================================================================
Sass
css에서 변수 , 연산자 , 함수 , extend , import 등등 사용가능!
1.터미널에 yarn add node-sass
브라우저는 sass문법을 모른다
sass로 작성한 파일을 다시 css로 컴파일 해야함 ( node-sass 설치하면 알아서 해줌 )
2.src폴더에 Detail.scss 생성

3.scss import 해오면 됨
sass문법
1.변수에 데이털르 저장해서 쓰자
$변수명 : 변수에 넣을 값ex)
$메인컬러 : ff0000;
.red {
color: $메인컬러;
}
2.@import 가능
css reset같은 파일
3. nesting
셀렉터 없이 그냥 태그안에 태그 쭉쭉쭉 쓰면 된다 ~
ex)
div{
.container{
h4{
color : blue;
}
}
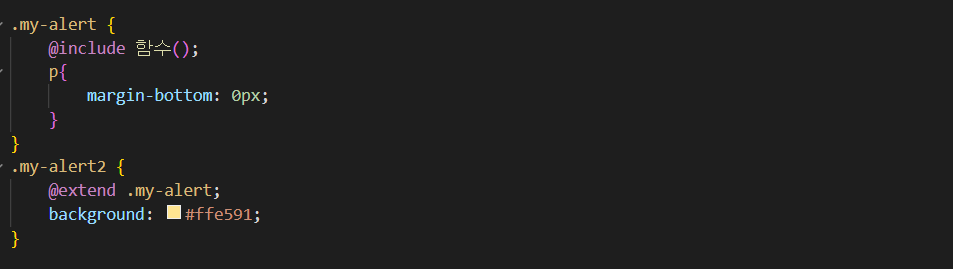
}4.@extend

다른 클래스의 스타일을 그대로 가져오겠다는 기능
ex)
@extend .클래스명5.@mixin / @include
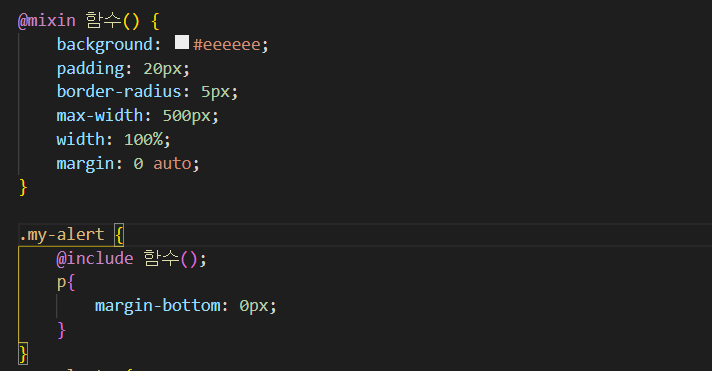
@mixin 으로 css속성을 저장하고
@include로 불러온다
항상 mixin이 include보다 상단에 있어야 한다

@mixin 함수() {
background: #eeeeee;
padding: 20px;
border-radius: 5px;
max-width: 500px;
width: 100%;
margin: 0 auto;
}
.my-alert {
@include 함수();
}