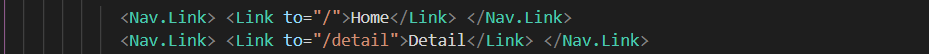
Link
다른페이지로 이동시키게 해주는 컴포넌트 이다 .

Link to="경로 입력" /Link 이와같이 작성하면 되고, 경로 입력에 적은 곳으로 이동하게 된다.
Switch
주소가 중복이 되더라도 중복된것들 중에 제일 위에있는것만 보여주는 컴포넌트이다.
ex)
<Switch>
/detail
/detail--2
</Switch>처럼 쓰게 되면 원래라면 /detail 이라는 텍스트가 둘 다 겹치기 때문에 Router가 같이 인식을 해버리지만 Switch를 쓰게 되면 겹치더라도 첫번째인 /detail만 보여준다.
잘 활용하면 exact를 안써도 된다.
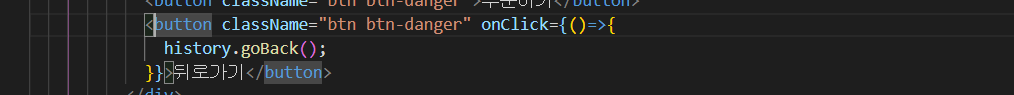
useHistory 훅
모든 url 방문기록을 담은 object
import { useHistory } from 'react-router-dom';

go back을 이용하여 뒤로가기 버튼을 추가 할 수 있다.
history.goBack() 은 현재페이지에서 바로 전의 url로 돌아가게 하는 기능
history.push('/asdsa') 은 asdsa로 이동해주세요 라는 뜻
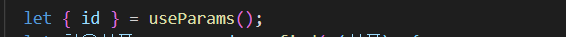
useParams 훅
사용자가 입력한 URL 파라미터들

입력했던 url를 이렇게 변수에 담아서 Array를 만들어 사용자가 원하는 페이지를 갈 수 있게 만들 수 있다.

그리고 :id 는 url의 파라미터
아무문자나 받겠다는 URL작명법

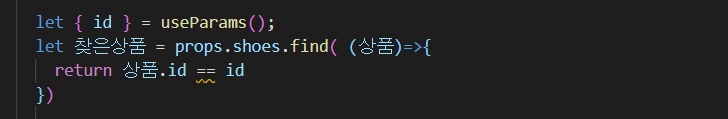
다음의 함수 기능은 :id부분에 입력된 텍스트가 변수 id라는 곳에 담긴 것을
state에 저장해뒀더 데이터를 find를 이용해서 에서 변수 id와 비교해서 같으면 나타나게 해주는 방법이다.
프론트엔드 개발자라면 보통 Ajax를 서버랑 데이터를 주고받기때문에 잘 쓸일은 없다고 한다.
