state는
1.변수 대신 쓰는 데이터 저장공간
state에 데이터를 저장하는 이유는
=> 웹이 App처럼 동작하게 만들고 싶어서
state는 변경이되면 HTML이 자동으로 재렌더링이 된다
state에 없으면 ( 변수에 저장이 되어있으면 ) 새로고침이 된다는 뜻!
so! 자주 바뀌는, 중요한 데이터는 변수말고 state로 저장해서 사용-
useState()를 이용해서 만들어야함
-
문자, 숫자, array, object 다 저장가능
import React, { useState } from 'react'; 는
react에 있는 state라는 내장함수를 쓰겠다 라는 의미
let [ a , b ] = useState('남자 코트 추천')
a 에는 '남자 코트 추천' 이라는 데이터가 들어가 있고
b 에는 a 데이터를 변경할 함수를 작성
a를 '남자 코트 추천 하는법' 이라고 변경하고 싶으면
b( a + ' 하는법' ) 이라고 작성 == '남자 코트 추천' + ' 하는법'
let [ 글제목 , 글제목변경 ] = useState(['남자 코트 추천', '강남 우동 맛집'])
{ 글제목[0] } == 남자 코트 추천
{ 글제목[1] } == 강남 우동 맛집
이와같이 array로도 사용가능
초기데이터를 변경하고 싶으면 글제목변경이라는 것에 다시 데이터를 집어 넣어주면 됨
예시



위의 경우에는
deep copy : 값 공유가 아니라 서로 독립적인 값을 가지는 복사
그래서 state 값을 바꾸고 싶을 땐 state를 직접적으로 바꿀수는 없고 새로운 복사본을 생성하여 그 복사본을 바꿔준다
하는방법!!!
[...글제목]; 이라고 작성
... 뜻은 중괄호,대괄호를 제거해달라는 뜻
=> [ ...['남자코트추천', '강남우동맛집', '파이썬독학'] ] 뜻이지만 ...때문에 바깥 괄호 제거
=> ['남자코트추천', '강남우동맛집', '파이썬독학'] 이라는 복사본 생성
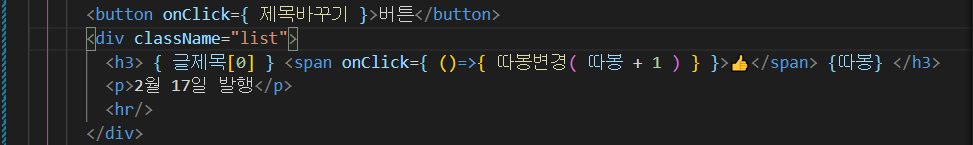
그래서 제목바꾸기라는 함수를 생성하여 버튼을 클릭하면
1.먼저 함수에서 새로운 복사본을 생성 후에
2.생성된 array에서 [0]번째 데이터를 수정하고
3.글제목변경이라는 함수를 통해 데이터가 수정이 된다.
button에 있는 onClick={제목바꾸기} 여기에 onClick={제목바꾸기()} 처럼 ()를 쓰지 않은 경우는
버튼을 눌렀을 때 작동이 되게 하고 싶었고 ()를 쓸 경우에는 계속 작동이 됨