html을 한단어로 줄여서 쓸 수 있는 방법
리액트의 Component문법
반복적으로 나오는 HTML덩어리들을 Component로 만들면 좋음
자주변경되는 HTML UI들 ( 재랜더링이 되기 때문에 성능적으로 좋음 )

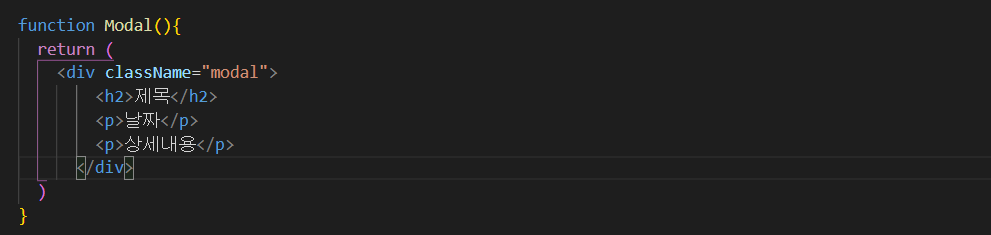
위의 예시처럼 function Modal()이라는 것을 만들고
안에 html를 적은 후에

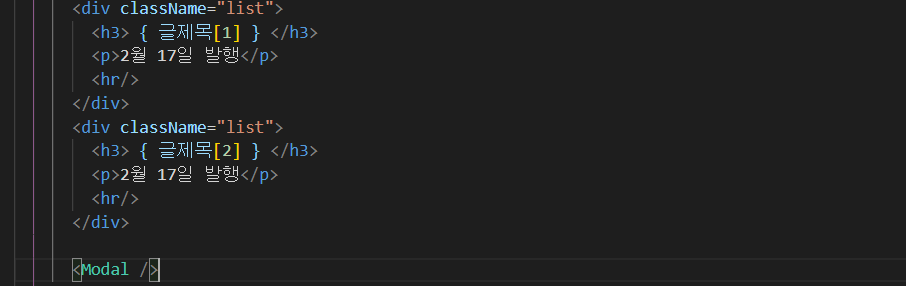
원하는 곳에 Modal 이라고 적으면 됨
유의사항
1.이름은 대문자로 시작
2. return 안에 태그 하나로만 묶어야함
Component의 단점
일단 HTML 깔끔하게 쓰려고 함수 자체를 많이 만들면 그것 만으로도 관리가 힘들다
하지만 가장 큰 단점은 이라는 컴포넌트가 App(){} 안에 있는 state를 사용하고 싶을 때 그냥 바로 쓸 수 없다
props라는 문법을 이용해 state를 까지 전해줘야 비로소 사용가능하다
그러니까 리액트 갓 배운 초보처럼 막 온갖 잡다한걸 Component로 쪼개지 말고 꼭 필요한 곳만 Component로 쪼개야된다 !
