
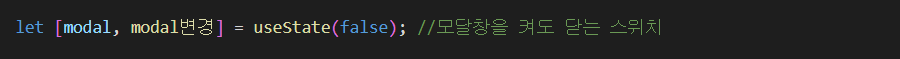
처음에 state를 이용해서 modal의 기본값을 false로 주고 (꺼져있는 상태)

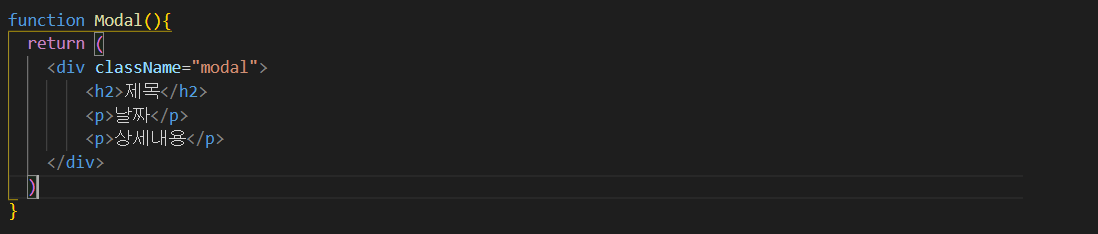
그리고 Modal 컴포넌트를 한개 생성한다.

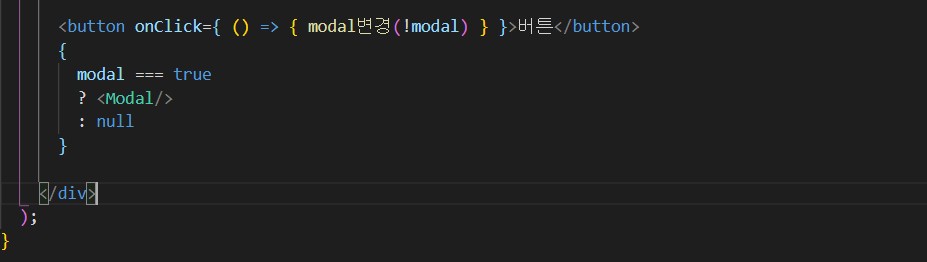
그후에 JSX문법에서는 if를 쓸 수 없기 때문에 삼항연산자를 이용해 if문을 만들어준다
?는 true일 때 , : 는 false 일 때
if문을 통해
modal의 값이 true면 Modal창이 나오고 false면 사라진다 라고 코드 작성
위의 state 값을 누를 때마다 바꿔줘야되기 때문에
modal변경함수를 이용해서 modal에 논리부정 연산자인 ! 를 붙여 누를때마다 바꿔준다.
처음에 false인 상태에서 누르게 되면 true로 바꿔주고 Modal창이 켜진다
그 후에 true상태이니까 다시 누르면 false로 바뀌게된다.
