배열과 객체 review
배열 문제
- arr이라는 배열이 빈 배열인지 확인하는 알맞은 방법은?
* [] === [] 는 false다. 각 배열의 주소값이 다르기 때문이다.넘버,스트링,불리언... 원시타입
배열,객체...참조타입
- length === 0 이면 배열에 요소가 없기 때문에 0 이다.
- arr = []는 공백은 배열을 할당한다는 의미이기 때문에, 틀리다.
- Array.isArray() 메소드는 전달받은 인자가 배열인지 아닌지를 리턴한다. 즉 빈 배열인지 아닌지를 구분하는 메소드가 아니다.
- hyeongeol의 전화번호를 배열의 형태로 만들기 위해서 적합한 방법은?
- hyeongeol = [010-1234-5667]
- hyeongeol.split('-')
.split(' - ')은 하이픈 기준 앞, 뒤 빈 공백을 가지고 있다. 따라서 틀림- hyeongeol.split('') 은 공백을 기준으로 인자를 나눔
- hyeongeol.split('-') 정답
hyeongeol.splice()는 '배열'일 때만 사용한다!!
- splice(제거를 시작할 인덱스,제거할 요소의 개수,추가할 요소)
- join : 합치기

slice(start,end)는 배열을 복사함. 즉 기존 주소값의 배열을 변경하지 않고도 새로운 주소값을 가진 배열로 수정할 수 있음.
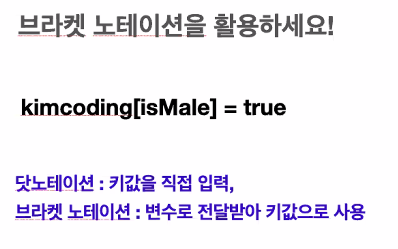
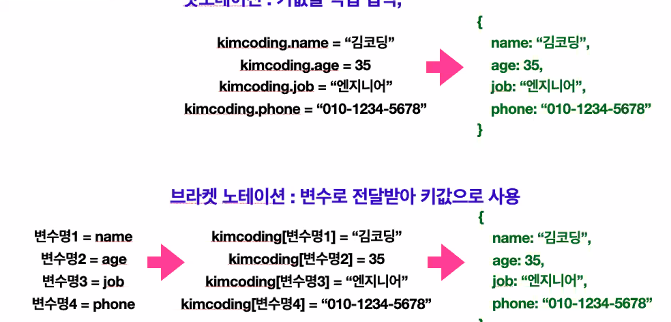
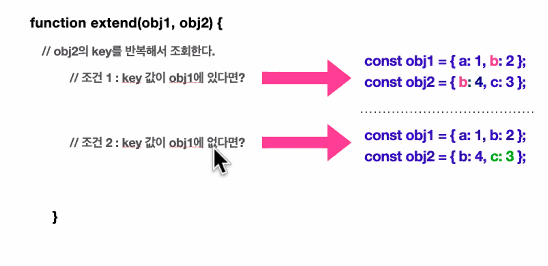
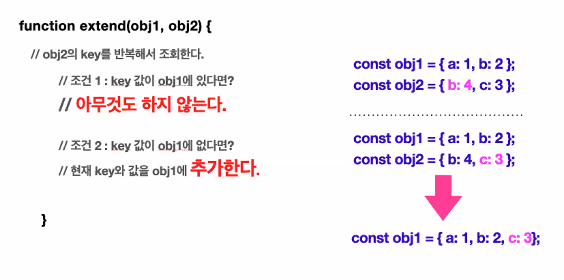
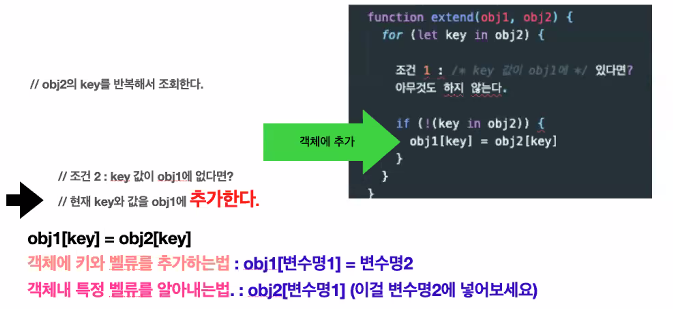
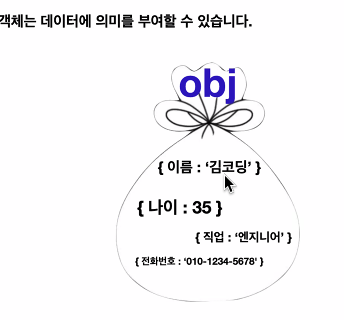
객체에 키 값을 생성하는 방법
객체에 키 값을 생성하는 법
1. dot notation
2. braket notation


obj['property'] = obj.property

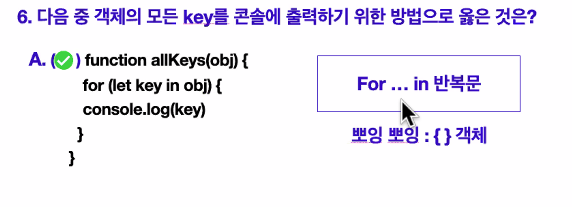
- 뽀잉뽀잉 객체









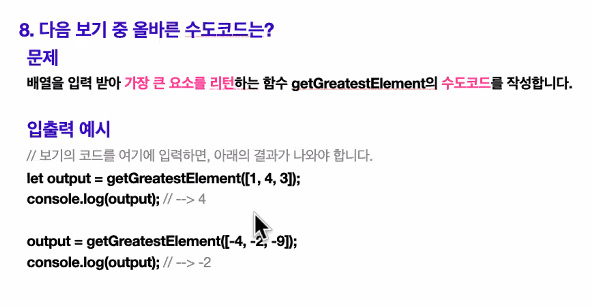
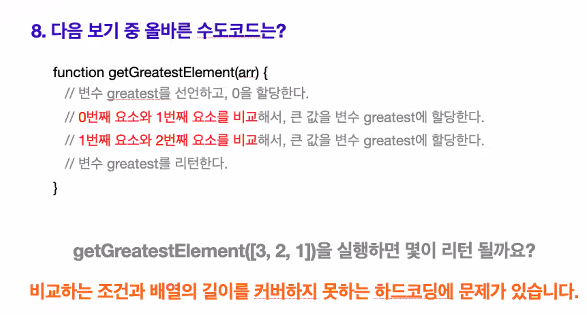
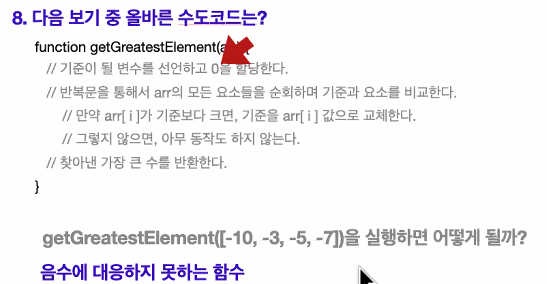
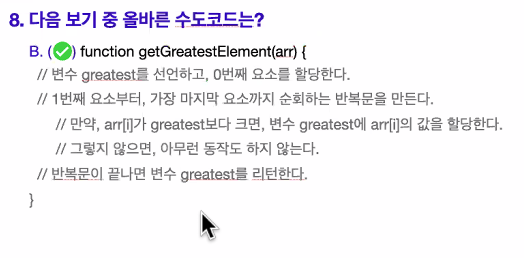
function greGreatestElement(arr){
let greatest = arr[0];
for(let i=1; i<arr.length; i++){
if(arr[i] > greatest){
greatest = arr[i];
}
}
return greatest
}Sprint Review
배열과 객체를 배우는 이유
대량의 데이터를 간단히 다루기 위해 배운다.
배열은 순서성을 가진다.
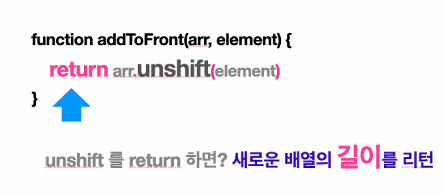
unshift - 배열 맨 앞에 요소 추가 shift - 배열 맨 앞에 요소 삭제 push - 배열 맨 뒤에 요소 추가 pop - 배열 맨 뒤에 요소 삭제순서가 매우 중요하다!
배열의 조회 및 삭제
array[index] array.splice(start,end) : end-1 index까지 리턴 index를 초과하면 undefined 리턴
객체는 데이터에 의미를 부여할 수 있다.
key value객체 요소의 추가 및 삭제
* dot notaion obj.key = 'value' * braket notation obj[key] = 'value' * delete obj[key] obj.key obj[key]배열과 객체의 for 문 차이
배열
- for le of array
객체
- for el in object

복사하는 함수 .slice()
본 주소를 변하지 않고 복사본을 수정하는 방법!!!

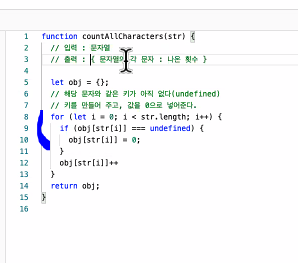
배열 8번 풀이
배열 24번 풀이
ctrl + d : 변수이름 싹다 바꾸기!!!
배열 24번 풀이
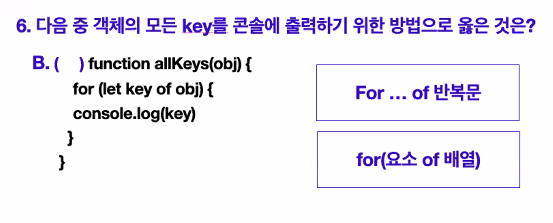
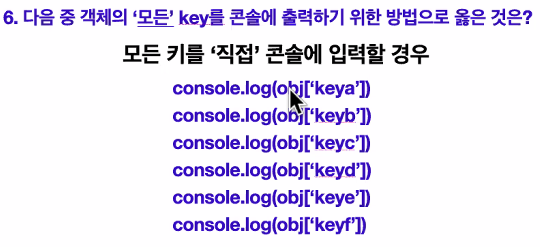
객체 15번

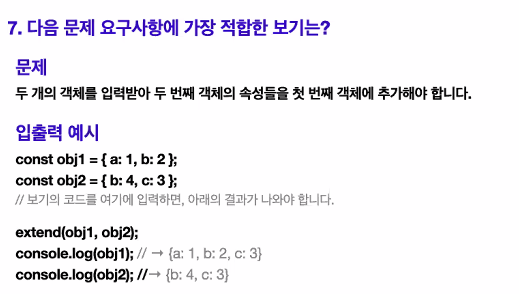
객체 20번