반복문을 통해 대량의 정보를 처리하는 방법을 학습했다면,
배열을 통해 대량의 정보를 보관하고 관리하는 법에 대해서 학습합니다.
Achievement Goals
- 배열기초
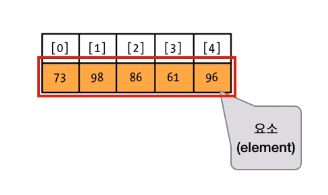
- 배열에서 사용되는 다음 용어에 대해 정확히 이해할 수 있다.
index, element, length arr[0], push, pop
- 배열에서 특정 index의 element를 조회하거나, 변경할 수 있다.
- 배열의 요소가 배열인 이중 배열을 이해할 수 있다.
- 이중 배열의 요소를 조회하거나 변경할 수 있다.
- 배열의 반복
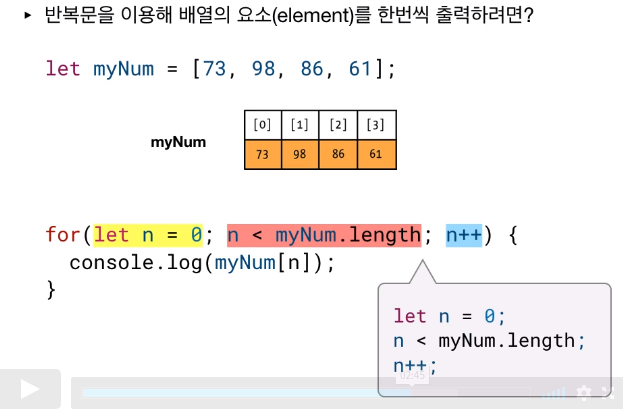
- 배열의 요소를 반복적으로 불러오는 방법을 이해하고 사용할 수 있다.
- 배열의 각 요소에 대하여, 반복하는 코드를 실행시킬 수 있다.
for(let i=0; i<5;i++)을 응용하여 다양한 for문을 만들 수 있다. 반복문에 조건문을 응용하여 특정 조건에서만 코드를 실행시킬 수 있다. 이중 반복문이 무엇인지 이해하고 활용할 수 있다.
- 배열과 반복문을 활용하여 실생활에서 접할 수 있는 간단한 문제를 해결할 수 있다.
- 문자열과 배열의 타입 변환을 돕는 메소드를 알고 있다.
띄어쓰기로 문자열을 구분하여, 배열로 변경할 수 있다. 문자열을 요소로 가지는 배열을 띄어쓰기로 구분한 문자열로 변경할 수 있다.
- 배열 기초 메소드
- 배열 element를 조회할 수 있다.
bracket notation
- 배열을 복사, 분리하는 법을 이해할 수 있다.
word.slice(1,2) -> 1,2번째 자릿수 추출, word.splice(5,2,'a','b','c') -> 5번째 자리에서 뒤 2자리 값을 지우고 새로운 값을 추가
- 변수, 데이터 또는 특정 값이 배열인지 아닌지 판별할 수 있다.
Array.isArray
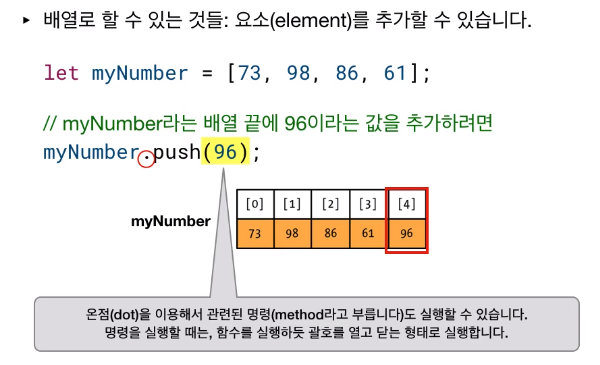
- 배열의 element를 추가 및 삭제할 수 있다.
push, unshift,pop,shift
- 배열의 길이를 구할 수 있다.
length
- 변수, 데이터, 또는 특정 값이 배열에 포함되어 있는지 확인할 수 있다.
indexOf, includes
<수업내용>
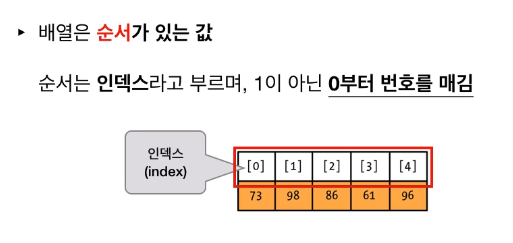
배열은 순서가 있는 값

순서는 인덱스라고 부르며, 1이 아닌 0부터 번호를 매긴다.
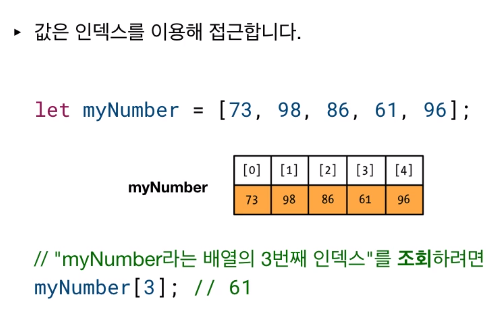
값은 인덱스를 이용하여 접근한다.
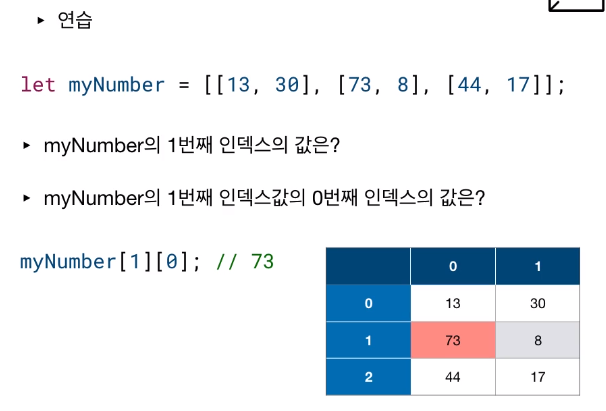
let myNumber = [[13,30], [73,8], [44,17]];
1번째 인덱스 값 myNumber[1]
1번째 인덱스 값의 0번째 인덱스 값은? myNumner[1][0]
myNumber.length
myNumber.pop() -> 배열의 마지막 값을 삭제하는 것배열의 반복 1

let mynum = [10,20,40,10]
let sum = 0;
for(i=0; i<mynum.length; i++){
sum = sum + mynum[i]
console.log(sum)
}
만약 sum = undefined 이면
sum = sum + mynum[i] 하면 NaN 출력.배열 기초 메소드
typeof [1,2,3] -> object
Array.isArray() -> Boolean
배열 요소 추가 및 삭제하기
.push -> 배열 끝에 value 추가
.pop -> 배열 끝의 value 삭제
.unshift ->배열 맨 앞의 value 추가
.shift -> 배열 맨 앞의 value 삭제
배열 요소 포함 여부 확인하기
words = ['ufc','mcgregor','poirier'] words.indexOf('ufc') !== -1 -> value가 있는지 없는지 검사하는 방법!! -1은 변수에 값이 없다는 것을 의미함
function hasElement(arr,element){
let isPresent = arr.indexOf(element) !== 1;
return isPresent;
}coplit review
- 배열인지 판단하려면 typeof 보단 Array.isArray가 더 엄밀하다.
- split()은 ()의 기호에 맞춰 문자열 안에 있는 index를 구분해 배열로 리턴해준다.
- result.push(str[i]) 할당 후 return result.
- result = result.push(str[i])하면 result에
- result.push(str[i])가 추가되서 안된다!!!
09. 안풀린다 다시 풀자.
13. array1.concat.array2 -> array끼리 합치기!!
14.
| slice(num) | slice(start.end) |
|---|---|
| num을 포함한 index를 반환 | start부터 end-1까지 index를 반환 |