고차함수
함수를 인자로 받을 수 있고, 함수의 형태로 리턴할 수 있는 함수
변수에 할당할 수 있다.
다른 함수의 인자로 전달될 수 있다.
다른 함수의 결과로서 리턴될 수 있다.
자주 쓰이는 고차함수
map
- 작동원리
배열의 각 요소가 특정 함수의 영향을 받는다.
알고리즘에서 주로 각 요소에 어떤 함수를 적용할 때 사용 (요소를 변경하는 경우)
기본 형태arr.map(value => return value[key]) : 각 요소의 key를 반환 arr.map(function(value){ return value[key] }
filter
- 작동원리
배열의 각 요소가 특정 함수에 따르면 (true 이면) 분류한다.
알고리즘에서 요소에 어떤 변화를 주지 않고 각 요소들로 부터 분류할 때만 사용한다.
기본 형태arr.filter(value => return value.length === 3) : 길이가 3인 요소들만 뽑아냄 arr.filter(function(value){ value.length === 3 }
reduce
- 작동원리
배열의 각 요소를 특정함수에 따라 하나의 요소로 반환한다.(응축한다!)
알고리즘에서 하나의 요소에 함수를 적용할 때 사용한다.
기본 형태arr.reduce((a,b) => a+b,0) arr.reduce(function(acc,cur){ acc+cur return acc }
고차함수란 무엇인가?
추상화(abstraction)
- 복잡한 어떤 것을 압축해서 핵심만 추출한 상태로 만드는 것
->소비자가 아는 결과가 나오기 까지의 보이지 않는 일련의 과정들을 포함한 것
ex) 카카오톡을 보내면 상대에게 메시지가 간다는 것은 소비자가 앎
but 그 순간 스마트폰과 기지국은 약 20개의 메시지를 주고받는다.
ex)
function sum(num1, num2) {
return num1 + num2;
}
const output = sum(3, 7);
console.log(output); // --> 10이라고 계산값만 보여주지 과정은 보여주지 않음
- 또한 프로그램을 작성할 시, 자주 반복하는 로직은 함수로 작성하는 것이 좋은 추상화의 예다.
추상화의 관점에서 함수는 사고 혹은 논리의 묶음이다.함수 = 값을 전달받아 값을 리턴한다 = 값에 대한 복잡한 로직은 감추어져 있다 = 값 수준에서의 추상화 = 추상화의 수준이 높아지는 만큼 생산성도 비약적으로 상승한다.
추가적인 이해
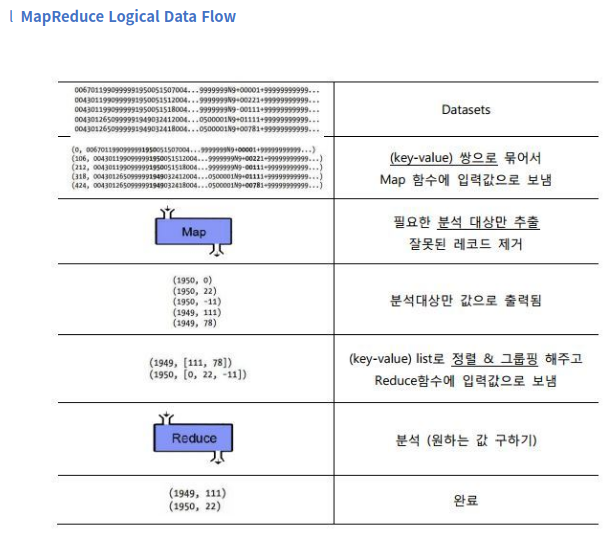
MapReduce
- 대용량 데이터 처리를 위한 분산 프로그래밍 모델

currying 과 closure 차이 이해하기
