React에 대해 배워보자
- 웹, 데스크톱, 모바일 등 다양한 플랫폼에서 활용할 수 있는 프론트엔드 라이브러리다.
사전요구지식 (모르겠으면 공부하고 오기)
- HTML/CSS 기초
- JS 기초
- 함수형 프로그래밍과 고차함수 개념에 대한 이해
- 배열 내장 메소드 기초
- ES6 문법에 대한 이해(const & let, arrow function, template literals, 배열 및 객체 비구조화, 가져오기 및 내보내기, 클래스 등)
Achievement Goals
- React의 3가지 특징에 대해서 이해하고, 설명할 수 있다.
- JSX가 왜 명시적인지 이해하고, 바르게 작성할 수 있다.
- React 컴포넌트(React Component)의 필요성에 대해서 이해하고, 설명할 수 있다.
- create-react-app 으로 간단한 개발용 React 앱을 실행할 수 있다.
What is React?
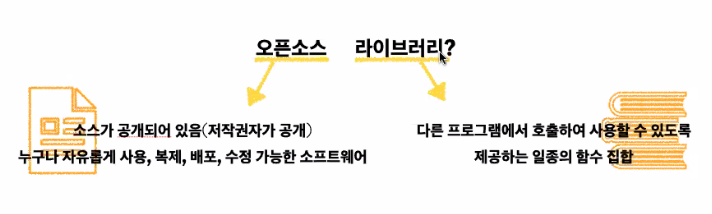
리액트는 프론트엔드 개발을 위한 JS 오픈소스 라이브러리 입니다.
리액트의 3가지 특징
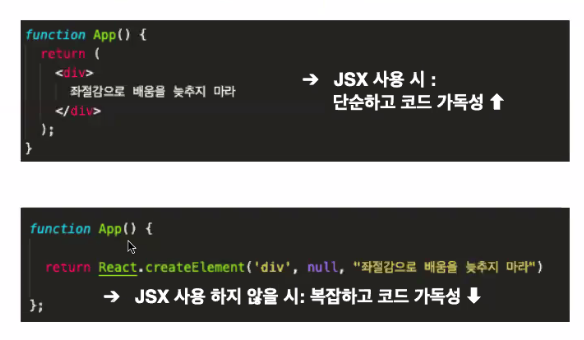
- 선언형(delarative) : html,css,js 내용을 하나의 파일에 명시적으로 작성할 수 있게 jsx를 활용한 선언형 프로그래밍을 지향한다.
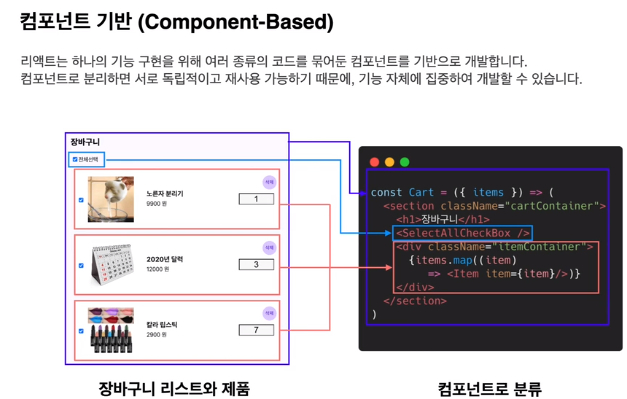
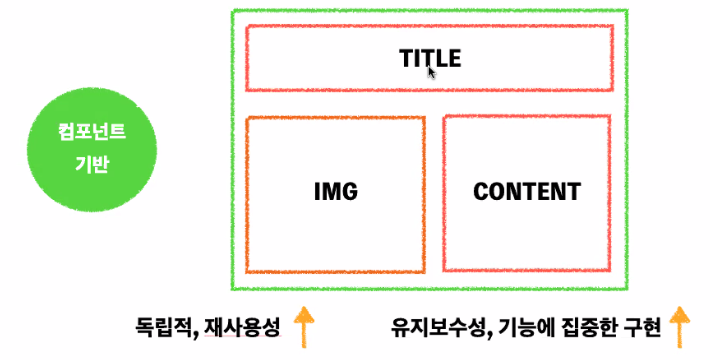
- 컴포넌트 기반 : 하나의 기능 구현을 위해 여러 종류의 코드를 묶어둔 것

- 컴포넌트를 분리하면 서로 독립적이고 재사용 가능하기 때문에, 기능 자체에 집중하여 개발할 수 있다.
- 범용성 : Fackbook에 의해 개발되어 안정적이고 유연하게 적용할 수 있다. 모바일 개발도 가능한 것이 큰 장점이다.
JSX
JSX : JS를 확장한 문법

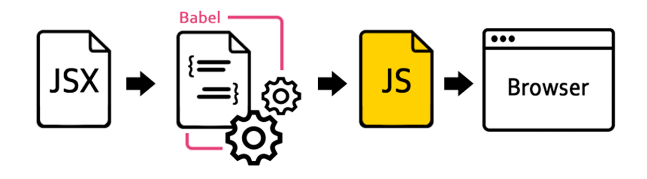
JSX는 브라우저가 바로 읽을 수 없으므로 JS코드로 변환해주어야 한다. 따라서 Babel을 이용해 js로 컴파일(컴퓨터 프로그램을 다른 언어의 동등한 프로그램으로 변환하는 프로세스)하고, 이를 브라우저가 읽고 화면에 렌더링 한다.

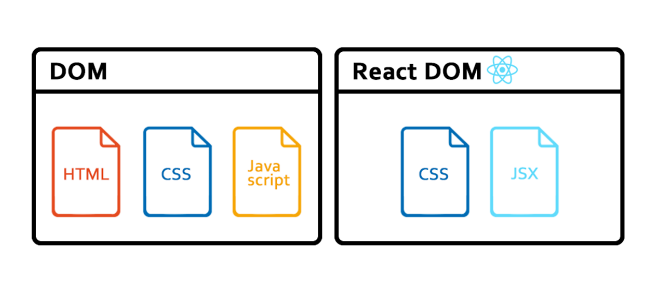
DOM과 다르게 js없이도 웹 어플리케이션을 만들 수 있다.

구조와 동작에 대한 코드를 한 뭉치로 적은 것을 '컴포넌트'라 한다.
또한 babel이 알아서 jsx 코드를 변환해준다. 편리하게 이용이 가능!!
JSX 규칙
-
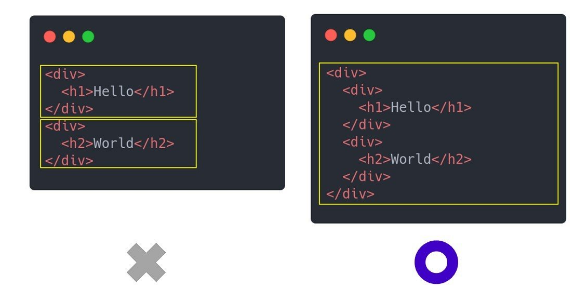
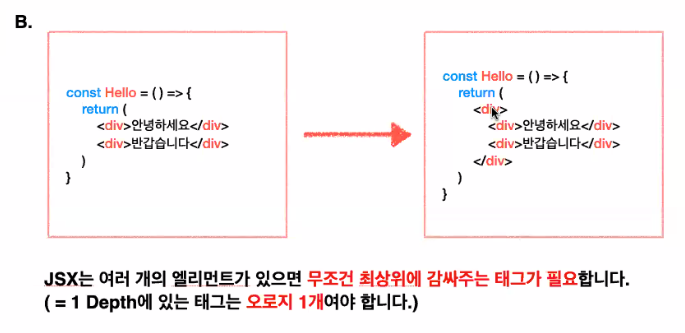
하나의 엘리먼트 안에 모든 엘리먼트가 포함

-
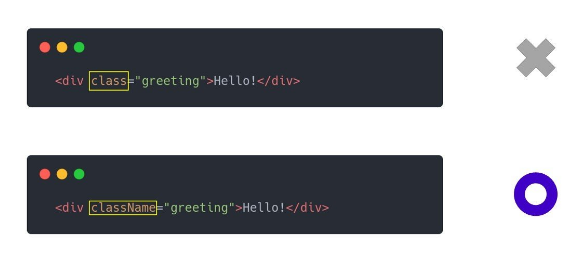
class -> className으로 사용!

-
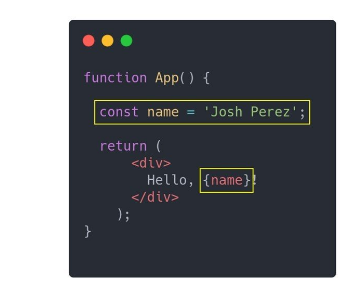
jsx에서 js를 쓰고자 한다면, 꼭 #### 중괄호 사용하기!! 그렇지 않으면 일반 text로 인식함.

-
React 엘리먼트가 jsx로 작성되면 #### 대문자 로 시작해야한다. 소문자로 시작하게 되면 일반적인 HTML 엘리먼트로 인식하게 된다. 이렇게 대문자로 작성된 JSX 컴포넌트를 따로 사용자 정의 컴포넌트라고 부른다.
-
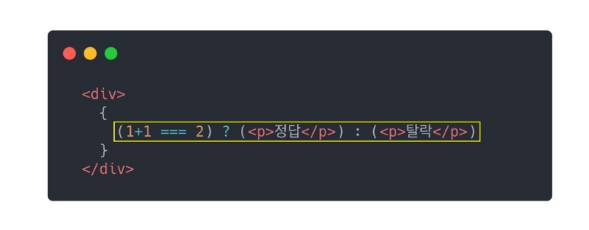
if문이 아닌 삼항연산자를 이용한다!!

-
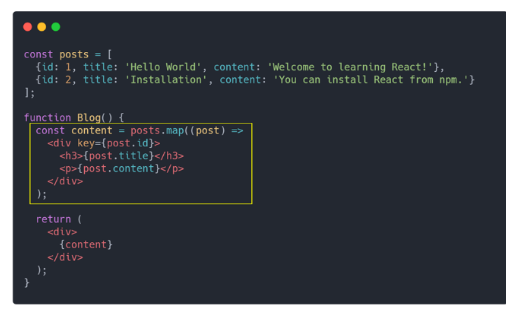
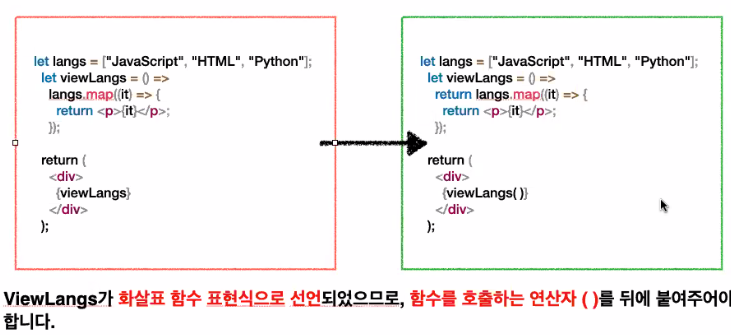
여러개의 HTML 엘리먼트를 표시할 때는 'map()' 함수를 사용해야 한다.
또한 map함수 사용 시 반드시 'key' jsx 속성을 넣어야 한다.

map을 이용한 반복
map을 이용한 반복 ex) 1억개의 블로깅
function Blog() { const postToElement = (post) => ( <div> <h3>{post.title}</h3> <p>{post.content}</p> </div> ); const blogs = posts.map(postToElement); return <div className="post-wrapper">{blogs}</div>; }
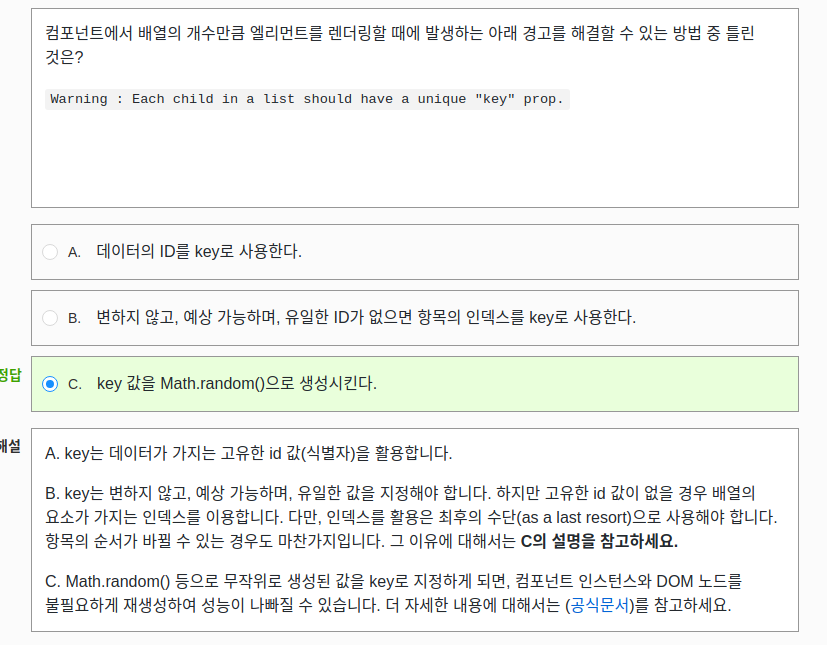
key 속성
- React에서 map 메소드 사용 시, key 속성을 넣지 않으면 아래와 같이 리스트의 각 항목에 key를 넣어야 한다는 경고가 표시됩니다. key 속성의 위치는 map 메소드 내부에 있는 엘리먼트 즉, 첫 엘리먼트에 넣어주세요.
key 속성 값은 왠만하면 고유한 값으로 해야한다. id를 추천. 아니면 인덱스 값.
component - Based

중괄호를 사용하면 function() {} 와 같고, 소괄호를 사용하면 () 안의 값이 return값이 된다.
ex)
return (
<div>
{blogs}
</div>
);Create React App
Achievement Goals
- Create React App 소개를 보고, Create React App 이 무엇인지 대략적으로 이해할 수 있다.
- npx create-react-app 으로 새로운 리액트 프로젝트를 시작할 수 있다.
- create-react-app 으로 간단한 개발용 React 앱을 실행할 수 있다.
- 리액트 랜덤 명언 앱 Hands-on을 따라 간단한 리액트 랜덤 명언 앱을 만들 수 있다.
- Create React App으로 만들어진 리액트 프로젝트 구성을 대략적으로 이해할 수 있다.
cra는 react spa(single page application)를 쉽고 빠르게 개발할 수 있도록 만들어진 툴 체인이다.
git --version
node --version
npm --verision
Sprint review


1-c : 
위의 jsx문법을 babel을 통해 js 문법으로 렌더링된다.



삼항연산자
{(조건) ? 실행 : 실행안되는}
