React State & Props
- state, props의 개념에 대해서 이해하고, 실제 프로젝트에 바르게 적용할 수 있다.
- React 함수 컴포넌트(React Function Component)에서 state hook을 이용하여 state를 정의 및 변경할 수 있다.
- React 컴포넌트(React Component)에 props를 전달할 수 있다.
- 이벤트 핸들러 함수를 만들고 React에서 이용할 수 있다.
- 실제 웹 애플리케이션의 컴포넌트를 보고 어떤 데이터가 state이고 props에 적합한지 판단할 수 있다.
- 실제 웹 애플리케이션 개발 시 적합한 state와 props의 위치를 스스로 정할 수 있다.
- React의 단방향 데이터 흐름(One-way data flow)에 대해 자신의 언어로 설명할 수 있다.
intro
states는 내부에서 변화하는 값을 말하고 props는 외부에서 받은 값을 말한다.
props
- 컴포넌트의 속성(property)를 의미한다.
- 성별이나 이름처럼 변하지 않는 외부로부터 전달받은 값으로, 웹 어플리케이션에서 해당 컴포넌트가 가진 속성에 해당한다.
- 부모 컴포넌트(상위 컴포넌트)로부터 전달받은 값이다.
- 컴포넌트가 최초 렌더링될 때 화면에 출력하고자 하는 데이터를 담은 초기값으로 사용 가능하다.
객체형태이고 props는 함부로 변경될 수 없는 읽기 전용 객체다.
How to use props
- 하위 컴포넌트에 전달하고자 하는 값과 속성을 정의한다.
- props를 이용하여 정의된 값과 속성을 전달한다.
- 전달받은 props를 렌더링한다.
1. 부모,자식컴포넌트 작성
function Parent() {
return (
<div className="parent">
<h1>I'm the parent</h1>
<Child />
</div>
);
};
function Child() {
return (
<div className="child"></div>
);
};2. 자식컴포넌트에 보낼 요소의 속성과 값을 지정해주기
<Child text={"I'm the eldest child"} /> -> <Child attribute = {value} />3. 자식 컴포넌트에서 props로 받아온 뒤 화면에 렌더링 하기
function Child(props) {
return (
<div className="child">
<p>{props.text}</p>
</div>
);
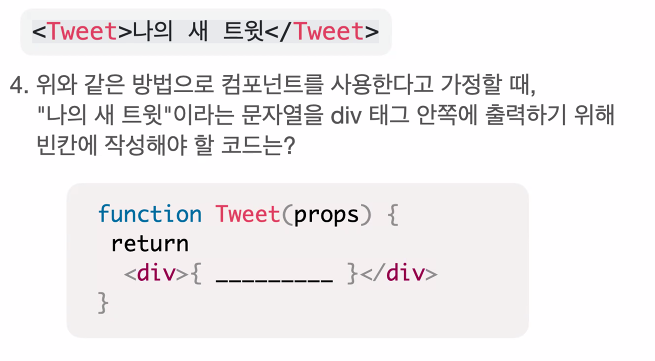
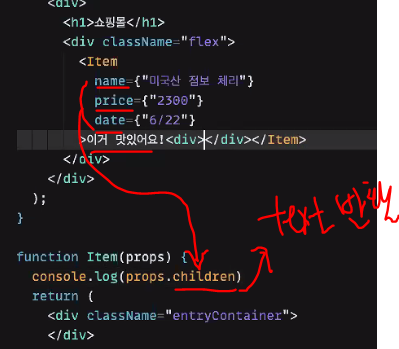
};4. props.children 이용하는 방법
function Parent() {
return (
<div className="parent">
<h1>I'm the parent</h1>
<Child>I'm the eldest child</Child> -> tag사이에 value를 넣어주는 차이점
</div>
);
};
function Child(props) {
return (
<div className="child">
<p>{props.children}</p>
</div>
);
};5. 종합
import "./styles.css";
function Parent() {
return (
<div className="parent">
<h1>I'm the parent</h1>
{/* <Child>I'm the only UFC phenomenon champion</Child> */} -> children
<Child text = "I'm phenomenon champion in thw UFC"/> -> 일반적
<Child />
</div>
);
}
function Child(props) {
// console 을 열어 props 의 형태를 직접 확인하세요.
console.log("props : ", props);
return (
<div className="child">
{/* <p>{props.children}</p> */} -> children
<div>{props.text}</div> -> 일반적
</div>
);
}
export default Parent;state
- 컴포넌트 내부에서 바뀔 수 있는 값
How to use state
useState를 컴포넌트 안에서 호출한다. = state를 선언하다.
const [state저장변수,state갱신함수]=useState(초기값)
*이벤트핸들러함수를 만들고 이벤트가 발생할 시 state갱신함수가 호출돼 state저장변수를 갱신시킨다
ex)const handleChecked = (event) => { setIsChecked(event.target.checked); };
- 이를 다시 const [state저장변수,state갱신함수]=useState(초기값)에 할당해 리렌더링 한다.
import React, { useState } from "react";
import "./styles.css";
function CheckboxExample() {
const [isChecked, setIsChecked] = useState(false);
const handleChecked = (event) => {
setIsChecked(event.target.checked);
};
return (
<div className="App">
<input type="checkbox" checked={isChecked} onChange={handleChecked} />
<span>{isChecked ? "Checked!!" : "Unchecked"}</span>
</div>
);
}
export default CheckboxExample;
버튼을 누르면 handleChecked 이벤트 핸들러 함수가 isChecked의 boolean 값을 변경하며 span 태그를 통해 isChecked가 true이면 Checked! false이면 Unchecked를 화면에 렌더링한다!
이벤트 처리 Hands-on
- camelCase로 사용한다.
- JSX를 사용하여 문자열이 아닌 함수로 이벤트 처리 함수를 전달한다.
onchange
- e.target.value를 통해 이벤트 객체에 담겨있는 input 값을 읽어올 수 있다.
- 컴포넌트 return 문 안의 input 태그에 value와 onChange를 넣어준다
function NameForm() { const [name, setName] = useState(""); const handleChange = (e) => { setName(e.target.value); } return ( <div> <input type="text" value={name} onChange={handleChange}></input> <h1>{name}</h1> </div> ) };
onClick
- 사용자가 클릭했을 시 발생하는 이벤트다. 주로 a tag를 통한 링크 이동 등과 같이 사용자의 행동에 따라 애플리케이션이 반응해야 할 때 자주 사용된다.
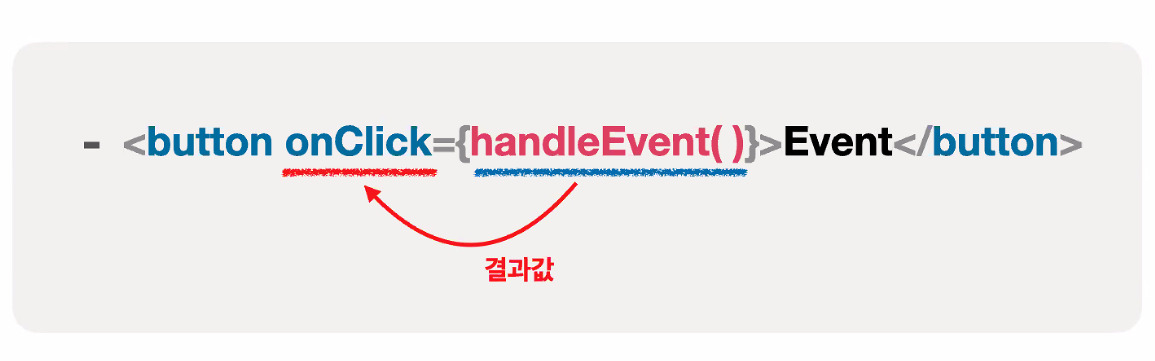
- 함수값을 할당하지 말고 함수자체를 할당해서 클릭 후 화면이 렌더링 될 때 함수가 작동하게 해야 한다.
import React, { useState } from "react"; import "./styles.css"; function App() { const [showPopup, setShowPopup] = useState(false); const togglePopup = (event) => { console.log(event.target.value) setShowPopup(showPopup ? false : true) {/*setShowPopup(!showPopup)*/} }; return ( <div className="App"> <h1>Fix me to open Pop Up</h1> <button className="open" onClick={togglePopup}>Open me</button> {showPopup ? ( <div className="popup"> <div className="popup_inner"> <h2>Success!</h2> <button className="close" onClick={togglePopup}> Close me </button> </div> </div> ) : null} </div> ); } export default App;
- 다른 코드 input 태그에는 주로 value가 들어감. 또한 defaultvalue는
import "./styles.css"; import React, { useState } from "react"; export default function App() { const [username, setUsername] = useState(""); const [msg, setMsg] = useState(""); return ( <div className="App"> <div>{username}</div> <input type="text" value={username} onChange={(event) => setUsername(event.target.value)} placeholder="여기는 인풋입니다." className="tweetForm__input--username" </input> <div>{msg}</div> <textarea placeholder="여기는 텍스트 영역입니다." className="tweetForm__input--message" onChange={(event) => setMsg(event.target.value)} defaultValue={"hello world"} value={msg} </textarea> </div> ); }
Controlled Component Hands-on
- React가 component를 통제하도록 하는 컴포넌트를 말한다.
- 예시로 트위터에서 username과 tweet내용이 변하는 것을 따로 관리하는 것을 말한다.
- https://reactwithhooks.netlify.app/docs/forms.html 참고
check point





함수를 호출하고 전달하는게 아닌, 함수자체를 할당해야 버튼 클릭 시 함수가 작동한다 -> () 빼고 적어라.
Achievement Goals
JSX 문법의 기본과 컴포넌트 기반 개발에 대해서 숙지한다.
React Router DOM으로 React에서 SPA(Single-Page Application)을 구현할 수 있다.
state hook을 이용하여, 컴포넌트에서 데이터를 변화시킬 수 있다.
props를 이용하여, 부모 컴포넌트의 데이터를 자식 컴포넌트로 전달할 수 있다.
바람직한 컴포넌트 구조와 state와 props의 위치에 대해 고민한다.
