React SPA
Achievement Goals
- SPA 개념을 이해하고 설명할 수 있다.
- SPA의 장,단점에 대해 이해하고 설명할 수 있다.
- 와이어프레임을 보고 어느 부분을 컴포넌트로 구분할지 스스로 정할 수 있다.
SPA의 등장 배경, 개념, 장단점
전통적인 웹사이트는 '페이지 전체를 불러오는 행위' 즉 깜빡이는 행위를 함
SPA는 바뀌는 부분만 로딩하고 중복되는 부분은 새로 불러오지 않는다.
즉 SPA는 화면을 업데이트하기 위해 필요한 데이터만 서버에서 전달받아 브라우저에서 해당하는 부분만 업데이트 하는 방식으로 작동하는 웹 애플리케이션이나 웹 사이트를 말한다.
React에서 컴포넌트를 어떻게 나누어야 하는지, 그에 대한 고민
wire(선)을 이용해 frame(윤곽선)을 잡는 것을 말한다.
목업(mockup)은 데스크톱, 스마트폰의 프레임을 덧씌워 직관적으로 이해하기 쉽게 디자인한 것이다.
디테일과 기능은 달라도 레이아웃이 같은 콘텐츠 컴포넌트는 재사용이 가능하다.
하지만 이 레이아웃 내에는 썸네일, 채널명, 조회수, 날짜 등 여러 데이터를 가져와야 하고,
영상 재생 시, 대기 목록에 있을 때도 동일한 내용이 화면에 출력되도록 해야한다.
React Router
Achievement Goals
- React에서 npm으로 React Router DOM을 설치(npm install react-router-dom)하고 이용할 수 있다.
- React Router DOM를 이용하여 SPA를 구현할 수 있다.
- 라우팅 구조를 짤 수 있어야 하고, 이에 필요한 기초 문법들을 사용할 수 있어야 한다.
Routing
- 다른 주소에 따라 다른 뷰를 보여주는 과정을 "경로에 따라 변경한다" 라는 의미를 가짐
- 여러개의 페이지를 사용하며, 새로운 페이지를 로드하는 기존의 MPA 방식과 달리
새로운 페이지를 로드하지 않고 하나의 페이지 안에서 필요한 데이터만 가져오는 형태를 가진다.
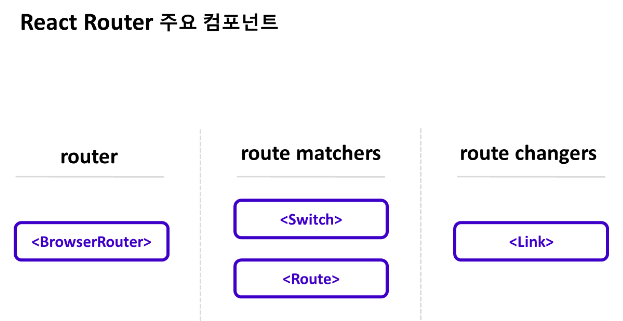
React Router 주요 컴포넌트


BrowserRouter : 라우터 역할을 수행한다.
Switch : 여러 Route를 감싸서 그 중 경로가 일치하는 단 하나의 라우터만 렌더링을 시켜주는 역할을 한다.
Route : path 속성을 지정하여 해당 path에 어떤 컴포넌트를 보여줄지 정한다. 아래에서 배울 Link 컴포넌트가 정해주는 URL 경로와 일치하는 경우에만 작동된다.
Link : 라우터에서 정한 주소를 연결하는 역할을 수행한다.
sprint review
Router : 와이파이 공유기, 즉 길을 뚫어주는 역할
Route : 주소
옛날엔 웹페이지의 변경사항이 있을 때마다 페이지를 새로 렌더링했기 때문에 통신비용이 많이 들었다.
npm react-router 패키지 까지 만들어버림.
<Route path = '/'> 이면 '/'가 포함된 첫번째 요소로만 이동하게 함
<Route exact path ='/'> 이면 '/'가 defalut고, 세부사항을 따져서 간다 화면을 렌더링 한다.
<BrowserRouter>도 컴포넌트 이다.