AG
- 클라이언트-서버 콘셉을 이해할 수 있다.
- 브라우저의 작동 원리를 이해할 수 있다.
- HTTP messages의 구조를 설명할 수 있다.
- Chrome Network Tab을 이해할 수 있다.
- Self Guided Lessons를 스스로 학습한다.
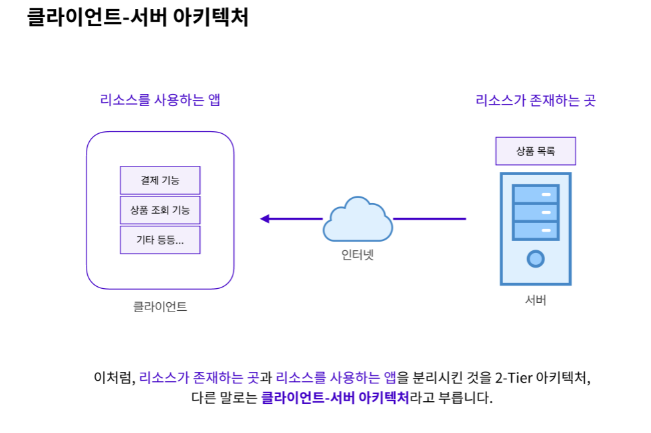
클라이언트-서버 아키텍쳐

클라이언트는 보통 플랫폼에 따라 구분되는데, 웹사이트나 스마트폰,태블릿용 앱, 데스크탑 앱으로 구분된다.
서버는 웹,파일,메일 서버 등 있다.
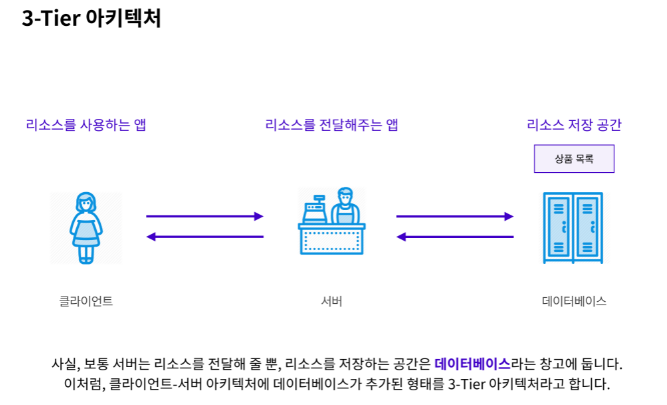
데이터베이스도 데이터 제공자로서 서버라고 할 수 있다.
HTTP를 이용한 클라이언트-서버 통신과 API
- 클라이언트와 서버간의 통신은 요청(request)와 응답(response)로 구성된다. 요청이 있어야만 응답이 온다.
protocol
- 클라이언트와 서버 간 통신에는 정해진 약속이 있다.
이를 프로토콜이라 한다. 제대로 통신하기 위해선 프로토콜(규약)을 지켜야만 한다.
HTTP (프로토콜의 종류 중 하나)
- 웹 애플리케이션 아키텍쳐에서는 클라이언트와 서버가 서로 프로토콜을 이용해 대화를 나눈다. HTTP를 이용해 주고받는 메시지는
HTTP 메시지라고 부른다.
req : GET/americano HTTP/1.1 Host : starbucks.com
res : HTTP/1.1 200 OK {'data' : 'americano'}ex) 커피를 주문할 수 있는 여러가지 방법(카운터,앱,키오스크) -> 프로토콜
주요 프로토콜
HTTP,HTTPS,FTP,SMTP,SSH,RDP,Websocket,TCP,UDP
API
- Application Programming Interface의 약자로 서버가 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스를 제공해야 한다.
- 즉 아래의 API문서를 작성해야 클라이언트가 이를 활용해 서버에 정확한 정보를 요청할 수 있다.
- 보통 인터넷에 있는 데이터를 요청할 시 HTTP 프로토콜을 사용하며, 주소(URL,URI)를 통해 접근할 수 있다.
ex)
/coffee/americano?quantity=2&syrup=hazelnetURL
- Uniformn Resource Locator의 약자로, 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다.
크게scheme,hosts,url-path로 구분할 수 있다. 가장 먼저 작성하는 scheme은 통신 방식(프로토콜)을 결정한다. 일반적인 웹 브라우저에서는 http(s)를 사용한다. hosts는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타낸다. url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작해서 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타낸다.
URI
- Uniform Resource Identifier의 약자로, 일반적인 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, bookmark를 포함한다.
query는 웹 서버에 보내는 추가적인 질문이다.
이를 종합해보면http://www.google.com:80/search?q=JavaScript
IP
- 공유기를 설치하고 비밀번호를 설정하려면, 공유기 관리 페이지에 접속해야한다. 이때 사용되는 네 덩이의 숫자를 IP주소라 하고 네 덩이로 구분됐기 때문에 IPv4라 한다.
CLI 창에 nslookup naver.com 을 검색하면
서버 IP 주소가 127.0.0.53인 것을 알 수 있다.
반드시 기억해야 할 IP 주소
localhost, 127.0.0.1 : 현재 사용 중인 로컬 PC를 지칭한다.
0.0.0.0,255.255.255.255 : broadcast address, 로컬 네트워크에 접속 된 모든 장치와 소통하는 주소다. 서버에서 접근 가능 IP 주소를 broadcast address로 지정하면, 모든 기기에서 서버에 접근할 수 있다.
PORT
IP 주소가 가리키는 PC에 접속 할 수 있는 통로를 의미한다.
꼭 기억해야 할 PORT
22 : SSH
80 : HTTP
443 : HTTPS
도메인
- 웹 브라우저를 통해 특정 사이트에 진입할 때, IP 주소를 사용하면 정확히 어떤 사이트를 특정하는지 클라이언트가 한 눈에 알기 어렵다. 따라서 도메인은 한 눈에 파악하기 힘든 IP 주소를 보다 분명하게 나타낼 수 있다.
- 네이버 IP 주소 :
223.130.200.107- 네이버 도메인 주소 :
www.naver.com
DNS
- Domain Name System의 약자로 IP 주소를 도메인 이름으로 바꾸거나 그 반대를 수행하도록 개발된 DB 시스템이다.
www.naver.com 을 검색하면, DNS에서 IP주소인 125.209.222.142가 매칭되었는지 확인 후 클라이언트에게 전달해준다.
HTTP
HTML과 같은 문서를 전송하기 위한 프로토콜(규약)이다.
HTTP는 웹 브라우저와 웹 서버의 소통을 위해 디자인되었다. 전통적인 클라이언트-서버 모델에서 클라이언트가 HTTP Messages 양식에 맞춰 응답한다.
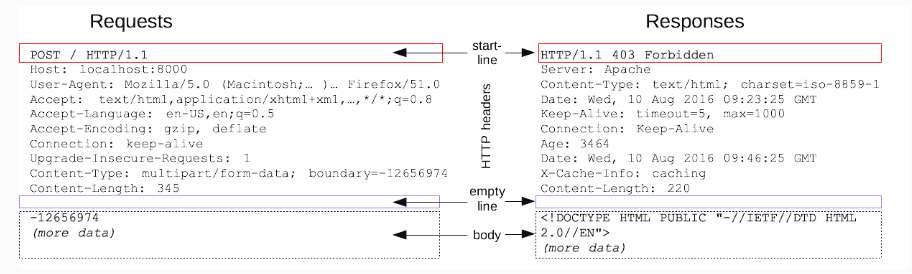
HTTP Message
클라이언트와 서버 사이에서 데이터가 교환되는 방식이다.
1. 요청(request)
2. 응답(response)
request : POST/HTTP/1.1
response : HTTP/1.1 403 Forbidden
1.start line : start line에는 요청이나 응답의 상태를 나타낸다. 항상 첫 번째 줄에 위치한다. 응답에서는 status line이라고 부른다.
2.HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합이다.
3.empty line : 헤더와 본문을 구분하는 빈 줄이 있다.
4. body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함한다. 요청과 응답의 유형에 따라 선택적으로 사용한다.
요청(Request)
클라이언트가 서버에 보내는 메시지다.
1. 수행할 작업(GET/PUT/POST)나 방식(HEAD or OPTIONS)를 설명하는 HTTP method를 나타낸다. 예를 들어 GET method는 리소스를 받아야 하고, POST method는 데이터를 서버로 전송한다.
HTTP method 종류
1. origin 형식 : ?와 쿼리 문자열이 붙는 절대 경로다. POST,GET,HEAD,OPTIONS 등의 method와 함께 사용한다.
POST/HTTP 1.1
GET/background.png HTTP/1.0
HEAD/test.html?query=alibaba HTTP/1.1
OPTIONS/anypage.html HTTP/1.0- absolute 형식 : 완전한 URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용한다.
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1- authority 형식 : 도메인 이름과 포트 번호로 이루어진 URL의 authority component 입니다. HTTP 터널을 구축하는 경우,
CONNECT와 함께 사용할 수 있다.
CONNECT developer.mozilla.org:80 HTTP/1.1- asterisk 형식 :
OPTIONS와 함께 별표*하나로 서버 전체를 표현한다.
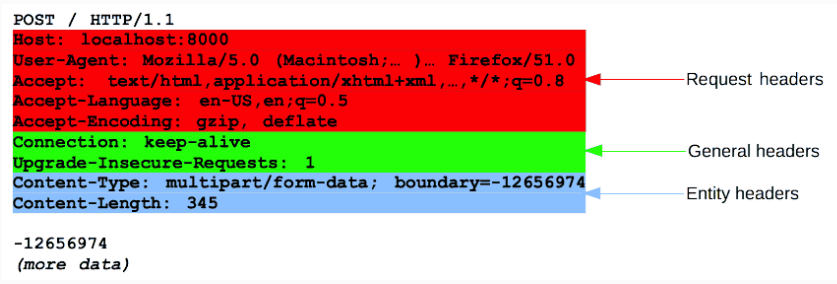
OPTIONS * HTTP/1.1Headers
Request headers : fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더를 의미한다. User-Agent, Accept-Typpe, Accept-Language와 같은 헤더는 요청을 보다 구체화한다.
Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보를 포함하는 헤더이다.

Body
요청의 본문은 HTTP messages 구조의 마지막에 위치한다. 모든 요청에 body가 필요하지 않다. GET/HEAD/DELETE/OPTIONS 처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않다. POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용한다.
응답(Reponse)
state line
응답의 첫 줄을 뜻하며 다음의 정보를 포함한다.
1. 현재 프로토콜 버전
2. 상태 코드 - 요청의 결과를 나타낸다 (200,302,404 등)
3. 상태 텍스트 - 상태 코드에 대한 설명
Headers
body
둘다 요청(request)와 동일하다.
stateless
말 그대로 상태를 가지지 않는다는 뜻이다.
HTTP로 클라이언트와 서버가 통신을 주고 받는 과정에서, HTTP가 클라이언트나 서버의 상태를 확인하지 않는다. 즉 HTTP는 프로토콜(규약)일 뿐, 상태를 저장하지 않는다. 이는 section3에서 공부할 것
따라서 stateless는 HTTP의 큰 특징이라고 기억하는 것으로 충분하다.
MDN : HTTP 요청 메소드
GET : 데이터를 받을 때만 사용
HEAD : GET 메소드와 동일하지만, 응답 본문을 포함하지 않는다.
POST : 데이터를 보낼 때 사용한다. 이는 종종 서버의 상태 변화나 부작용을 일으킨다.
PUT : 목적 리소스 모든 현재 표시를 요청 payload로 바꾼다.
DELETE : 특정 리소스를 삭제한다.
OPTIONS : 목적 리소스의 통신을 설정할 때 쓰인다.
TRACE : 목적 리소스의 경로를 따라 메시지 loop-back 테스트를 한다.
PATCH : 리소스의 부분만을 수정하는데 쓰인다.
MDN : HTTP 메시지
HTTP 메시지는 서버와 클라이언트 간에 데이터가 교환되는 방식이다. 메시지 타입은 요청(request)와 응답(response)로 나뉜다.
요청(request) : HTTP 요청은 서버가 특정 동작을 취하게끔 만들기 위해 클라이언트에서 전송하는 메시지다.
- HTTP 메서드로, GET/PUT/POST/HEAD/OPTIONS를사용한다.
- 두번째로 오는 요청 타겟은 주로 URL,프로토콜,포트,도메인의 절대 경로로 나타낼 수도 있다.
헤더는