AJAX
- Asynctonous Javascript And XMLHttpRequest의 약자다.
- 웹페이지에서 일부분만 바꾸고 싶을 때 사용하는 웹 개발 기법이다.
- 가장 큰 특징은 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다.
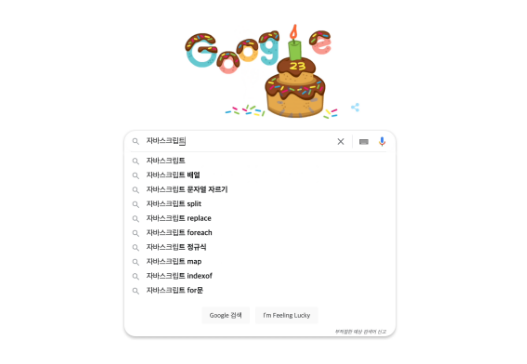
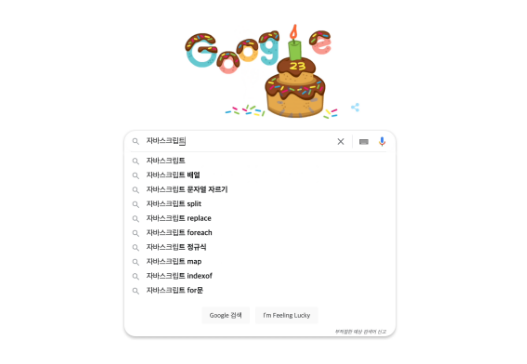
- 검색창에서 AJAX의 역할이 두드러지는데, 검색차에 한 글자를 입력할 때마다 해당하는 단어들을 서버로부터 받아와 추천검색어로 보여준다. 다시 말해 검색창에서는 필요한 데이터만 비동기적으로 받아와 렌더링 되며, 여기에는 AJAX가 사용된다.

AJAX의 핵심기술
DOM
- Fetch에서 필요한 부분만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있다.
Fetch
fetch('http://52.78.213.9:3000/messages')
.then (function(response) {
return response.json();
})
.then(function (json) {
...
});
AJAX의 장점
- 서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있다. 이전에는 서버에서 HTML을 완성하여 보내주어야 화면에 렌더링 할 수 있었다. 그러나 AJAX를 이용하면서 화면 전체가 아닌 필요한 데이터만 비동기적으로 서버에서 가져와 브라우저에서 화면의 일부만 업데이트 할 수 있게 됐다.
- 필요한 일부분만 렌더링 하기 때문에 유저와 빠른 상호작용이 가능하다.
- 네트워크 통신을 한번에 보낼 수 있는 데이터의 크기가 줄어든다.
AJAX의 단점
- 필요한 부분만 비동기적으로 서버에서 받아오기 때문에 처음 받은 HTML 파일에는 데이터를 채우기 위한 틀만 작성됀 경우가 많다.
- 뒤로가기 버튼 구현이 안된다. AJAX는 이전 상태를 기억하지 않는다고 한다. 이를 구현하기 위해선 History API를 사용해야 한다고 한다.