SSR
Server Side Rendering의 약자로 웹 페이지를 브라우저에서 렌더링 하는 대신, 서버에서 렌더링 한다.
서버의 URI로 GET요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 렌더링 한다.
웹 페이지의 내용에 DB의 데이터가 필요한 경우, 서버는 DB의 데이터를 불러온 다음 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보낸다.
사용자가 다른 브라우저 경로로 이동하면 서버는 같은 작업을 수행한다.
SSR을 사용하기 좋은 상황
- 검색 최적화(Search Engine Optimization)가 우선순위인 경우, 일반적으로 SSR을 사용한다.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우, 단일 파일의 용량이 작은 SSR이 적합하다.
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR을 활용할 수 있다.
CSR
Client Side Rendering의 약자로 클라이언트에서 브라우저를 렌더링 한다.
브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 단일 페이지와 Javascript 파일을 함께 보낸다. 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링 해야 한다. 이때 API를 이용해 웹 페이지 렌더링에 필요한 데이터를 가져온다.
CSR을 사용하기 좋은 상황
- SEO가 우선순위가 아닌 경우, CSR을 이용할 수 있다.
- 사이트에 풍부한 상호작용이 있는 경우, CSR은 빠른 라우팅으로 강력한 사용자 경험을 제공한다.
- 웹 어플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링)을 제공할 수 있다.
SSR 과 CSR의 차이
SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저에서 페이지를 렌더링 한다. 특히 브라우저는 사용자가 다른 경로를 요청할 때 새로운 페이지를 렌더링하지 않고 동적으로 라우팅을 관리한다.
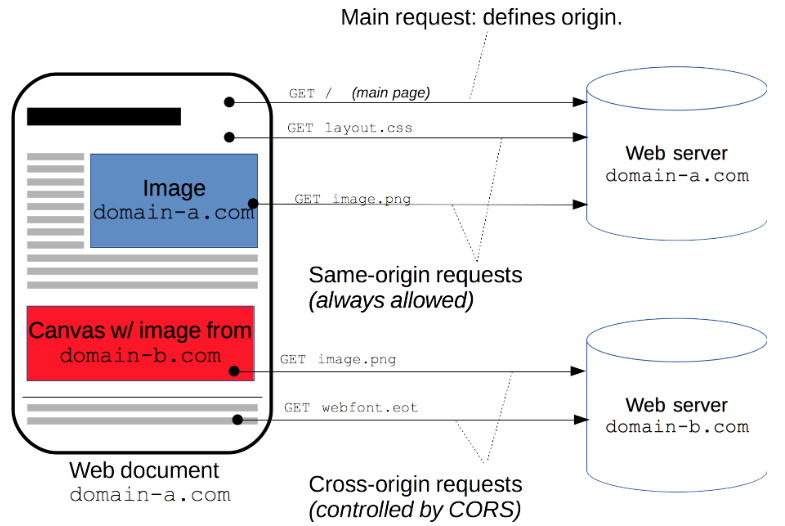
CORS
크게는 웹보안, 작게는 클라이언트 보안에 사용된다.
Cross-Origin Resource Sharing ( 교차 리소스 공유)
브라우저의 앱을 사용하는 유저를 보호하기 위한 정책이다.

ex)
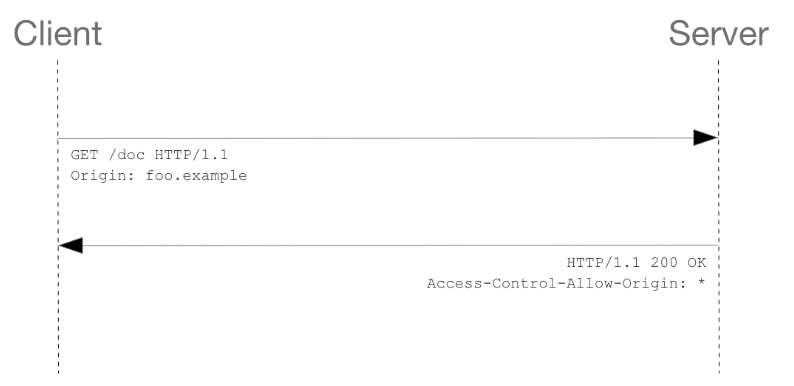
simple request
CORS preflight를 유발하지 않는다.
- 오직 GET/POST/HEAD 중 하나의 HTTP 메소드를 사용해야 한다.
- application/x-www-form-urlencoded, multipart/form-data, text/plain 의 content-type을 사용해야 한다.
ex)
// https://foo.example의 웹 컨텐츠가 https://bar.other 도메인의 컨텐츠를 호출하기 원한다. 이 때 foo.example에 배보된 자바스크립트에는 아래와 같은 코드가 사용될 수 있다.
const xhr = new XMLHttpRequest();
const url = 'https://bar.other/resources/public-data/';
xhr.open('GET', url);
xhr.onreadystatechange = someHandler;
xhr.send();
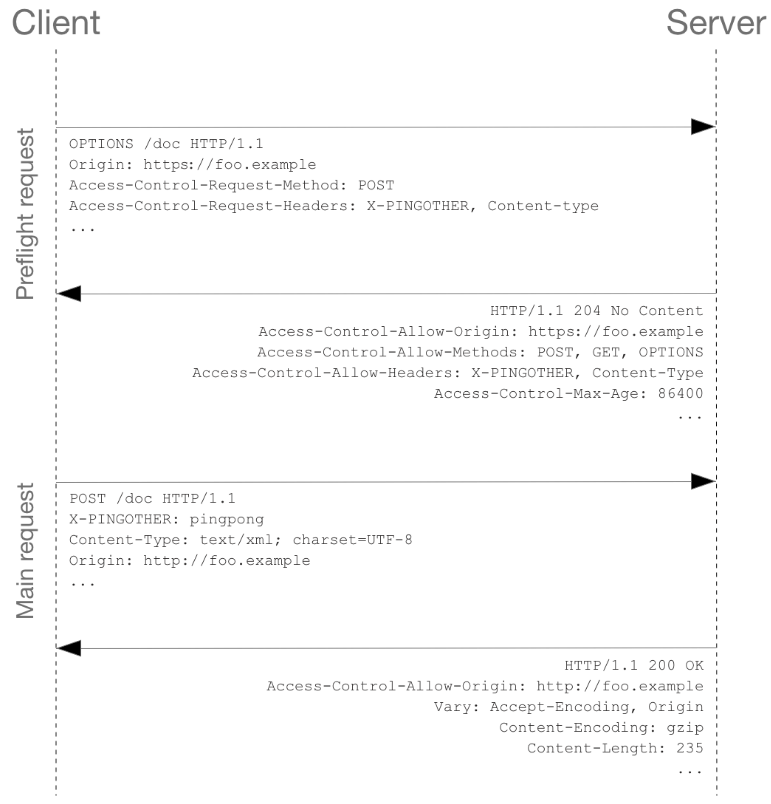
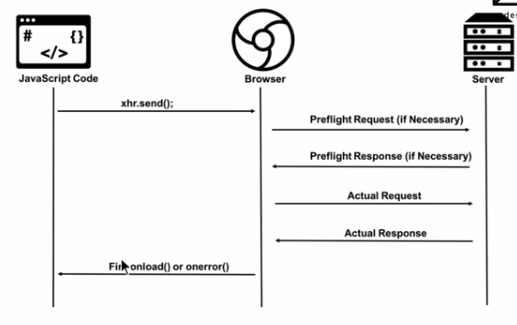
preflight request
- PUT/DELETE/CONNECT/OPTIONS/TRACE/PATCH HTTP 메소드를 사용할 경우 발생한다.
- application/x-www-form-urlencoded, multipart/form-data, text/plain의 content-type을 사용해야 한다.