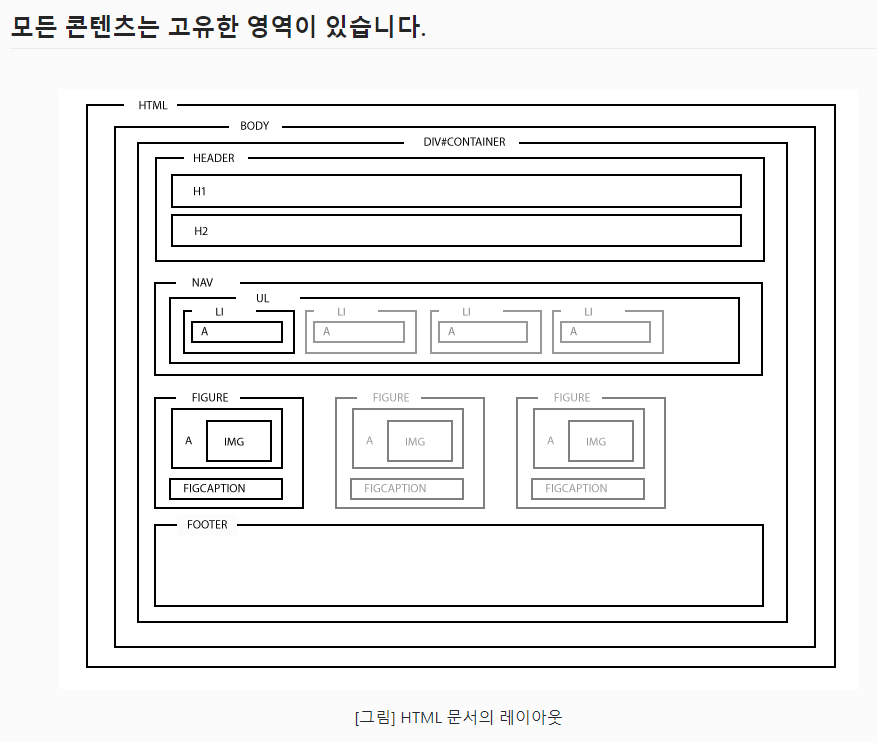
- HTML : Hyper Text Markup Language
웹페이지의 틀을 만드는 마크업 언어
HTML은 TAG들의 집합이다.
TAG : 부등호(<,>)로 묶인 HTML 기본 구성 요소
sth.html 확장자를 사용한다.
Tree structure
<html>
<head>
<title>
<body>
<h1>
<div> : 줄바꿈이 되는 content
<span> : 줄바꿈이 없는 content
self - closing tag
<tag></tag>가 아닌, <tag/>로 한번에 마감 가능.
ex) <img srt = 'something'/>
<div> : Division : 줄바꿈이 된다.
<span> : span : 줄바꿈 없이 컨텐츠를 한 줄로 채운다.
<img/> : 닫는태그가 없다.
<a href = 'http://hyeongeol.com target = "_blank">hyeongeol</a>
-> target = '_blank' 는 새 tab에서 페이지가 생성되도록 하는 문장.
ul : unordered list -> 숫자가 없는 리스트
ol : ordered list -> 숫자가 있는 리스트
li : list
input, textarea : 다양한 입력 폼.
<input type = 'text' placeholder = 'type here'> 작성한그대로공개
<input type = 'password'> ***형태로 뜸
<input type = 'checkbox'>
<input type = 'checkbox' checked> ***이미 체크되어 있음.
<input type = 'radio' name = 'choice' value = 'a' >
<input type = 'radio' name = 'choice' value = 'b' >
#### check와 달리 radio는 한 쪽 그룹만 선택해야한다는 특징이 있다.
또한 하나의 name으로 설정해줘야 한 쪽 그룹만 선택할 수 있다.
<textarea></textarea> -> 줄바꿈이 가능한 텍스트 창 <button>sth</button> - CSS (Cascading Style Sheet)
Achievement Goals
- CSS의 사용목적을 이해할 수 있다.
- 프론트엔드 개발자의 기초소양에 대해 이해할 수 있다.
- CSS의 기본 문법과 구조를 이해할 수 있다.
- CSS를 HTML에 적용하는 방법에 대해서 이해할 수 있다.
- 직접 HTML 안에 CSS를 정의하는 것을 권장하지 않는 이유를 이해할 수 있다.
- ID 및 CLASS와 관련된 SELECTOR 규칙을 이해할 수 있다.
- CSS를 이용해 텍스트를 꾸밀 수 있다.
- 각 단위가 적합한 경우를 구분할 수 있다.
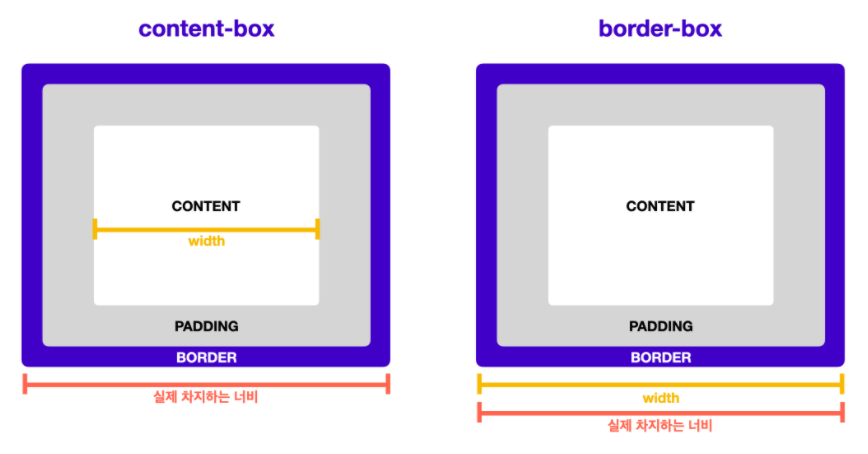
- CSS 박스 모델을 이해할 수 있다.(BOXMODEL,WIDTH,HEIGHT,MARGIN,PADDING,BORDER)
- MDN 또는 W3SCHOOL 등의 레퍼런스 사이트를 이용해 CSS속성을 검색하고 이용할 수 있다.
CSS는 스타일링을 위한 도구다
CSS 내용 분해하기
body(selector, id나 class를 선택함){
color : red; - 선언
font-size(property, 속성명) : 30px(value, 속성값);(선언구분자)
}
<link rel = "stylesheet" href = "index.css"/>
link tag는 html 파일과 다른 파일을 연결하는 목적으로 사용
rel 속성은 연결하는 파일이 어떤 특징을 갖는지 적는 용도로 사용
href 속성은 파일의 위치를 추가한다.
CSS를 별도의 파일로 분리하지 않고, HTML tag에 직접 CSS 속성을 추가하는 방법도 있다. 그러나 하나에 집중하기 위해 파일이나 구간을 구분하는 '관심사 분리' 측면에서 권장하지 않는다.
*관심사 분리 : 컴퓨터 프로그램을 구별된 부분으로 분리시키는 디자인 원칙으로, 각 부문은 개개의 관심사를 해결한다.
<nav style="background: #eee; color: blue">...</nav>(1) id로 이름 붙여서 스타일링 적용하기
<h4>나 <p>와 같은 element들이 여럿 존재하는데 이들을 한번에 선택해
색상을 변경할 수 있다.
h4 {
color : red;
}
혹여나 특정 <h4> 집단의 색상을 변경하고 싶은 경우,
이들에 id를 부여하여 해결할 수 있다.
id가 있는 element를 선택하기 위해선 # 기호를 이용한다.
<h4 id = "navigation - titile"> This is the navigation section.</h4>
#navigation-title{
color : red;
}
li{
text-decoration : underline;
}
또한 id는 문서 내에 단 하나의 요소에만 적용할 수 있어야 한다.
<ul id = "menu-item"> <li>Home</li> <li>Mac</li> <li>iPhone</li>
<li>iPad</li>
bad case
<ul> <li id="menu-item"> Home </li> <li id="menu-item"> Mac </li>
<li id="menu-item"> iPhone </li>
<li id="menu-item"> iPad </li> </ul>(2) class로 이름붙혀서 스타일링 적용하기
<ul>
<class id="menu-item"> Home </li> <class id="menu-item"> Home </li>
<class id="menu-item"> Home </li>
<class id="menu-item"> Home </li>
</ul>
.menu-item {
text-decoration : underline;
}
3. 한 문장에 여러 class를 한번에 적용하기.
class = "menu-item", class = "selected"를 한번에 적용하기.
<li class = "menu-item selected">Home</li>
.selected {
font-weight : bold;
color : #009999;
}꼭 기억하기
id : # 으로 선택 / 한 문서에 단 하나의 요소에만 적용 / 특정 요소에 이름을 붙이는데 사용
class : .으로 선택 / 동일한 값을 갖는 요소 많음 / 스타일의 분류에 사용
(3) 텍스트 꾸미기
1- 색상
.red{
color : #ff0000;
}
.box{
color : #155724; /*글자색상*/
background-color : #d4edda; /*배경 색상*/
border-color : #c3e6cb; /*테두리 색상*/
2- 글꼴
.emphasize{
font-family : "SF Pro KR", "MalgunGothic", "Verdana";
}
+ 더 많은 글꼴은 google fonts 사이트에서 확인해보자.
#### 3- 단위
절대단위 : px, pt 등
상대단위 : %, em, rem, ch, vw, vh 등
4- 기타 스타일링
굵기 : font-weight
밑줄, 가로줄 : text-decoration
자간 : letter-spacing
행간 : line-height
5- 정렬
align, left, right, center, justify
ex) text.align, text.left, text.right, text.center, text.justify6- 어떤 태그를 사용해야 하나요?
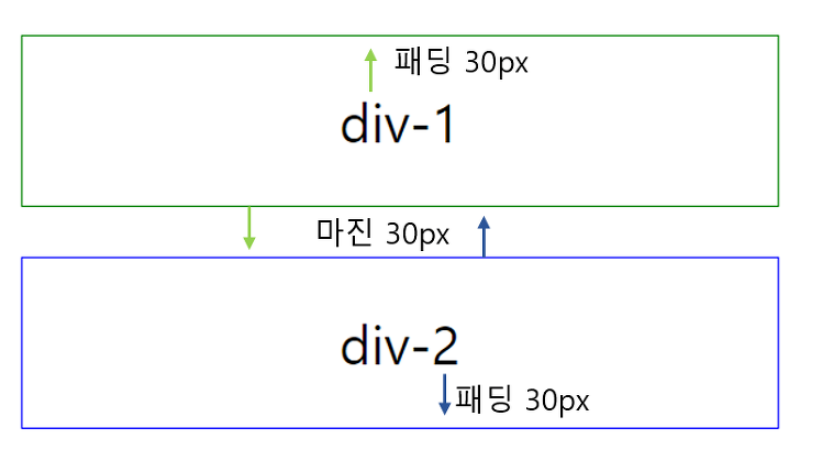
(4) 박스 모델


7-
margin: 20px; (상하좌우에 마진값을 20px)
margin: 20px 30px; (마진값이 상하에는 20px, 좌우에는 30px)
margin: 20px 30px 10px; (마진값이 위엔 20px, 오른쪽엔 30px, 아래쪽엔 10px)
margin: 20px 30px 10px 20px(위엔 20px, 오른쪽엔 30px, 아래쪽엔 10px, 왼쪽엔 20px)