계산기 만들기
Achievement Goals
html과 css, javascript의 연결과정을 이해할 수 있다.
계산기를 구현하는 과정마다의 논리를 세우고 이를 코드로 작성할 수 있다.
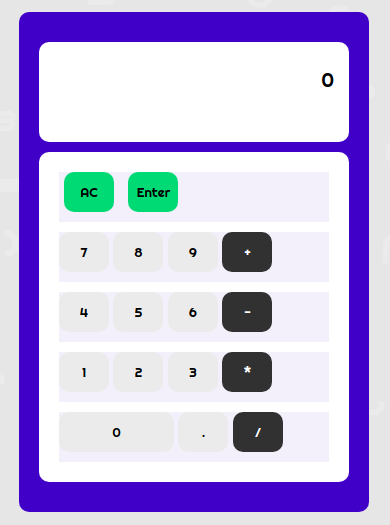
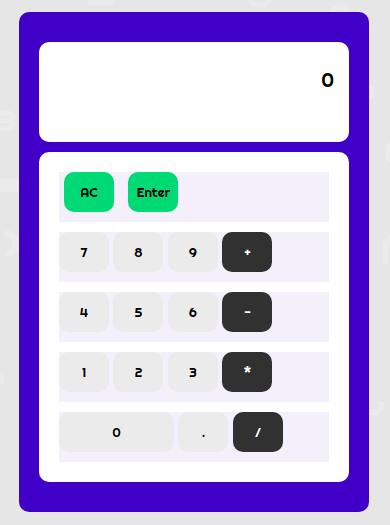
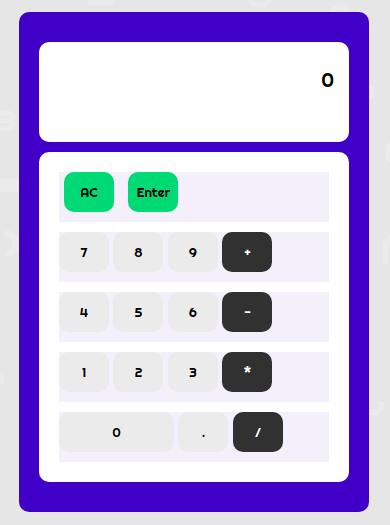
계산기 모양

CSS CODE
* {
margin: 0;
padding: 0;
border: 0px;
box-sizing: border-box;
font-family: 'Righteous', cursive;
color: #000;
}
body {
background-image: url('./data/codestates-motif.png');
}
.container {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.calculator {
background-color: #4000c7;
width: 350px;
height: 500px;
border-radius: 10px;
padding: 30px 20px;
}
.calculator__display--bare {
display: none;
background-color: #ffffff;
text-align: center;
vertical-align: middle;
height: 100px;
width: 100%;
border-radius: 10px;
font-size: 20px;
padding: 25px 15px;
overflow: hidden;
overflow-wrap: break-word;
}
.calculator__display--bare > span {
display: inline-block;
text-align: center;
background-color: #f3f0fc;
margin: 5px;
width: 40px;
height: 45px;
border-radius: 10px;
font-size: 20px;
padding: 10px 5px;
}
.calculator__display--for-advanced {
background-color: #ffffff;
height: 100px;
width: 100%;
border-radius: 10px;
font-size: 20px;
text-align: right;
vertical-align: right;
padding: 25px 15px;
overflow: hidden;
overflow-wrap: break-word;
}
.calculator__buttons {
background-color: #ffffff;
width: 100%;
height: 330px;
margin-top: 10px;
padding: 10px;
border-radius: 10px;
}
.clear__and__enter {
height: 50px;
margin: 10px;
background-color: #f3f0fc;
}
.clear__and__enter > button {
border-radius: 10px;
width: 50px;
height: 40px;
margin: 0px 5px;
background-color: #00da75;
cursor: pointer;
outline: none;
}
.button__row {
height: 50px;
margin: 10px;
background-color: #f3f0fc;
}
.button__row > button {
width: 50px;
height: 40px;
border-radius: 10px;
cursor: pointer;
outline: none;
background-color: #ebebeb;
}
.button__row > .operator {
color: #ffffff;
background-color: #313132;
}
.button__row > .double {
width: 115px;
}
.button__row > .isPressed {
background-color: #00da75;
}
.logo {
position: fixed;
padding: 30px;
bottom: 0px;
right: 0px;
}
Javascript Code
document.querySelector를 이용해 html의 엘리먼트를 가져옴
const calculator = document.querySelector('.calculator');
const buttons = calculator.querySelector('.calculator__buttons');
const firstOperend = document.querySelector('.calculator__operend--left');
const operator = document.querySelector('.calculator__operator');
const secondOperend = document.querySelector('.calculator__operend--right');
const calculatedResult = document.querySelector('.calculator__result');
계산함수 만들기
function calculate(n1, operator, n2) {
let result = 0;
if(operator === '+') {
result = Number(n1) + Number(n2)
}
if(operator === '-'){
result = Number(n1) - Number(n2)
}
if(operator === '*'){
result = Number(n1) * Number(n2)
}
if(operator === '/'){
result = Number(n1) + Number(n2)
}
return String(result);
}
상황에 따른 기능을 구현하기 위한 변수 설정
let firstNum, operatorForAdvanced, previousKey, previousNum;
계산버튼을 눌렀을 시 작동하는 함수 만들기
buttons.addEventListener('click', function (event) {
const target = event.target;
const action = target.classList[0];
const buttonContent = target.textContent;
if (target.matches('button')) {
if (action === 'number') {
if(firstOperend.textContent !== '0'){
secondOperend.textContent = buttonContent;
}else{
firstOperend.textContent = buttonContent;
}
console.log('숫자 ' + buttonContent + ' 버튼');
}
if (action === 'operator') {
operator.textContent = buttonContent;
console.log('연산자 ' + buttonContent + ' 버튼');
}
if (action === 'decimal') {
}
if (action === 'clear') {
firstOperend.textContent = 0;
secondOperend.textContent = 0;
operator.textContent = '+';
calculatedResult.textContent = 0;
console.log('초기화 버튼');
}
if (action === 'calculate') {
calculatedResult.textContent = calculate(firstOperend.textContent,operator.textContent,secondOperend.textContent);
console.log('계산 버튼');
}
}
});
- HTML, css, javscript는 각자의 파일에 작성하고 이를 html에 연결하는 것이 개발자의 입장에서 편하고 좋다.
- 계산하는 과정에서 경우의 수를 따져 코드를 작성하는 과정이 매우 힘들었는데 결과적으로 구현해내서 논리적 사고력을 맛볼 수 있었다.
- 소수점 작성 코드를 완벽히 마치지 못했지만, 그 전 과정까지 복습한 것만으로도 만족한다.