
Overview
Vite를 이용하여 React, TypeScript 환경을 세팅하고, PWA(Progressive Web Application)를 만드는 방법을 알아보자.
그리고 완성된 PWA를 AWS Amplify 서비스를 이용하여 배포한다.
Vite + React + TypeScript + PWA 세팅
1. yarn을 이용한 vite + react + typescript 환경 세팅
- 터미널에서 프로젝트를 설치할 디렉토리로 이동 후 패키지 설치 명령어 입력
$ yarn create vite
- 프로젝트 이름 입력 후, 프레임워크 선택창에서
react선택
여기에서는 프로젝트 이름을vite-project로 설정함
yarn create v1.22.17
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Installed "create-vite@2.9.4" with binaries:
- create-vite
- cva
√ Project name: ... vite-project
? Select a framework: » - Use arrow-keys. Return to submit.
vanilla
vue
> react
preact
lit
sveltereact-ts선택
success Installed "create-vite@2.9.4" with binaries:
- create-vite
- cva
√ Project name: ... vite-project
√ Select a framework: » react
? Select a variant: » - Use arrow-keys. Return to submit.
react
> react-ts
- 이제 아래와 같이 설치 완료 메시지와 함께 필요한 패키지 설치 방법과 프로젝트 실행 방법을 알려준다.
success Installed "create-vite@2.9.4" with binaries:
- create-vite
- cva
√ Project name: ... vite-project
√ Select a framework: » react
√ Select a variant: » react-ts
Scaffolding project in C:\Programming\test\vite-project...
Done. Now run:
cd vite-project
yarn
yarn dev
Done in 69.85s.- 프로젝트 디렉토리로 이동 후, 패키지를 설치한다.
$ cd vite-project
$ yarn- 이제 아래 명령어로 프로젝트를 실행하고 브라우저에서
localhost:3000으로 이동하면 프로젝트가 정상적으로 실행되는 것을 확인할 수 있다.
$ yarn dev
2. PWA 세팅
-
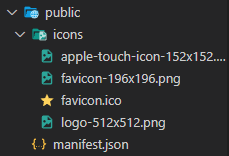
스마트폰에서 보여줄 아이콘을 준비한다.
- 원하는 아이콘 사진을 준비하고, 크기 변환해 주는 사이트를 이용해 크기별로 준비하자
- 512x512 크기 이상의 아이콘이 적어도 하나 있어야 오류가 안난다.
- 본 프로젝트에서는
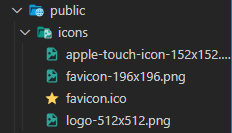
public디렉토리 내에icons디렉토리를 만들어서 이곳에 저장하였다.

-
public 디렉토리에
manifest.json파일 생성 후, 아래와 같이 앱 정보 작성한다.- 아래 코드에서
icons는 위에서 추가한 아이콘 정보를 적는다.
- 아래 코드에서
// manifest.json
{
"name": "MyProgressiveWebApp",
"short_name": "MyPWA",
"start_url": "",
"display": "standalone",
"background_color": "#F8F7DA",
"theme_color": "#8C383A",
"description": "PWA with Vite.js, React.js and TypeScript",
"icons": [
{
"src": "icons/favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "icons/favicon-196x196.png",
"type": "image/png",
"sizes": "196x196"
},
{
"src": "icons/logo-512x512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "icons/logo-512x512.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any maskable"
}
]
}
- 루트 디렉토리에
sw.js파일 생성 후, 아래와 같이Service Worker설정 코드 작성한다.
// sw.js
// install event
self.addEventListener("install", (e) => {
console.log("[Service Worker] installed");
});
// activate event
self.addEventListener("activate", (e) => {
console.log("[Service Worker] actived", e);
});
// fetch event
self.addEventListener("fetch", (e) => {
console.log("[Service Worker] fetched resource " + e.request.url);
});
만들고자 하는 PWA의 기능에 따라
sw.js에 코드를 추가하자
ex) 캐시 저장, 오프라인에서 앱 사용
index.html파일 내부에 메타 정보와sw.js를 불러오는 스크립트 추가한다
<!-- index.html -->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="theme-color" content="#8C383A" />
<link rel="icon" href="icons/favicon-196x196.png" type="image/png" />
<link rel="alternate icon" href="/favicon.ico" type="ico" sizes="16x16" />
<link rel="apple-touch-icon" href="icons/apple-touch-icon-152x152.png" sizes="180x180" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="manifest" href="/manifest.json" />
<title>Vite Typescript React PWA</title>
</head>
<body>
<div id="root"></div>
<script type="module" src="/src/main.tsx"></script>
<script>
if ("serviceWorker" in navigator) {
// Register a service worker hosted at the root of the
// site using the default scope.
navigator.serviceWorker
.register("/sw.js")
.then((registration) => {
console.log("Service worker registration succeeded:", registration);
})
.catch((err) => {
console.log("Service worker registration failed:", error);
});
} else {
console.log("Service workers are not supported.");
}
</script>
</body>
</html>
-
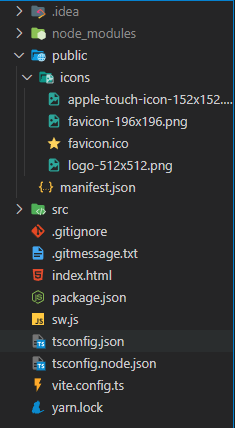
현재까지의 디렉토리 구조는 다음과 같다

-
이제 PWA가 제대로 동작하는지 확인해보자
- 다시 프로젝트를 실행하고, 크롬 브라우저에서
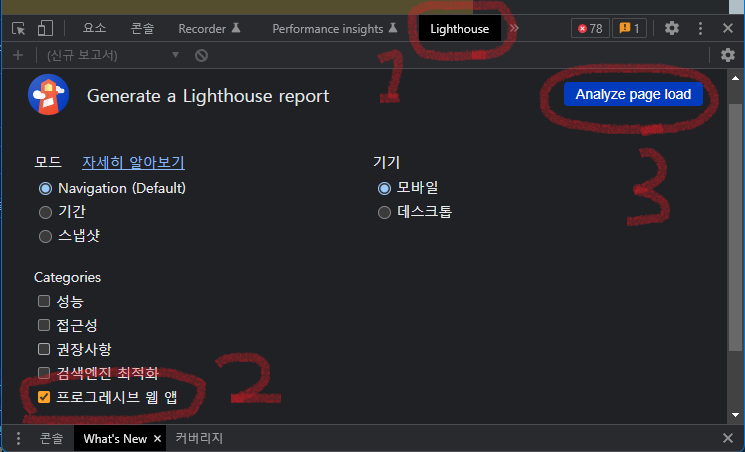
localhost:3000으로 이동한다. - 그리고 개발자 도구를 열고 'Lighthouse' 탭으로 이동한다.
- 'Categories' 항목 중에서 '프로그래시브 웹 앱'을 체크하고 'Analyze page load' 버튼을 누른다.
- 다시 프로젝트를 실행하고, 크롬 브라우저에서

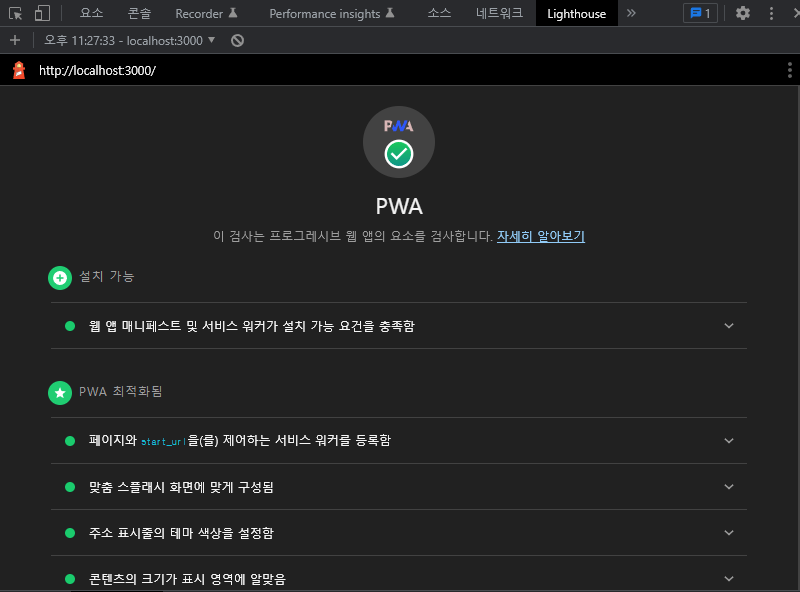
- 진단 결과가 다음과 같이 나오면 성공이다

AWS Amplify 배포
- 본 프로젝트를 GitHub 레포지토리에 올린다.(깃허브 외에도 깃랩, BitBucket도 가능하다)
- AWS 웹페이지에 로그인 한 뒤, Amplify 페이지에 들어간다.

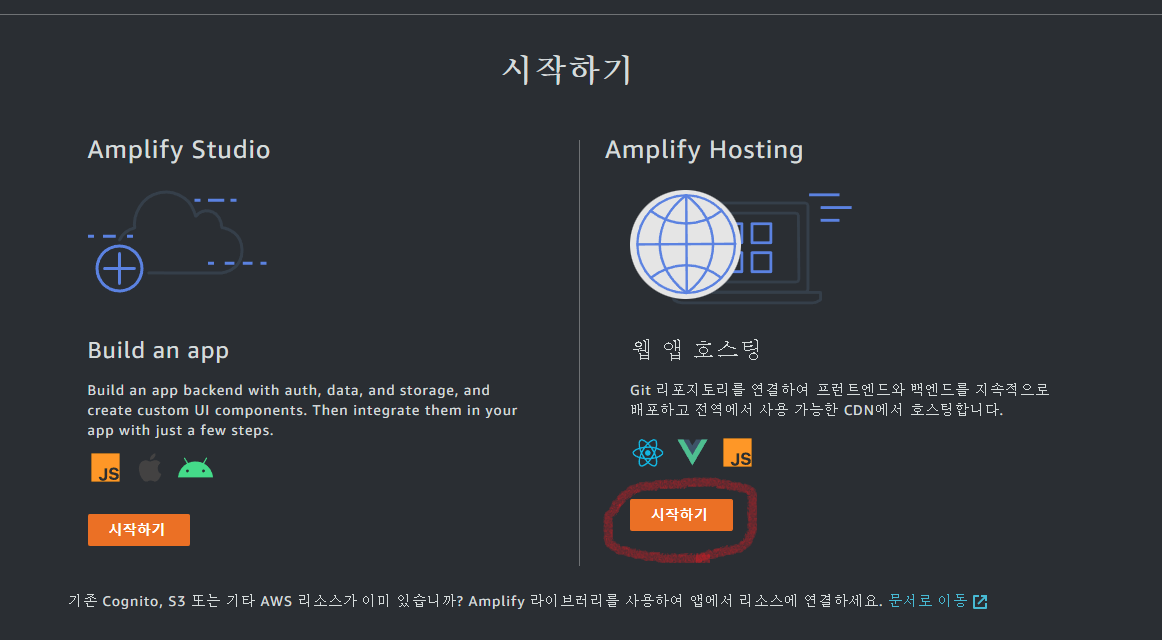
- 페이지 스크롤을 내리다가 '앱 호스팅' 항목에서 '시작하기' 버튼을 누른다

- 배포할 깃 래파지토리와 브랜치를 선택하며 각 단계들을 진행한다.
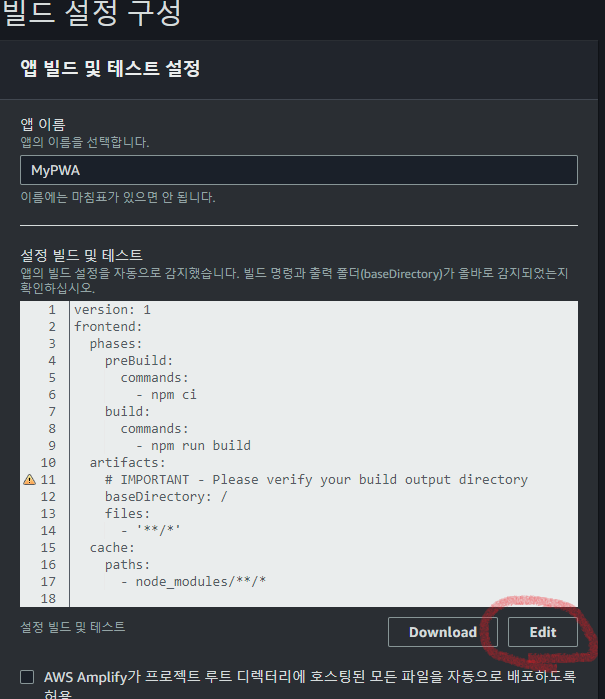
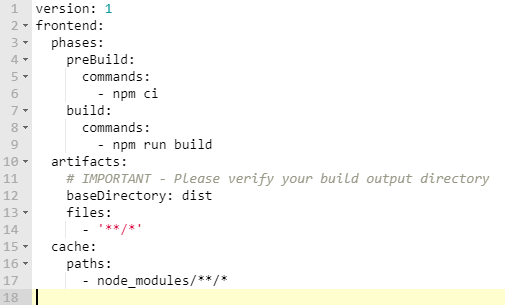
- 빌드 구성 단계에서 'Edit' 버튼을 누르고
baseDirectory항목을dist로 수정한다.


-
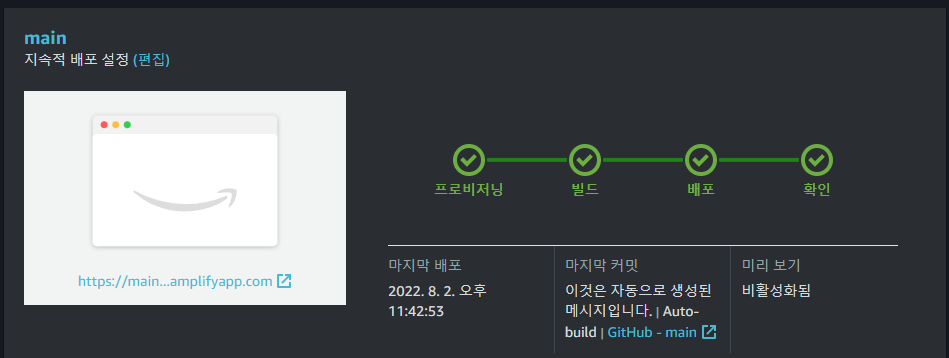
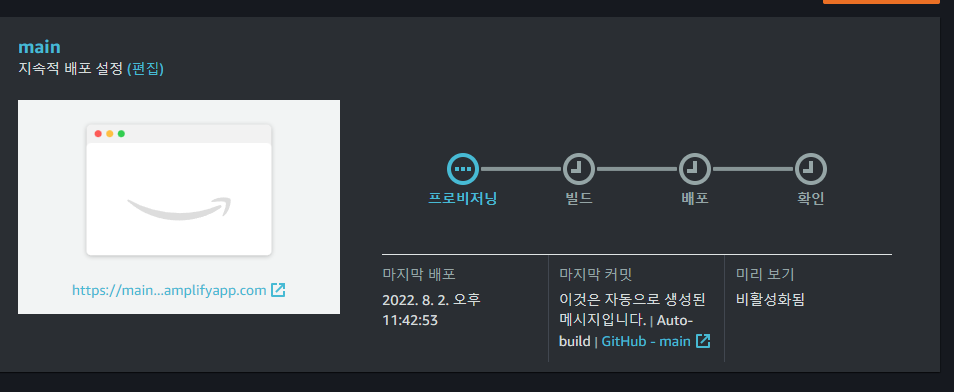
남은 단계들을 다 진행하고, 아래가 모두 진행될 때까지 기다린다.

-
다음과 같이 에러 없이 다 진행되면 성공이다. 이제 생성된 url로 들어가면 어느 기기에서든 우리의 앱을 이용할 수 있다. 스마트폰에 바로가기를 만들어서 PWA로 사용해보자