안녕하세용 3주차로 돌아온 보라입니다!💜
저번 2주차 게시글이 길어졌다보니, 실습 과정과 키워드를 나눠서 글을 작성하는 것이 좋을 것 같다는 피드백을 받았습니다!
그래서 이번 3주차부터는 실습과 키워드를 나눠서 포스팅하기로 했습니다!
그럼 시작해볼게요!
- 실습 과정
- 트러블 슈팅
1. 실습 과정
ec2 인스턴스에 서버 환경 구축
리눅스 환경 구축을 하기 위해 2주차 실습에서 설치했던 WinSCP에 로그인해준다. 나는 로그인이 안되어서 시작도 하지 못하는 슬픈 시간을 겪었다 ㅎㅎ..
nginx 설치하기
로그인에 성공했다면, PuTTY를 켜서 다음과 같이 명령어를 쳐준다.
$ sudo apt update
$ sudo apt install nginx
$ nginx -v //설치 확인mysql 설치하기
$ sudo apt install mysql-server
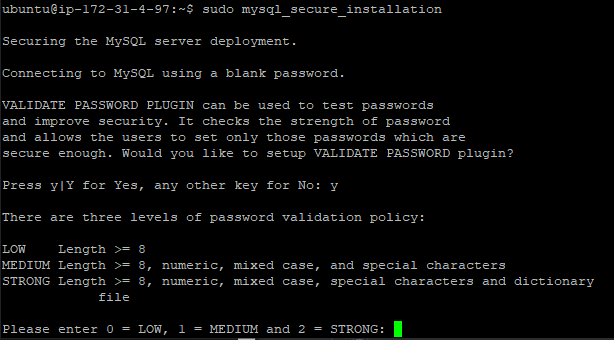
$ sudo mysql_secure_installation //비밀번호 설정
자 요렇게 뜨는데 내가 사용할 비밀번호의 보안 강도를 선택할 수 있다. 강의에서는 LOW로 설정하셨기에 나도 0을 입력하여 LOW로 설정해주었다.
비밀번호를 두 번 입력해주었다면 이제 여러가지 설정에 대해 묻는데, Disallow root login remotely? 라는 질문에는 외부 접속을 위해 n을, 나머지에는 다 y를 입력해주면 된다.
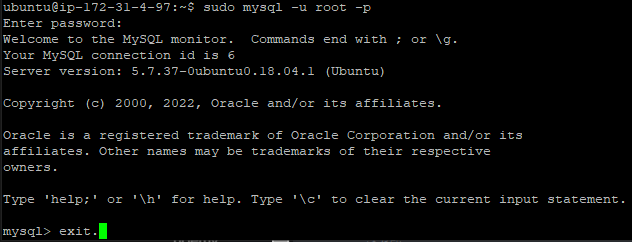
$ sudo mysql -u root -p 명령어를 입력한 후 방금 설정했던 비밀번호를 입력해주면 mysql에 접속할 수 있다!

접속 완료! exit;를 입력하여 종료할 수 있다.
php 설치하기
php를 설치 할 때 반드시 php-fpm도 설치해주어야한다.
$ sudo apt install php-fpm php-mysql
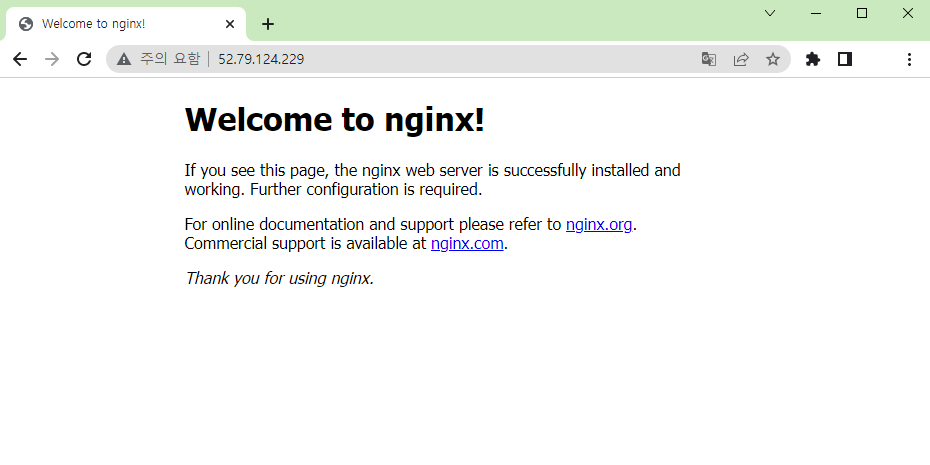
$ php -v //설치 확인설치를 마쳤으면 내 인스턴스의 탄력적 IP로 접속해보자!

nginx에서 제공해주는 index 페이지가 잘 뜨는 모습! ㅎ
phpinfo.php를 만들어볼까?!
$ cd /var/www/html
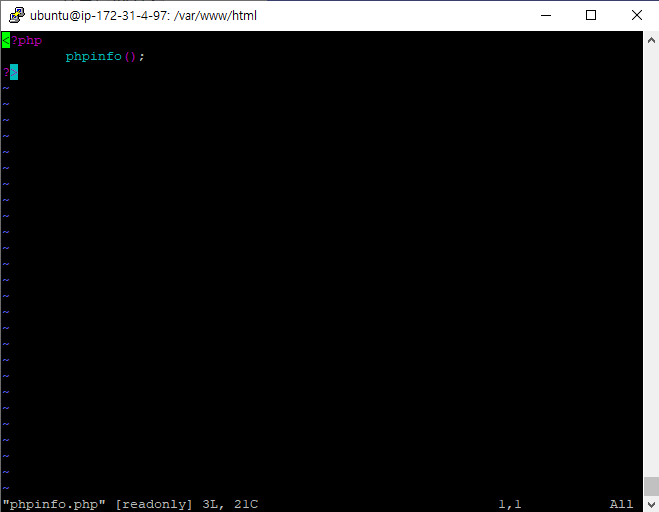
$ sudo vi phpinfo.php이렇게 명령어를 입력하면 vi 편집기를 통해 phpinfo.php 파일을 만들 수 있다!

파일 내용은 1주차에서 했던 것처럼! 위와 같이 입력해주었다!
그 후 :wq를 입력하여 저장과 동시에 편집기를 종료해주었다.
php와 nginx 연동하기
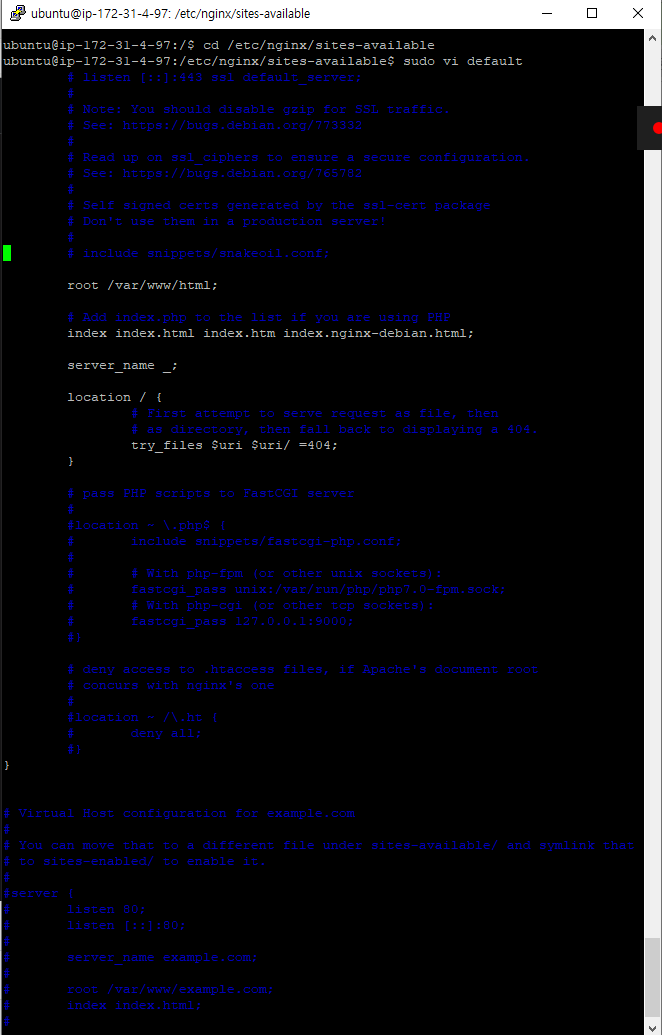
그 후 sudo vi default 를 입력해보자. nginx 설정 파일로 들어가진다!

그러면 이런 화면이 뜰 텐데, a를 눌러서 편집 모드로 전환한 뒤

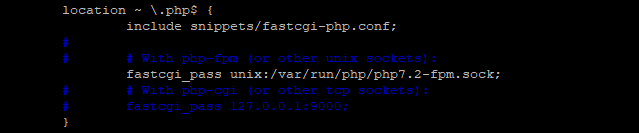
이 부분의 주석을 해제해주고, php 버전을 알맞게 수정해준다.
Esc를 누른 다음 :wq를 입력하여 종료!
다음으로, 아래 명령어들을 입력해준다.
$ cd /ect/nginx
$ sudo vi nginx.conf
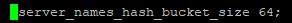
그러면 아까처럼 긴 문서가 뜰 텐데 편집 모드로 전환하여 위 부분에 있는 주석을 지워준다. 그 후 저장&종료!
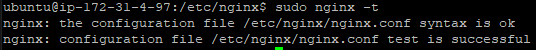
$ sudo nginx -t를 입력했을 때,

이렇게 뜨면 성공이다!
이렇게 nginx 설정 파일을 수정했다면, 항상 sudo service nginx restart 명령어를 통해 설정한 내용들을 반영해주어야한다.
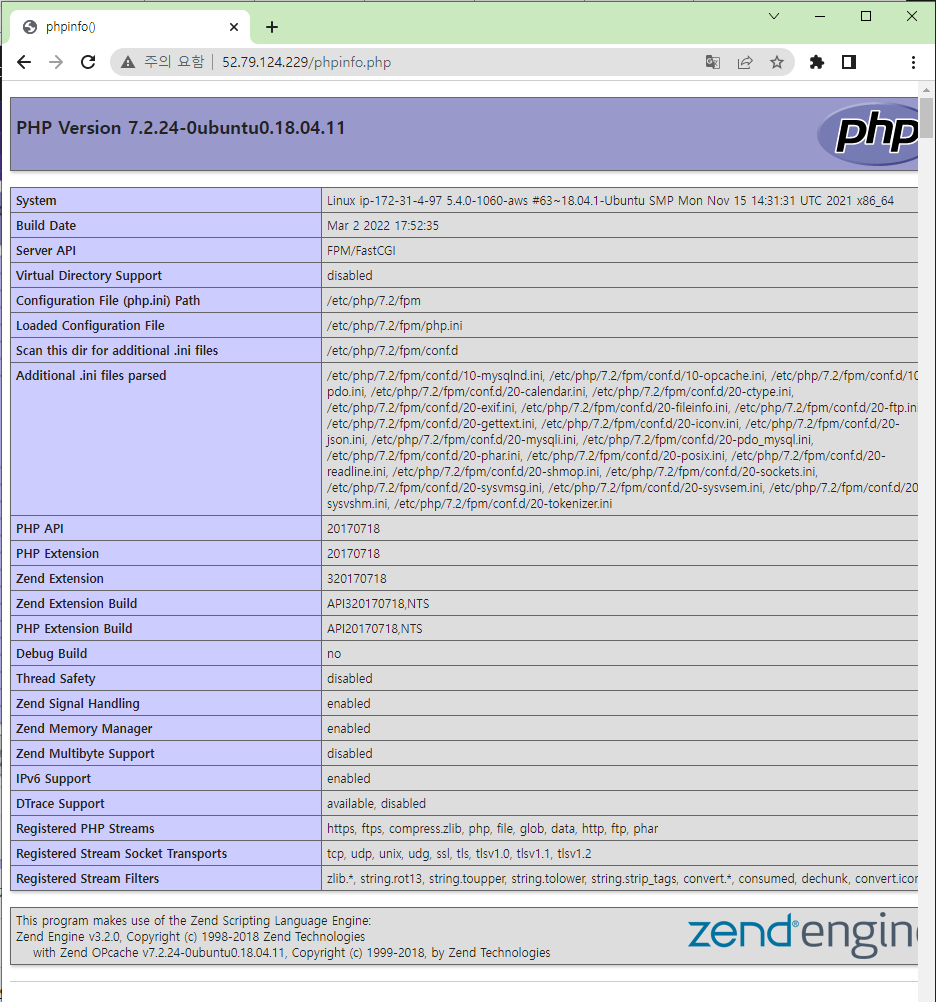
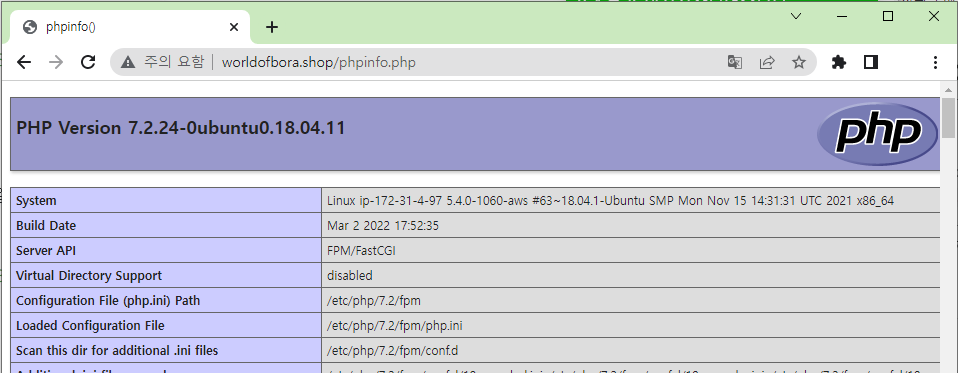
자, 이제 주소 창에 탄력적IP주소/phpinfo.php를 입력해주면

php & nginx 연동 성공!
도메인과 ip 연결
도메인 구입
도메인을 구입할 수 있다고 한다. !!
https://www.gabia.com 으로 이동하여 회원가입 후 도메인을 구입해주었다.

.com으로 끝나는 도메인은 많이 비싸다고 하니, 강의에서 말씀하신 .shop으로 도메인을 입력해보았다. 500원짜리로 가~!

짜잔 ㅎ 구매 성공!
서버 설정 수정
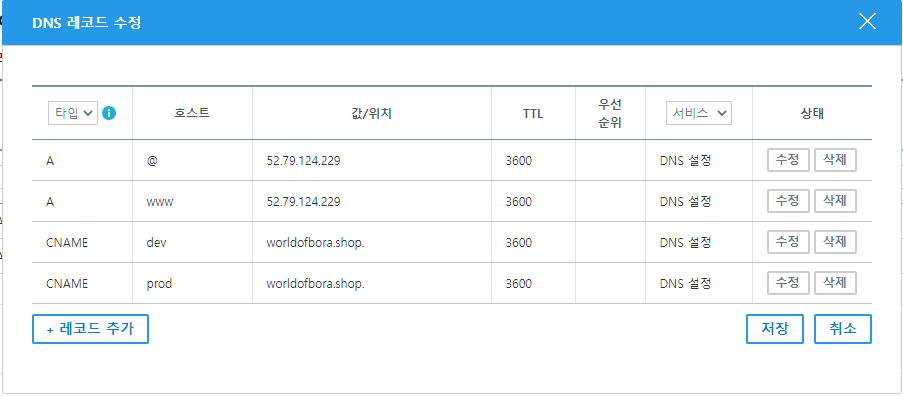
사진에는 짤렸지만 도메인 옆에 설정이 있는데, 눌러서 레코드 수정 > 레코드 추가를 해준다.

이렇게 설정해주었음!
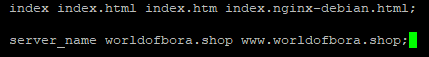
다시 sudo vi default를 입력하여 nginx 설정 파일로 들어가준다.

이렇게 연결할 url을 server_name에 입력해주었다. 그리고 sudo service nginx restart
연결이 잘 되었는지 도메인으로 접속해보자!


연결이 잘 되었다 ㅎㅎ!!!
redirection
서브 도메인을 만들어서 다른 페이지를 띄워보자!
먼저 /var/www/html로 이동하여 dev와 prod라는 이름의 폴더를 만들어준다.
$ cd /var/www/html
$ sudo mkdir dev
$ sudo mkdir proddev에는 It Works! dev를,
prod에는 It Works! prod를 띄워보자!
$ sudo vi index.html 라는 명령어를 통해 각 폴더에 알맞은 html 파일을 만들어줄 것이다.


이렇게 각각 만들어주었다.
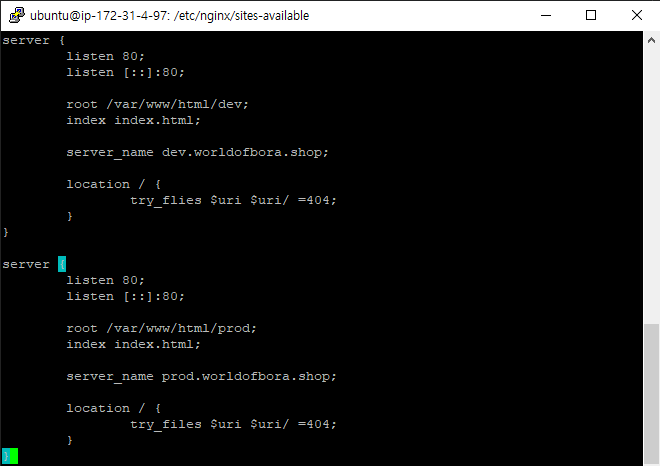
다시 nginx 설정을 해주자.

위와 같이 server 블록을 두 개 만들어주었다!
default 파일을 수정했으니, nginx 테스트와 restart도 해주자!
주소창에 서브 도메인으로 접속해볼까?!


둘 다 성공!!
이제 진짜 redirection 적용을 하면 끝!
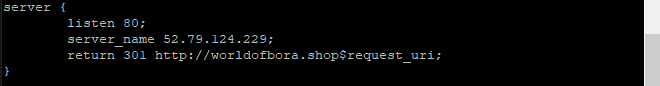
default 파일로 들어가서 아래와 같이 server 블록을 추가해줬다.

이제는 익숙한... nginx 테스트와 restart!!
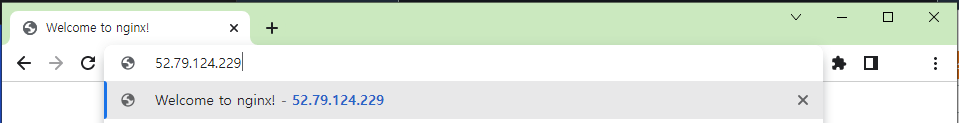
자 이제 주소창에 IP 주소로 접속을 해보면,

과연 결과는?!

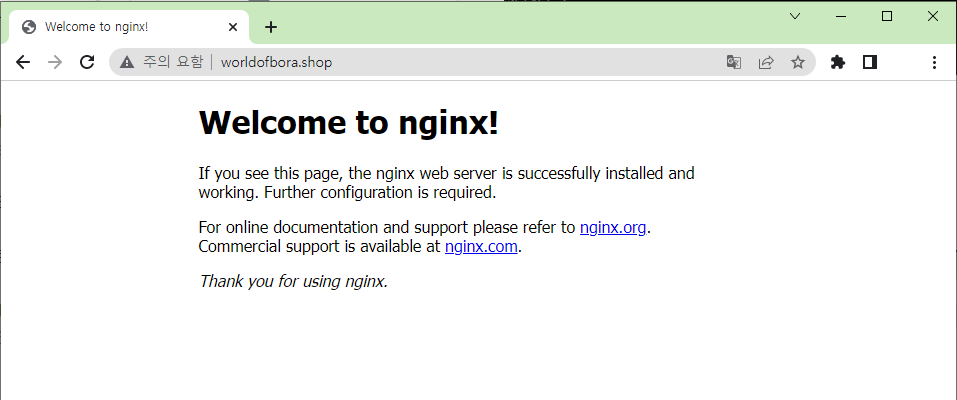
IP 주소로 접속을 했지만 이렇게 도메인 주소로 접속이 되었다 ㅎㅎ
redirection 성공!
https 적용
사이트의 보안을 강화시키기 위해서는 HTTP를 HTTPS로 변경하여 줄 필요가 있다.
즉, 클라이언트와 서버가 통신하는 채널을 암호화 채널으로 바꾸어주는 것인데, SSL(TLS) 프로토콜을 사용해서 만들 수 있다.
Let's Encrypt는 사용자에게 무료로 SSL/TLS 인증서를 발급해주는 인증 기관이다.
여기서 제공해주는 'Certbot'이라는 소프트웨어를 설치하여 HTTPS를 발급받고 내 사이트에 적용해볼 것이다!
참고 : https://luminitworld.tistory.com/85
패키지 설치
먼저 Certbot을 위한 저장소를 만들어주고 certbot의 nginx 패키지를 설치할 것이다.
$ sudo apt update //최신 버전의 저장소 사용을 위해
$ sudo apt upgrade //update와 upgrade를 해준다.
$ sudo add-apt-repository ppa:certbot/certbot //저장소를 만들고
$ sudo apt install python3-certbot-nginx //패키지 설치SSL 인증서 받기
먼저, 아래와 같이 ec2 인스턴스의 인바운드 규칙을 추가해주었다.
HTTPS에서 사용하는 443번 포트를 열기 위해 HTTPS 유형의 규칙을 추가해준 것이다.

이제 아래 명령을 입력하여 인증서를 받아보자.
-d 옵션으로 도메인을 지정해주었다.
$ sudo certbot --nginx -d worldofbora.shop -d www.worldofbora.shop
그러면 이메일을 입력하라고 나오는데, 이메일을 입력한 후에 질문에 대답을 하면 설치가 완료된다.
www.ssllabs.com/ssltest/ 사이트로 이동하여 테스트를 해보자!
내 도메인 주소를 입력해주면 된다.

잘 나왔군~!
Certbot 자동 갱신!
Let's Encrypt의 인증서는 유효 기간이 정해져있다고 한다.
설치 과정에 자동으로 갱신시켜주는 커맨드가 추가되어있다고 하는데,
갱신 프로세스가 잘 동작하는지 테스트를 해보기 위해 다음 코드를 입력해주었다!
$ sudo vertbot renew --dry-rin
그랬더니 오류가 나지 않고 성공적으로 설정이 완료!
HTTPS가 잘 적용되었는지 테스트
HTTPS가 내 서버에 잘 적용되었는지 테스트해보기 위해 먼저 서버를 재실행해주었다!
$ sudo service nginx restart
그 후 주소창에 도메인을 입력하여 들어가보았는데,

주소창을 보면 🔒 모양이 있는 것을 확인할 수 있다!
HTTPS가 잘 적용된 것 같다😁
CHALLENGE 과제 성공!🌟
2. 트러블 슈팅
WinSCP 로그인 에러
문제 원인
WinSCP 과정에서 호스트를 찾는 중이 계속 되다가 네트워크 오류 : 연결 시간이 초과되었습니다 라는 에러 발생
해결 방안

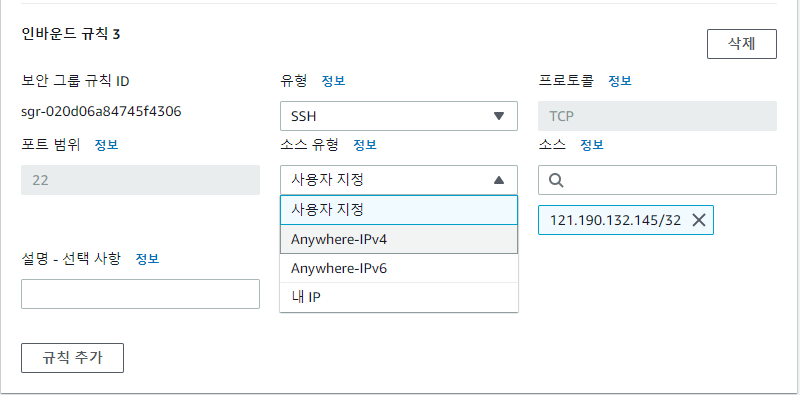
위 사진과 같이, 저번 주차에 설정해주었던 ec2 인스턴스의 인바운드 규칙 수정에 들어가서 SSH 소스 유형을 Anywhere-IPv4로 변경하였더니 접속됨!
참고 자료
디스코드 내 서버Spring_지식in 채널 '꼉'님의 답변 참고!!
