Review
HTML, CSS, JavaScript
HTML과 CSS는 마크업 언어이며, JavaScript는 프로그래밍 언어이다.
HTML과 CSS는 웹페이지에서 보이는 정적인 정보를 담당하고,
JavaScript는 사용자와 상호작용하면서 동적인 정보를 제공한다는 차이점이 있다.
HTML(HyperText Markup Language) : 웹 페이지의 구조와 내용을 나타냄
CSS(Cascading Style Sheets) : 디자인, 스타일을 정의함
JavaScript : 웹 브라우저에서 사용하는 스크립트 기반 프로그래밍 언어
JavaScript
브라우저의 개발자 도구 콘솔에서 대화형 인터페이스로 JavaScript를 사용할 수 있고,
HTML에서 <script> </script> 태그 사이에 코드를 작성하면 JavaScript로 해석한다.
자주 사용하는 몇 가지 함수 실습
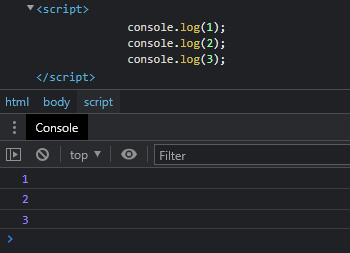
(1) console.log() : 콘솔에 로그 찍기
console.log('[로그]');개발자 도구로 들어가면 보이는 로그를 출력한다.
코드 및 결과

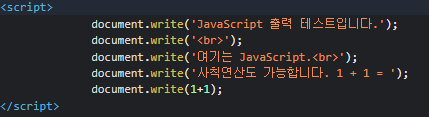
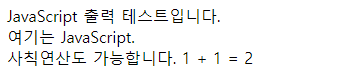
(2) document.write() : HTML 문서에 작성
document.write('[화면에 보여주고자 하는 메시지]');화면에 보여주고자 하는 텍스트나, HTML 태그 등 HTML 문서에 포함할 내용을 입력한다.
코드

결과

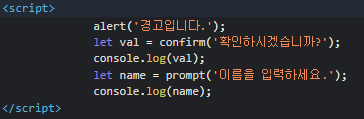
(3) alert(), confirm(), prompt() : 메시지 띄우기
alert('[경고 메시지]');
confirm('[확인 메시지]');
prompt('[입력받고자 하는 항목]');각각 웹 브라우저의 경고 창, 확인 창, 입력 받는 창을 띄우는 기능을 한다.
코드

alert() 결과

confirm() 결과

prompt() 결과

confirm(), prompt()의 결과는 다음과 같이 값이 넘어와 콘솔에 출력되는 것을 확인할 수 있다.

(4) Math.random(), Math.floor() : 난수 발생, 내림
Math.random();
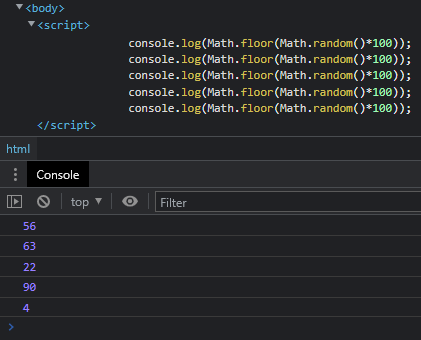
Math.floor(내림하고자 하는 숫자);코드 및 결과

Math.random()은 난수를 생성하고 Math.floor()는 소수점 아래를 버린 정수 결과를 반환한다.
Math.random()으로 생성한 난수는 0~1 사이 실수이기 때문에, 100 미만의 정수 난수를 발생시키고 싶으면 100을 곱한 후 Math.floor()를 사용하면 된다.
Challenge
JavaScript를 활용한 웹 페이지 다크 모드 구현
document.querySelector('[선택자]').style.backgroundColor='배경 색상';
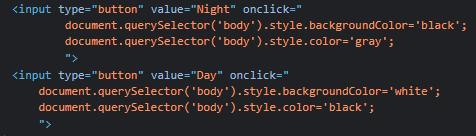
document.querySelector('[선택자]').style.color='글자 색상';HTML로 버튼을 두 개 생성하여 onclick 속성에 JavaScript로 CSS 스타일을 적용하는 코드를 입력하였다.
선택자는 class나 id가 될 수도 있지만 여기에서는 body 태그를 선택했다.
.querySelector()로는 해당 태그나 class, id 중 가장 첫 번째 요소만 선택된다.
코드

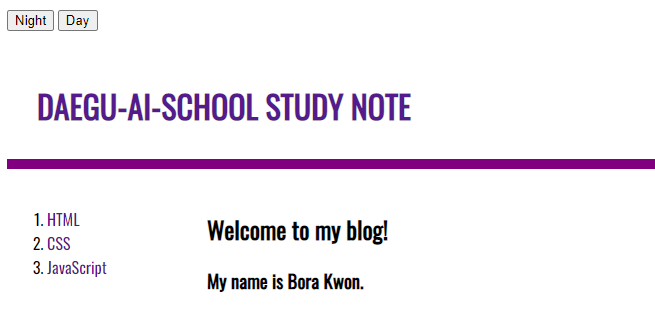
결과 - Day Mode 눌렀을 때

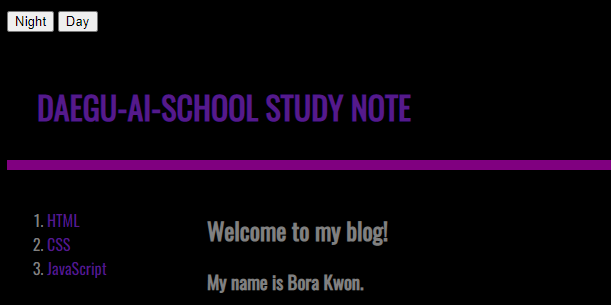
결과 - Night Mode 눌렀을 때

? Question
var, let, const는 어떻게 다를까?
내가 JavaScript를 처음 배우던 시기에는 변수 선언을 var로만 했었다. 하지만 오늘 강사님께서 var보다는 let을 사용하는 게 좋고 var는 이제 쓰지 않는 추세라고 하여 관련 내용을 찾아보았다.
! Answer
var, let 모두 변수를 선언하지만 var은 글로벌 영역을 주로 사용하고 let은 대개 스크립트 영역, 로컬 영역을 사용한다는 점이 다르기 때문에 let 사용을 추천한다.
const 는 다른 언어와 마찬가지로 상수를 선언하며 재할당이 불가능하다는 것을 제외하면 let과 동일하게 작동한다.
[참고] 생활코딩 유튜브 강의
Comment
오랜만에 해보는 HTML, CSS, JavaScript인데 옛날과 달라진 점도 많아 새롭게 배우는 기분으로 따라가고 있다.
간단한 실습만으로 반응형 웹 페이지를 만들거나, 다크 모드 기능 구현은 실제로 바로 적용해도 손색이 없을 것 같다.