Review
css 파일 분리
style.css 파일에 <style> 태그 내용을 따로 작성하고 HTML 파일에 link 태그로 css 파일을 연결할 수 있다.
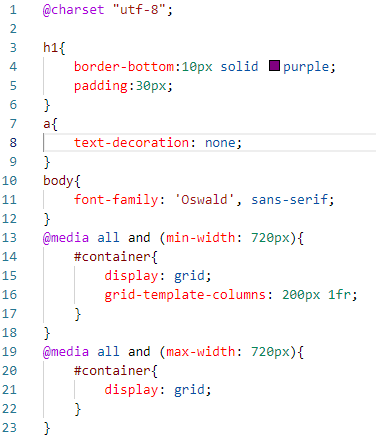
코드 (style.css)

HTML 파일에 적용하는 코드
<link rel="stylesheet" href="style.css">Conditional statements (조건문)
Boolean type
true : 참
false : 거짓
조건문에 쓰이는 비교 연산자는 다음과 같다.
a>b : a가 b보다 크면 true, 작거나 같으면 false를 반환
a>=b : a가 b보다 크거나 같으면 true, 작으면 false를 반환
a===b : a와 b가 같으면 true, 다르면 false를 반환
a!==b : a와 b가 다르면 true, 같으면 false를 반환
if문
if ([조건]) {
조건이 참일 때 실행할 명령;
} else {
조건이 거짓일 때 실행할 명령;
}prompt를 활용한 참 거짓 판별 테스트
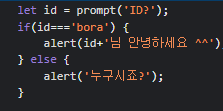
코드

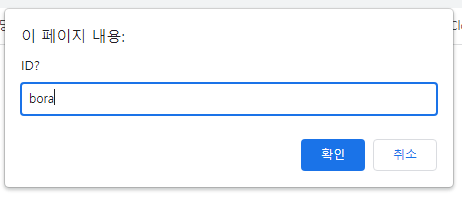
prompt 화면

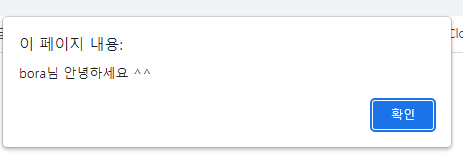
올바른 ID를 입력했을 때

Loop statements (반복문)
Array (배열)
배열은 여러 개 element를 하나의 변수에 묶은 것이다.
let arrayList = ['[0번째 요소]', '[1번째 요소]', '[2번째 요소]'];element에 접근은 다음과 같이 한다.
arrayList[0]
arrayList[1]
arrayList[2]element 개수는 다음 내장 변수로 확인한다.
arrayList.lengthfor문
for ([초기 설정값]; [실행 조건]; [한 번 돌 때마다 변경할 내용]) {
반복할 명령어;
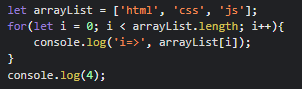
}코드

결과

Challenge
반복문과 조건문 사용해서 하이퍼링크 색상 변경
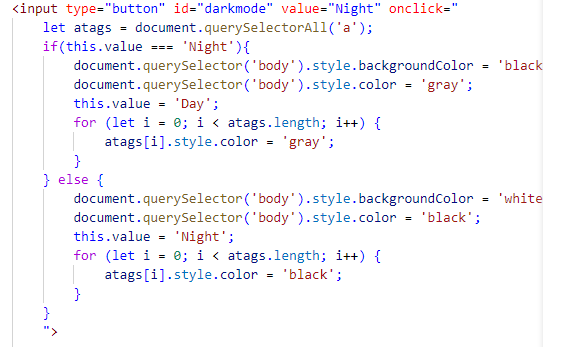
코드

document.querySelectorAll() 함수를 사용해 a 태그 전체를 받아 배열에 저장하여 각 a 태그에 글자 색상 설정을 해주었다.
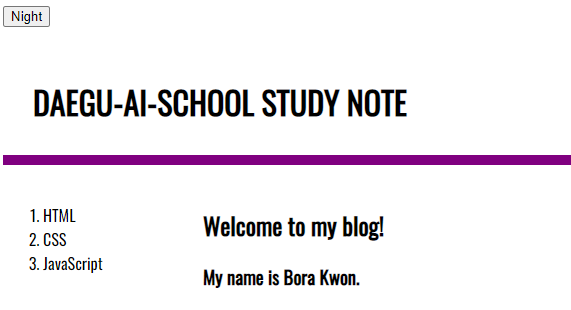
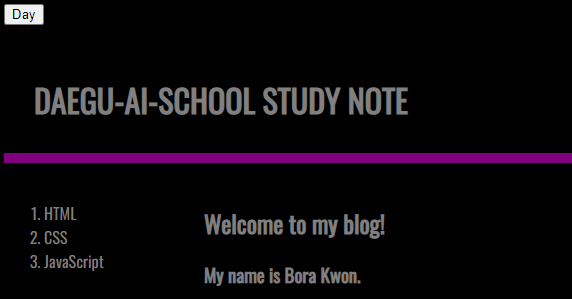
결과


? Question
==와 === 연산자 차이
대부분 프로그래밍 언어에서는 ==를 동일 여부 검사 연산자로 사용하는데 JavaScript에는 ==와 === 두 가지 모두 사용할 수 있다. 어떤 차이가 있을까?
! Answer
===는 더 엄격하게 검사한다.
== 는 데이터 타입이 달라도 true를 반환하지만,
=== 는 데이터 타입까지 완전히 같아야 true를 반환한다.
Comment
재미있게 공부하고 있다. 궁금한 내용은 강사님이 어떻게 또 알고 링크를 걸어주셔서 참고하니 지식이 확장되는 느낌이다.