1. JSP
(1) JSP란?
- HTML코드에 Java코드를 넣어서 동적 웹페이지를 생성하는 웹 어플리케이션 도구
- HTML + java
- HTML을 중심으로 JAVA와 연동하여 사용하는 웹 언어
- JSP가 실행되면 자바 서블릿(servlet)으로 변환되며 웹 어플리케이션 서버에서 동작되면서 필요한 기능을 수행하고, 그렇게 생성된 데이터를 웹페이지와 함께 클라이언트로 응답
- 화면을 구현하는 건 html이 편한데 자바연산이 어려움 그러므로 jsp 사용
- 확장자가 jsp라면 편하게 html 코드에 자바코드 넣을 수 있음
- 내가 jsp를 사용해서 자바와 html작업을 같이 하지만 내부적으로는 자바랑 html이랑 나눠줌⭐ servlet vs jsp
- JSP와 Servlet은 완전 다른 개념이 아니며, Servlet을 사용해 웹을 만들 경우 화면 인터페이스 구현이 워낙 까다로운 단점을 보완하기 위해 만든 스크립트 언어가 JSP
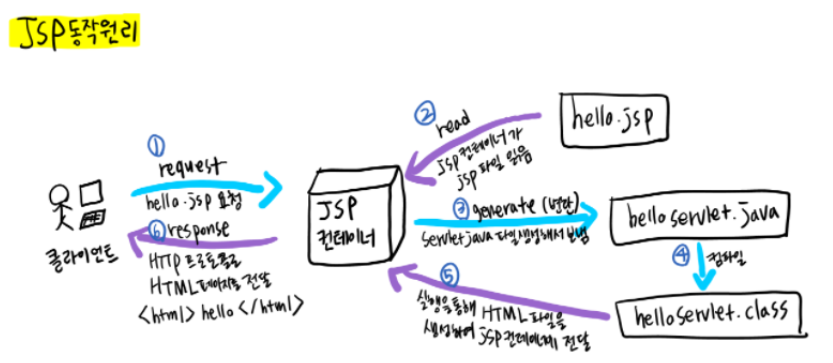
(2) JSP 동작원리
1. 클라이언트가 서버를 통해 jsp컨테이너에 jsp 페이지 request
2. jsp컨테이너는 jsp파일을 읽고
3. .java파일 생성
4. .class파일로 컴파일 -> 컴파일 된 파일 실행
5. 실행 결과를 인식할 수 있도록 html페이지로 생성하여 전달
6. html페이지로 클라이언트에 response2. 스크립트 태그
- HTML 코드에 자바 코드를 넣어 프로그램이 수행할 기능을 구현할 수 있고 이때 사용되는 것이
스크립트 태그
스크립트 태그 종류
- 선언문(declaration)
-> 자바 변수나 메서드를 정의하는 데 사용하는 태그
<%! ~~~%> - 스크립틀릿(scriptlet) -> 주로 사용
-> 자바 변수선언 및 자바 로직코드를 작성하는 데 사용하는 태그
<% ~~~ %>- 표현문(expression)
-> 변수, 계산식, 메소드 호출 결과를 나타내는 태그
<%= ~~~ %>- 지시자
-> 페이지 속성 지정
<%@ %>- 주석 : ctrl + shift + c
<%~~ .... ~~%>3. JSP 내장 객체
- JSP 페이지 내에서 제공되는 특수한 클래스 형의 객체
- 내장객체는 선언과 할당없이 사용할 수 있다.
JSP 내장객체 종류
- request : 웹 브라우저의 요청 정보를 저장하고 있는 객체
- response : 웹 브라우저의 요청 정보에 대한 응답 정보를 저장하고 있는 객체
- out : JSP 페이지에 출력할 내용을 가지고 있는 출력 스트림 객체이다
- session : 하나의 웹 브라우저의 정보를 유지하기 위한 세션 정보를 저장하고 있는 객체
이외 :
- application
- pageContext : jsp페이지 정보 저장하고 있는 객체
- page : jsp 페이지 구현
- config : jsp 페이지 설정
- exception : jsp페이지 예외
jsp->jsp
jsp->java
5. 디렉티브 태그
<%@ include file="파일명" %>- 현재 jsp페이지의 특정 영역에 외부 파일의 내용을 포함 시키는 태그
- 보통 header와 footer는 대부분 페이지에 동일한 내용으로 작성되기 때문에 유지보수 및 편의를 통해서 외부 파일로 만든 후 include 하여 사용
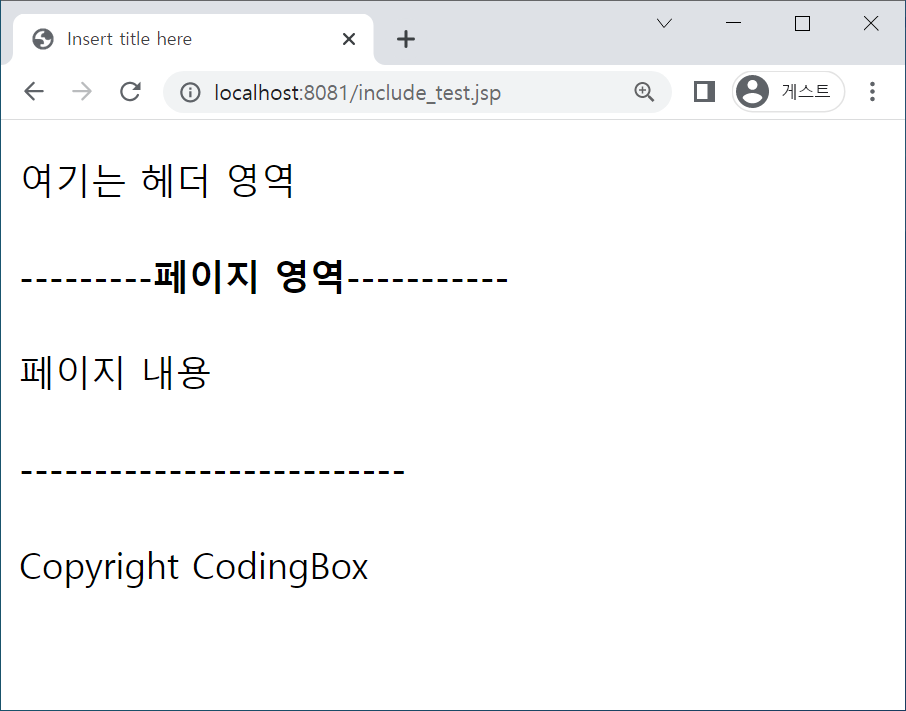
💡 예시
test.jsp
<body>
<%@ include file="header.jsp" %>
<h4>---------페이지 영역-----------</h4>
<p>페이지 내용</p>
<h4>--------------------------</h4>
<%@ include file="footer.jsp" %>
</body>header.jsp
<body>
<p>여기는 헤더 영역</p>
</body>footer.jsp
<body>
Copyright CodingBox
</body>