1. 서블릿
(1) 서블릿(Servlet)이란?
- Web Server
HTTP 프로토콜을 기반으로 하여 클라이언트의 요청을 서비스하는 기능을 담당- 클라이언트가 어떠한 요청을 하면 그에 대한 결과를 다시 전송해 주는
자바 프로그램 - 웹을 다룰 수 있도록 해주는 "HttpServlet" 클래스를 상속받은 클래스
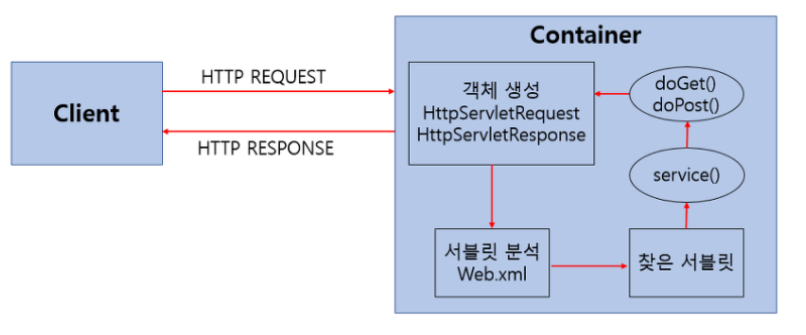
(2) 서블릿 작동원리
- 클라이언트가 url을 입력하면 HTTP request가 servlet Container로 전송
- 요청을 전송받은 Servlet Container는 HttpServletRequest, HttpServletResponse 객체를 생성
- web.xml을 기반으로 사용자기 요청한 URL이 어느 서블릿에 대한 요청인지 찾음
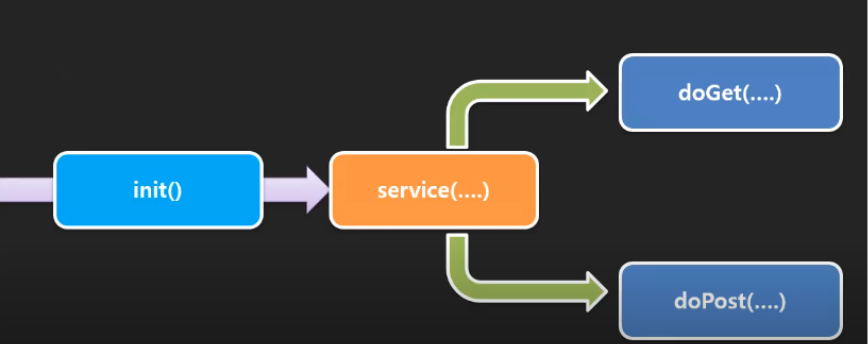
- 해당 servlet에서 service메소드를 호출한 후 클라이언트의 GET, POST여부에 따라서 doGet() 또는 doPost()를 호출
- HttpServletResponse 객체에 응답
- 응답이 끝나면 HttpServletRequest, HttpServletResponse 두 객체를 소멸
(3) get 방식 vs post 방식
1) GET방식
- 서블릿에 데이터를 전송할 떄 데이터가
URL 뒤에 name=value 형태로 전송 - 보안에
취약 - 전송 가능 데이터가 최대 255자
기본 전송 방식으로 사용이 쉬움- 웹 브라우저에서 직접 입력하여 전송 가능
- 여러 개의 데이터를 전송할 때 '&'로 구분해서 전송
doGet()
(2) POST방식
- 서블릿에 데이터를 전송할 때 TCP/IP 프로토콜 데이터의 HEAD영역에
숨겨진 채전송 - 보안에
유리하지만 확인은 가능 - 전송 데이터 용량 무제한
- 전송 시 서블릿에서 또 다시 가져오는 작업이 필요하므로 GET방식보다 처리 속도가 느림
doPost()
2. Servlet Filter
- 클라이언트 서버 사이에 위치, 요청과 응답이 오고가면서 filter를 거침
- 한글 필터가 있으면 내가 하나하나 셋팅 안해도 자동으로 한글 인코딩
- 서블릿 방식 -> 너무 노가다 -> 어노테이션 방식으로 기능을 많이 넣어줌
- 스프링 프레임워크는 내부에 다 숨겨줌
- 스프링 프레임워크 = jsp 과정에서 배우는 걸 내부에 다 숨겨주는 기능
💡 알아두기
- intercept vs Servlet Filter
💡 한글 필터 : 따로 패키지에 만들어두고 매번 복붙해서 쓰기
package com.codingbox.filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.annotation.WebFilter;
import javax.servlet.annotation.WebServlet;
@WebFilter("/*") // 웹 전체에 필터 implements : 인터페이스 상속
public class CharacterEncodingFilter implements Filter{
@Override
public void doFilter(ServletRequest arg0, ServletResponse arg1, FilterChain arg2)
throws IOException, ServletException {
arg0.setCharacterEncoding("UTF-8");
arg1.setCharacterEncoding("UTF-8");
arg1.setContentType("text/html; charset=UTF-8");
arg2.doFilter(arg0, arg1);
}
}3. 서버 상태 코드

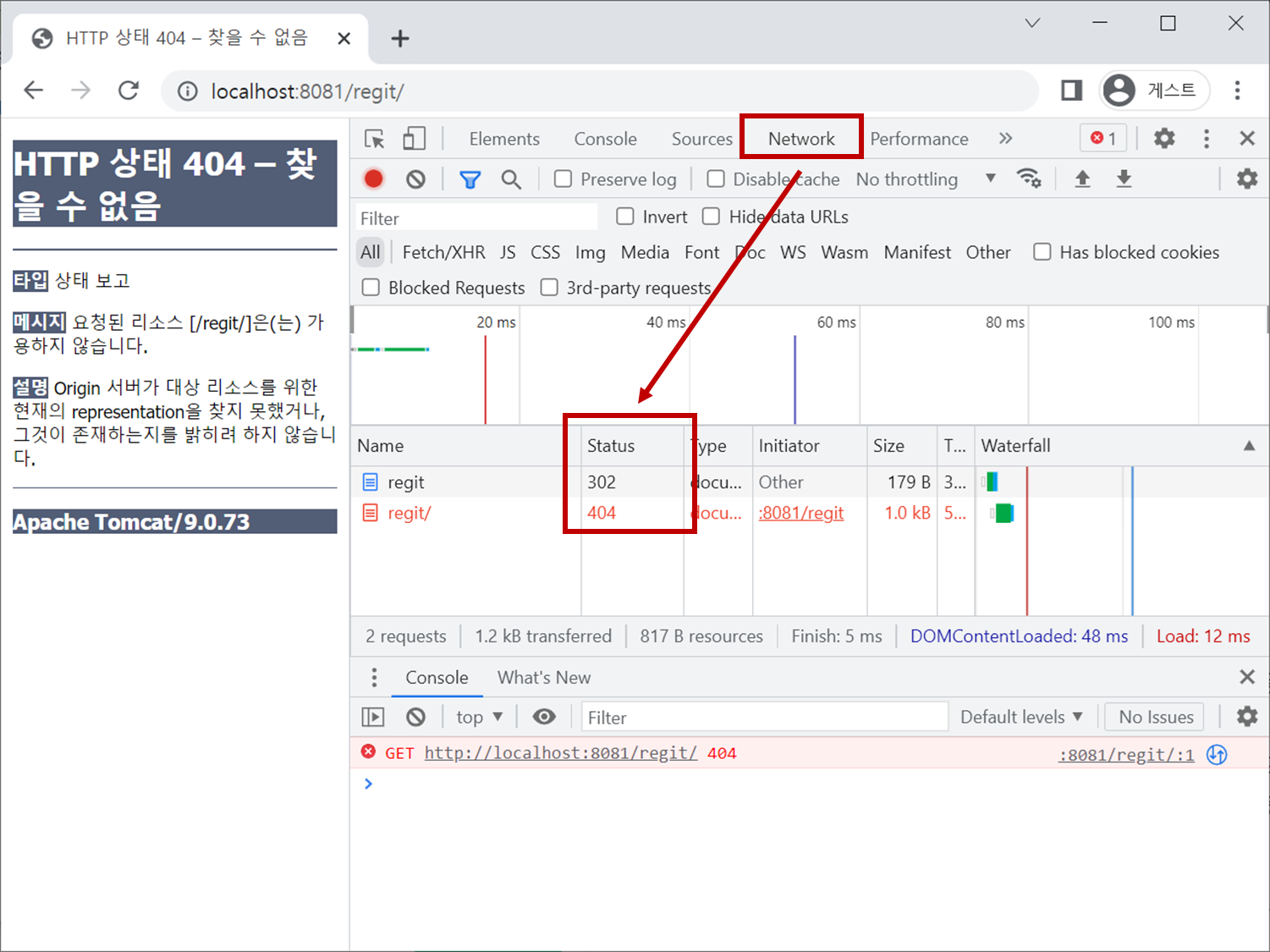
HTTP 상태 코드
- 1xx(정보) : 요청을 받았으며 프로세스를 계속한다.
- 2xx(성공) : 요청을 성공적으로 받았으며 인식했고 수용했다.
- 3xx(리다이렉션) : 요청 완료를 위해 추가 작업 조치가 필요하다.
- 4xx(클라이언트 오류) : 요청의 문법이 잘못되었거나 요청을 처리할 수 없다.
- 5xx(서버 오류) : 서버가 명백히 유효한 요청에 대해 충족을 실패했다.
ex. 404 error 코드, 500 error 코드, 200 성공 코드
4. 상태유지의 필요성
-
사용자에게 넘어온 정보(로그인)를 유지하고 사용자가 어떤 페이지를 방문했는 지 추적하기 위해 다음과 같은 객체를 사용한다.
-
application, session , cookie
(1) application
- 서버가 스타트 되면 생기고 끝나면 사라짐
- 하나의 프로젝트가 생성이 되고 소멸될 때까지 계속 유지된다.
- 소멸되면 정보가 사라지므로 잘 안씀
- ex. 방문자 수 확인하는 프로그램
- 브라우저에 영향을 주지 않는다.
- 브라우저를 종료하거나 새로고침하면 초기화
(2) session
- 하나의 웹 브라우저의 정보를 유지하기 위한 세션 정보를 저장
(브라우저 종료 시 종료, 클라이언트 로그인 정보)
ex. 은행 페이지 -> 로그인 만료시간 30분 -> 30분 뒤 세션(session)이 만료되었습니다. (= 로그인 시간이 만료되었습니다.)① session 장단점
- 장점
-> 서버에서 접근할 수 있기 때문에 보안성이 좋고, 저장 용량의 한계가 거의 없다.
- 단점
-> 서버에 데이터를 저장하므로 서버에 부하가 걸릴 수 있다.
② session 사용하기
- 세션값 설정
session.setAttribute("설정이름", 값);- 세션유지시간 설정하기 (초 단위)
// 60분동안 저장
session.setMaxInactiveInterval(60*60);
// 무한대로 설정
session.setMaxInactiveInterval(-1);- 세션에 저장된 값 가져오기
session.getAttribute("설정이름");- 세션 삭제 -> 로그아웃과 동시에 사용자 정보 날리기
session.removeAttribute("설정이름");
// 세션 전체 제거
session.invalidate();(3) 쿠키(cookie)

- 웹 브라우저가 보관하고 있는 데이터로, 웹 서버에 요청을 보낼 때 쿠키를 헤더에 담아서 전송한다.
ex. 쿠키라는 공간에 접근하려면 매번 허락받아야 함 (사이트 들어갈 때 모든 쿠키 허용)
// 고객 pc의 특정 공간에 접근 -> 그러므로 매번 허락받음① cookie 장단점
장점
- 클라이언트의 일정 폴더에 정보를 저장하기 때문에 서버의 부하를 줄일 수 있다.
단점
- 정보가 사용자 컴퓨터에 저장되기 때문에 보안의 위협을 받을 수 있다.
- 데이터 저장 용량에 제한이 있다.
- 과자 부스러기 처럼 작은 값을 저장할 수 있다.
- 일반 사용자가 브라우저 내의 기능인 "쿠키차단"을 사용하면 무용지물
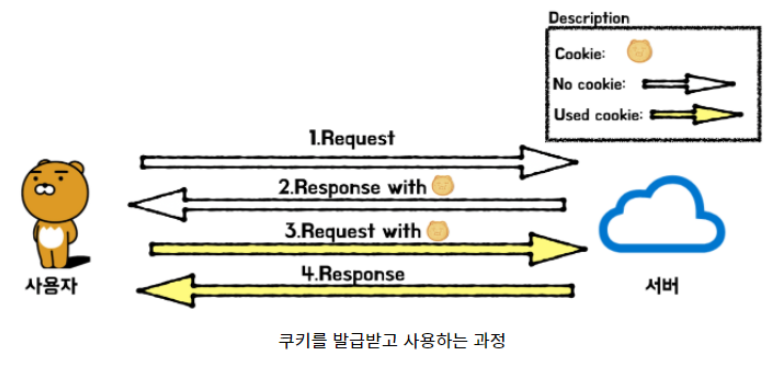
② cookie 사용하기
사용자 -> 요청 -> 서버
사용자 <- 응답(+쿠키) <- 서버 : 서버가 쿠키를 담아 응답
사용자 -> 요청(+쿠키) -> 서버 : 쿠키를 담아서 다시 서버로
사용자 <- 응답 <- 서버
(4) 쿠키 vs 세션
① 쿠키
-> 클라이언트(=접속자 pc)에 저장
-> 저장형식 : txt
-> 만료시점 : 쿠키 저장 시 설정
-> 사용자원 : 클라이언트 리소스
-> 용량제한 : 총 300개
-> 속도 : 세션보다는 빠름
-> 보안 : 세션보다는 안좋음② 세션
-> 웹 서버에 저장
-> 저장형식 : object
-> 만료시점 : 브라우저 종료시 삭제
-> 사용자원 : 웹서버 리소스
-> 용량 제한 : 서버가 허용하는 용량제한
-> 속도 : 쿠키보다는 느림
-> 보안 : 쿠키보다 좋음