회원가입 양식으로 보는 validation check
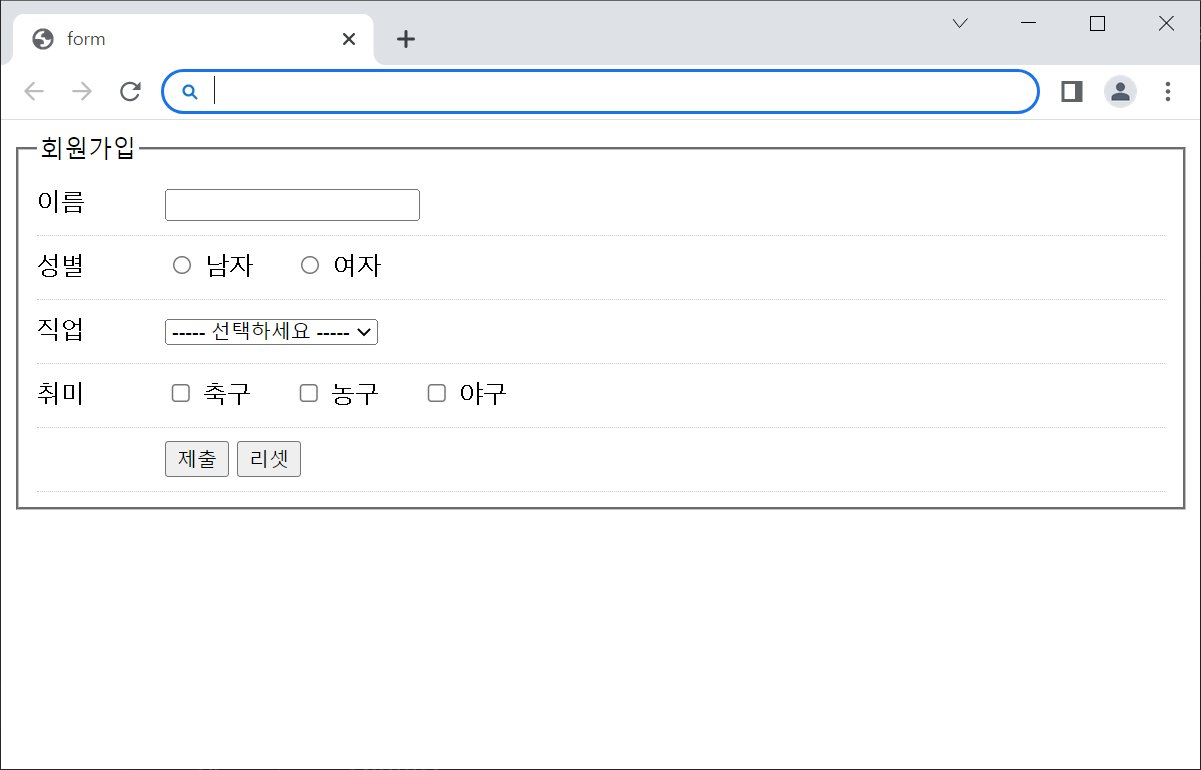
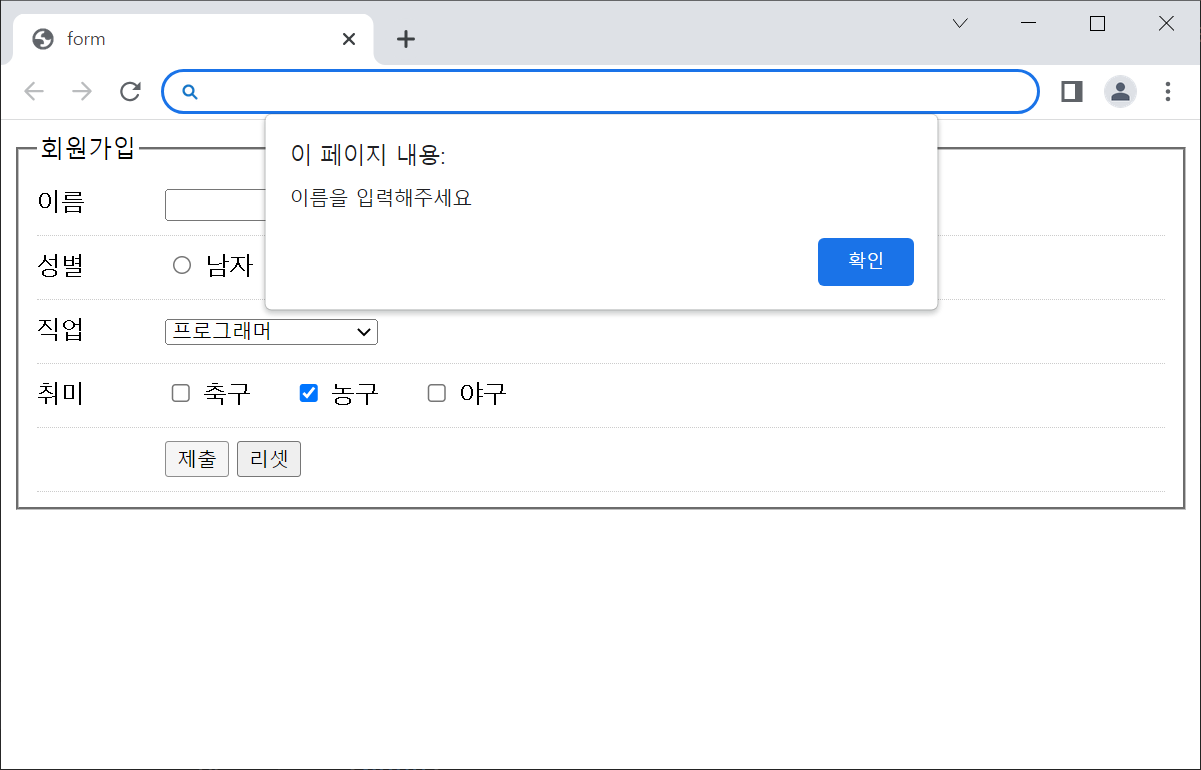
🕜 결과


💡 예시
<head>
<style type="text/css">
/** 하나의 입력 영역을 정의하는 <div>태그 */
.input_group {
height: 42px;
border-bottom: 1px dotted #ccc;
font: 1em/40px '돋움', 'Helvetica';
}
/** 입력양식의 제목을 볼 수 있게 하는 태그 */
.input_group > label {
width: 80px; display: inline-block;
}
</style>
</head>
<body>
<form name="form1" onsubmit="doSubmit(); return false;">
<fieldset>
<legend>회원가입</legend>
<div class="input_group first">
<label>이름</label>
<input type="text" name="user_name" />
</div>
<div class="input_group">
<label>성별</label>
<label><input type="radio" name="gender" value="M"> 남자</label>
<label><input type="radio" name="gender" value="F"> 여자</label>
</div>
<div class="input_group">
<label>직업</label>
<select name="job">
<option>----- 선택하세요 -----</option>
<option value="dev">프로그래머</option>
<option value="pub">퍼블리셔</option>
</select>
</div>
<div class="input_group">
<label>취미</label>
<label><input type="checkbox" value="축구" name="hobby"> 축구</label>
<label><input type="checkbox" value="농구" name="hobby"> 농구</label>
<label><input type="checkbox" value="야구" name="hobby"> 야구</label>
</div>
<div class="input_group">
<label> </label>
<input type="submit" name="button" id="button" value="제출" />
<input type="button" name="button2" value="리셋" />
</div>
</fieldset>
</form>
<script>
function doSubmit(){
// 반복요소 = 변수로 받기
let frm = document.form1;
//validation check
//text 요소에 입력여부 검사
if(!frm.user_name.value){
// 값이 없을 때
alert('이름을 입력해주세요')
document.form1.user_name.focus();
// 여기까지 했으면 이 밑으로는 진행하지마
return false;
}
// 라디오 버튼 입력 여부 검사
if(!frm.gender[0].checked && !frm.gender[1].checked){
alert('성별을 선택해주세요')
frm.gender[0].focus();
return false;
}
// select 요소에 대한 선택 위치 검사
if(frm.job.selectedIndex < 1){
alert('직업을 선택해주세요')
frm.job.focus();
return false;
}
// 체크박스 선택 여부 검사
// chk가 true가 되면 하나라도 선택 돼있다는 뜻
let chk = false;
for(let i = 0 ; i < frm.hobby.length ; i++){
if (frm.hobby[i].checked){
chk = true;
break;
}
}
if(!chk){
alert("취미를 선택해 주세요");
frm.hobby[0].focus();
return false;
}
if(confirm("입력하신 내용이 맞습니까?")){
frm.submit();
}
}
</script>
</body>