POST 기능 추가하기
export const useFetch = (url, method = "GET") => {
...우선은 custom hook인 useFetch에 메소드 파라미터 하나를 추가해주며, 초기값은 GET으로 설정했다.
왜 GET?
그리고 post될 데이터를 위해서 아래와 같이 함수를 만들어주었다.
const postData = (postData) => {
setOptions({
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(postData),
});
};1) method: POST를 처리하기 위해서 만들었기 때문에 method는 POST이다.
2) headers: 밑에 headers 에서는 받아올 콘텐츠의 타입에 대해서 적어준다. 이 부분에 대해서는 더 공부가 필요하겠다!
3) body : 자바스크립트 오브젝트를 JSON의 string 형태로 바꿔줄 수 있도록 전달된 postData를 JSON.stringfy로 감쌌다.
method 타입 신경 쓰기!
또한 아래와 같이 들어온 method의 타입에 따라서 두 가지 방향으로 실행될 수 있도록 아래 함수를 추가 해주었다.
if (method === "GET") {
fetchData();
}
if (method === "POST" && options) {
fetchData(options);
}
그래서 GET이라면 바로 fetchData를 실행해주고, options가 있다면 options에 따라 실행될 수 있도록.
create에 추가
import { useFetch } from "../../hooks/useFetch";
const { postData, data, error } = useFetch(
"http://localhost:3000/recipes",
"POST"
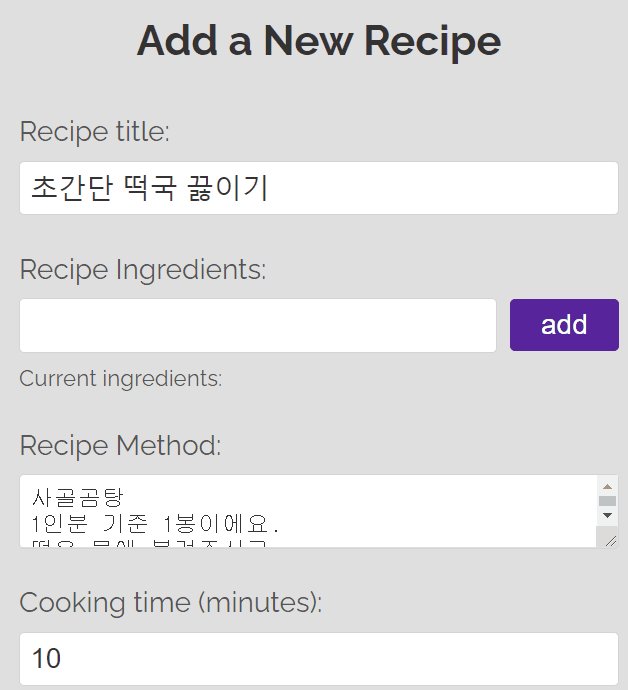
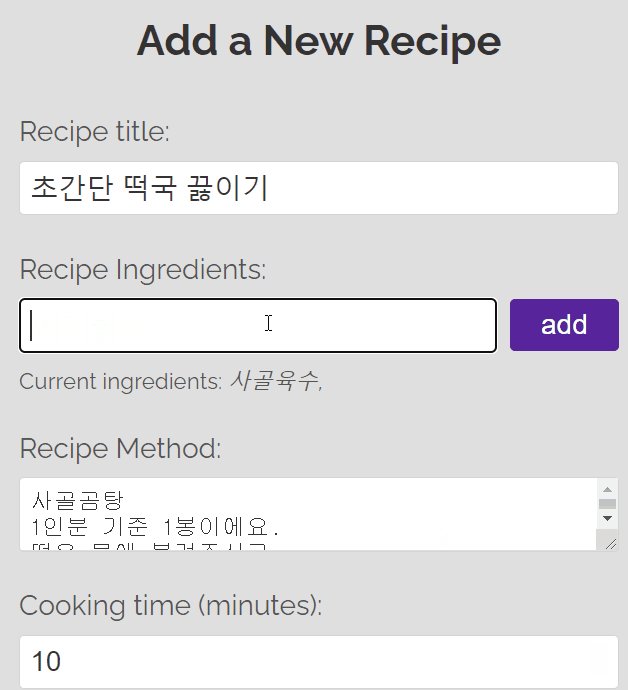
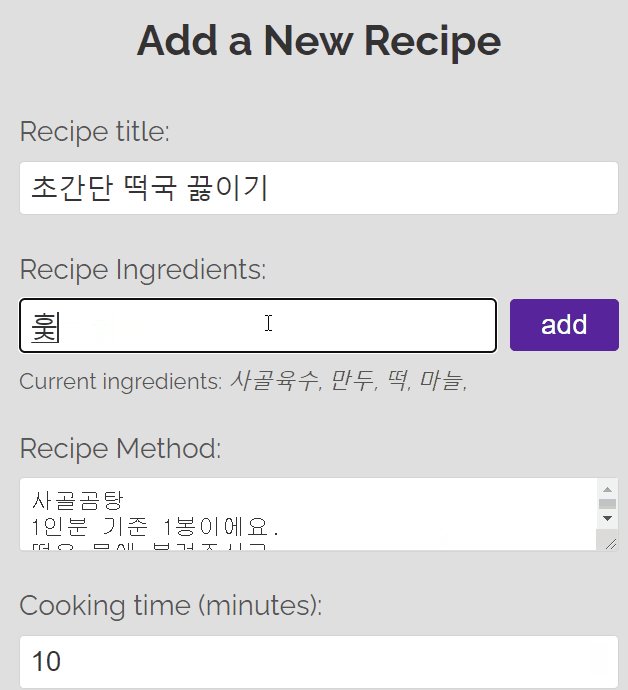
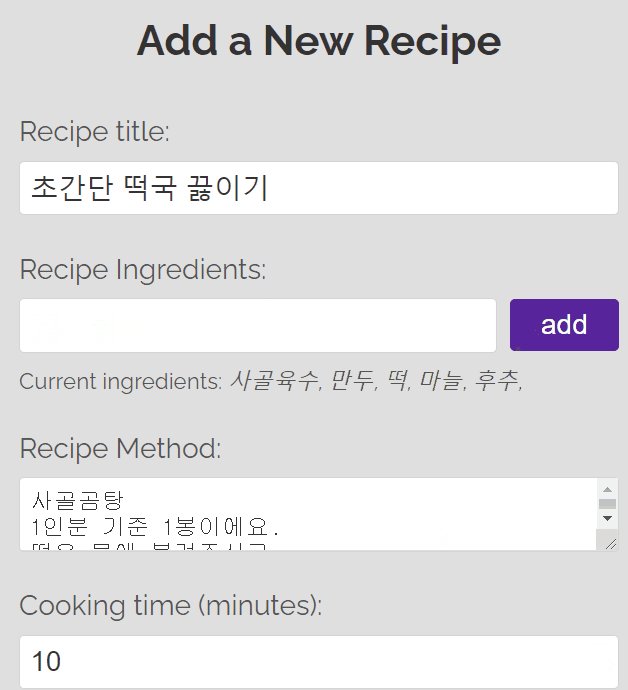
);위와 같이 이제 만든 hook을 불러오고 하단에서 return 해준 값 중에서 { postData, data, error }를 사용해서 POST될 데이터를 설정해주고 handleSubmit 내부에 아래와 같이 들어갈 데이터의 형식을 넣어준다.
postData({
title,
ingredients,
method,
cookingTime: cookingTime + " minutes",
});

Redirection
그렇게 submit을 하면 바로 홈페이로 돌아가게 만들 수 없을까? 우선 바로 생각해볼 것은 useHistory를 써야겠다는 생각.
import { useHistory } from "react-router-dom";
const history = useHistory();
🍔햄버거 & 🍟감튀 같은 조합!
import 해보고 const 해주기그리고 data가 바뀔 때마다 리디렉션이 일어나야 하기 때문에 이 때 떠올려야 하는 것은 useEffect이다.
useEffect(() => {
if (data) {
history.push("/");
}
}, [data]); //useFetch로 받아온 data가 변경될 때마다 추가적으로 실행
직독직해 해보면 첨에 컴포넌트가 실행될 때 한 번 실행되었다가. 만약 data에 변경이 일어나면 안에 있는 자동적으로 내부의 함수가 실행되므로 history.push("/"), 홈페이지로 돌아가게 된다.
검색 기능 만들기
(1) searchBar 구현하기
검색기능을 만들어보자! 일단 rfc ㄱㄱ!
그리고 검색어를 받아줄 term과 setTerm을 만들어주자.
const [term, setTerm] = useState(""); <div className="searchBar">
<form onSubmit={handleSubmit}>
<label htmlFor="search"> 검색: </label>
<input
type="text"
id="search"
onChange={(e) => setTerm(e.target.value)}
required
/>
</form>
</div>그리고 생성할 컴포넌트의 핵심적인 내용은 요 부분이다. text를 받을 수 있도록 적어주고 label과 input id 를 search로, 마지막으로 검색어가 변화될 때 받을 수 있도록 e.target.value를 setTerm으로.
const handleSubmit = (e) => {
e.preventDefault();
history.push(`/search?query=${term}`);
// search로 가게끔 만들어준다.
};위와 같이 form을 preventDefault로 기본 동작을 막아주고. 핵심은
/search?query=${term}
요 부분이다. 그래서 검색을 하면

이와 같은 곳으로 연결된다.

아니다. 현재 그냥 서치라는 단어만 나온다. 추가적으로 search 내부에서의 동작을 구현해줘야 한다.
배운점:
Redirect와 같이 UX적인 부분도! 사소한 부분이지만 완성도를 높이기 위해서 신경쓰자!
더 공부해야 할 부분 :
- 왜 GET을 초기값으로 해줬을까?
- 아래와 같은 파트가 이해가 되지 않았다. 이렇게 받아오면 되는 건가..?
const { postData, data, error } = useFetch( "http://localhost:3000/recipes", "POST" );