0201 TIL (React Router)
오옷! 벨로그에!! 다크모드가 생겼다!!!
바쁘신데 개발을 계속하시는 벨로퍼트님이 존경스럽다!
Router
오늘은 리액트 라우터에 관해서 학습했다.

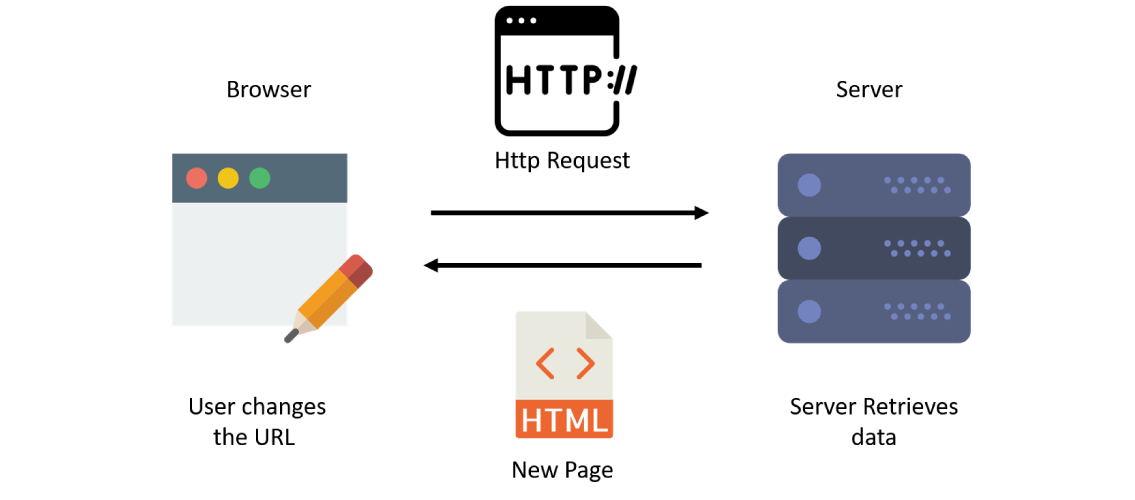
본래 서버와 브라우저의 응답은 위에 도식화된 것처럼 요청을 보내면 이에 대해서 응답을 보내준다. 그리고 바닐라 JS를 통해서 라우팅을 할 때는 HTML 페이지를 여럿 만들었다. 그러나 리액트, react-router-dom 을 사용하면 라우터를 사용하더라도 여전히 하나의 페이지를 사용한다! (놀라움!)
" React dynamically inject content from all componenet into the Dom "
React-Dom을 사용할 때는 새로운 페이지를 렌더링하더라도 추가적인 request를 서버에 보내지 않기 때문이다. 그러한 요청을 리액트 라우터가 인터셉트한다. 그리고 이후에 동적으로 라우터에 설정된 것에 따라 페이지의 콘텐츠를 스왑한다. 그래서 페이지를 바꿀 때 더 빠르게되는 것처럼 동작.

그래서 라우팅... 그거 어떻게 하는건데?

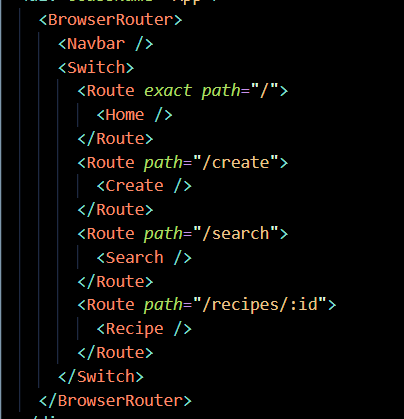
어렵지 않다! 위와 같이 Route를 사용해주면 된다. path로 경로를 설정해준다. 그런데 한 번 쯤 겪게 되는 오류가 바로 home이 모든 페이지에 중첩되어 나타나는 오류. 이는 Route의 성질 때문인데 일치하는 모든 것을 보여준다. 그래서 /search로 이동하더라도 /이 home과 겹치기 때문에 나타난다. 그래서 그럴 때는 switch(하나만 보여줘라)로 감싸서 exact(요것과 정확히 일치할 때만)를 붙여준다. 그래서 이를 응용하면 위 사진과 같이 라우팅할 페이지를 나열하고 제일 끝에 path="*"를 하면 일치한 게 하나도 없이 내려온 모든 결과값을 의미하므로 Not found에 대한 페이지도 만들어낼 수 있다.
a 대신 Link 써라
위처럼 인터셉트를 하여 동작하기 위해서, 내부의 링크에는 Link와 NavLink를 사용한다. 둘의 차이는 무엇일까? NavLink는 class에 active를 활성화시켜준다. 그래서 .active 등으로 스타일링과 더불어 유저가 현재 어디에 있는지 알려줄 때 유용하다. 정말 명칭 그대로 Nav에 사용하면 좋은 Link = NavLink
Route Parameters

한 두 페이지는 저렇게 하드코딩으로 할 수 있다.

근데 페이지가 위와 같이 하나 둘이 아니라 여럿일 수도 있다. 저 많은 저글링에 어떻게 넘버링을 하나하나 해줄까? 1,2,3,4 하면 손목터널증후군온다. 혼자서 공부를 할 때는 이 부분에서 엄청 고민을 했었다. 이제는 파라미터를 이용하자. 위처럼
"/articles/:id이렇게 사용하면 뒤에 :id는 리액트가 changable하다고 인식해준다. 압도적 감사!
<Link to={`/articles/${article.id}`}> 그 id가 그 id 맞다. 아래에서 한 번 더 사용된다이렇게 설정을 하면 id에 따라서 라우팅을 해준다! id가 이후에도 계속 사용되기 때문에 이렇게 id를 쓰는 것처럼 나만의 방법을 설정하고 가야겠다. 그리고 저 백틱 쓰는 것은 리액트 문법이 아니라 JS문법이다. 리액트에서 리액트 문법으로 인해서 막히는 경우가 없다. catch(e) => console.err('JS를 다시 공부하세요') 이다.
useParams 사용하기
위에서 만든 파라미터를 사용해보자
import {useParams } from "react-router-dom" 으로 불러오고
const params = useParams()
params.id (위에 그 id)인데 이렇게 쓸 필요 없다. 우리는 디스트럭처링을 배웠으니.
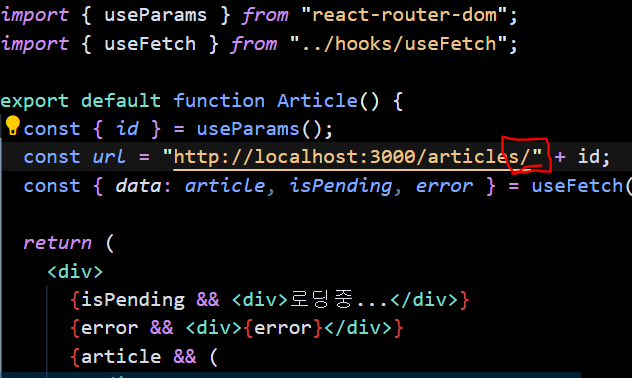
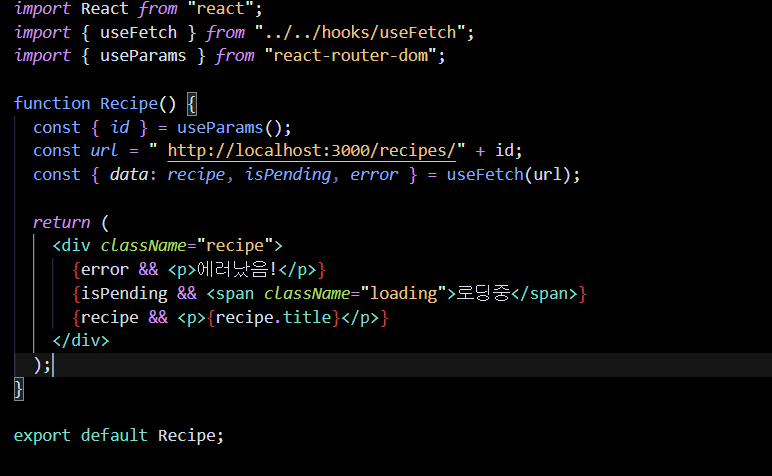
const {id} = useParams()
const url = url주소 + id
/를 빼먹지 말자. 오류 잡아내느라 한참 걸렸다...!

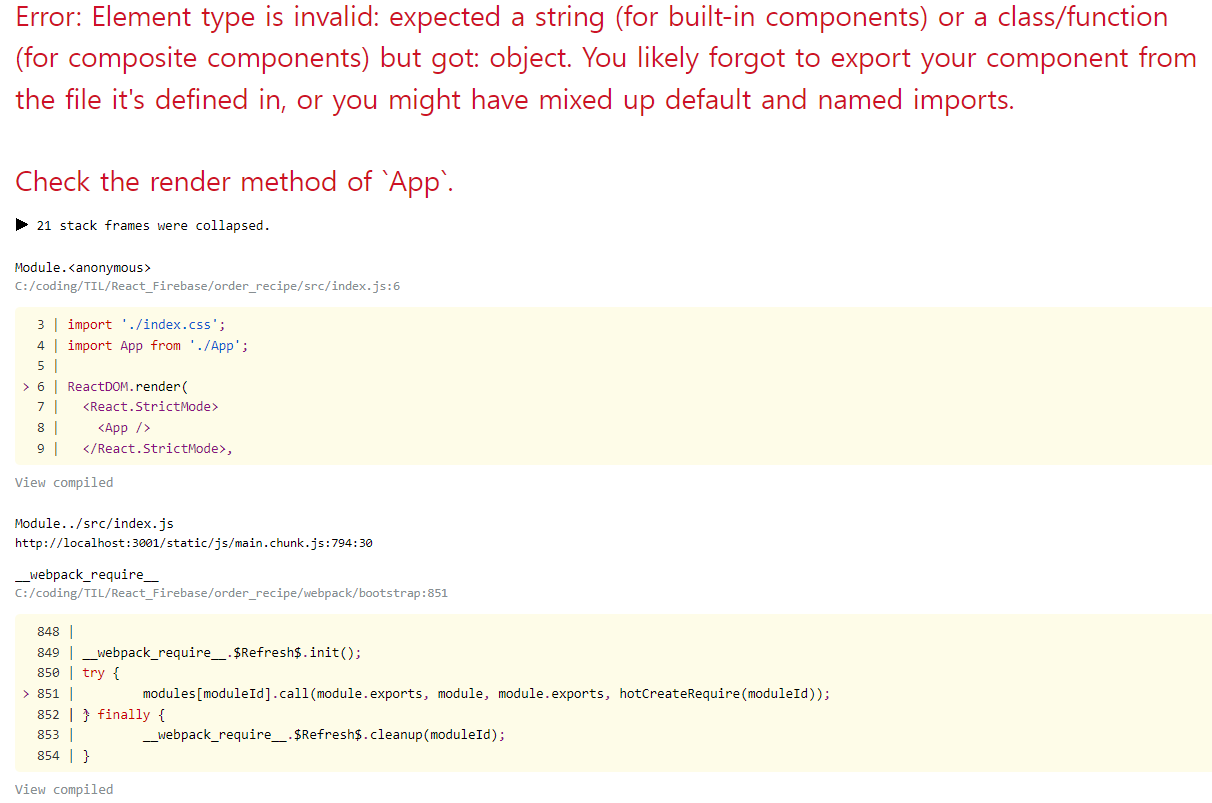
특히나 라우터 실습 중에 이러한 오류가 많이 나왔다. 라우터 page를 export할 때 잘못되어 오류가 발생한 경우가 대다수였다. 밑에 혹은 위에 export default 혹은 export를 잘 해줬는지 살펴보자. 디버깅을 할 때 결국 못 찾아 하나하나 주석처리를 해보면서 찾았다.

결국 오늘 주요하게 학습한 것은 바로
const {id} = useParams()
const url = url주소 + id이러한 패턴이다! 또한 강의를 시작하면서 어색했던 sth && sth2 이러한 패턴이 많이 익숙해졌고 자유자재로 사용할 수 있었다. 특히 map으로 처음에 못 받아와서 사용하는 이유에 대해서도 이해했다. 근데 실무에서도 많이 쓰나??는 궁금한 포인트이다.
오늘의 잘한점!
- 아 오늘 명절이었지. 일단 공부를 했음에 감사하고 또 잘했다.
- 중간에 공부한 지 6시간 정도 지났을 때 멍~해지는 타이밍을 잘 넘겼다. 내일부터는 이럴 때 CS 과목 쓰면서 공부하면서 나도 라우팅해보려고 한다.
더 해볼점!
- Router 저거 5.1 버전 기준이다. 한창 v6가 나오면서 유튜브에서도 벨로퍼트님이 다루시기도하고 다른 분들도 다뤘는데. 추가적으로 공부하면서 업데이트 해봐야겠다.