서론
- 자바스크립트는 명령형, 함수형, 프로토타입 기반, 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어다.
- 클래스 도입이 새로운 OOP 모델은 아니며, 기존 프로토타입 기반 패턴의 문법설탕(syntatic sugar)
- 자바스크립트는 객체 기반의 프로그래밍 언어이며 이루고 있는 거의 모든 것이 객체다.
- 원시 타입 값을 제외한 나머지 값들(함수, 배열, 정규 표현식)은 모두 객체다.
19.1 객체지향 프로그래밍
객체지향 프로그래밍은 프로그램을 명령어, 함수 목록으로 보는 전통적인 imperative programming의 절차 지향적 관점에서 벗어나 여러 개의 독립적 단위, 즉 object의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임. 실체는 속성을 가지고 있고 이러한 속성(attribute/property) 중에서 프로그램에 필요한 속성만 간추려 내는 것이 추상화(abstraction). 이 때 속성을 통해 여러 개의 값을 하나의 단위로 구성한 복합적인 자료구조를 객체라 하며, 객체지향 프로그래밍은 독립적인 객체의 집합으로 프로그램을 표현하려는 패러다임.
원이라는 개념을 객체로 만들 때, 반지름이라는 속성이 있다. 반지름을 통해 지름, 둘레, 넓이를 구할 수 있다. 이 때 반지름은 상태를 나타내는 데이터 / 지름, 둘레, 넓이를 구하는 것은 동작이다. 객체지향 프로그래밍은 객체의 상태를 나타내는 데이터와 상태데이터를 조작할 수 있는 동작을 하나의 논리적인 단위로 묶는다. 따라서 객체는 상태 데이터와 동작을 하나의 논리 단위로 묶은 복합적인 자료구조라고 할 수 있다. 이때 객체 상태의 상태 데이터를 프로퍼티, 동작을 메서드라 부름.
19.2 상속과 프로토타입
상속은 객체지향 프로그래밍의 핵심! 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속 받아 그대로 사용할 수 있는 것을 말한다. 자바스크립트는 프로토타입을 기반으로 상속을 구현해 불필요한 중복을 제거.
생성자 함수
function Circle(radius){
this.radius = radius;
this.getArea = function () {
return Math.PI * this.radius ** 2;
};
}
const circle1 = new Circle(1); // 반지름이 1인 인스턴스 생성
const circle2 = new Circle(2); //반지름이 2인 인스턴스 생성
console.log(circle1.getArea === circle2.getArea) //false
console.log(circle1.getArea()) // 3.141xxxxxxx
console.log(circle2.getArea()) //12.xxxxxxxxxx생성자 함수는 동일한 프로퍼티, 메서드 구조를 갖는 객체를 여러 개 생성할 때 유용. 하지만 위 예제의 생성자 함수는 문제가 있다.
Circle 생성자 함수가 생성하는 모든 객체(인스턴스)는 radius 프로퍼티와 getArea 메서드를 갖는다. radius 프로퍼티 값은 일반적으로 인스턴스마다 다르다.(1,2 ...) 하지만 getArea 메서드는 모든 인스턴스가 동일한 내용의 메서드를 사용하므로 단 하나만 생성해 모든 인스턴스가 공유되는게 바람직. 그런데 Circle 생성자 함수는 인스턴스를 생성할 때마다 getArea 메서드를 중복 생성해 모든 인스턴스가 중복 소유 == 메모리 낭비. 만약 10개의 인스턴스를 생성하면 내용이 동일한 메서드도 10개 생성. 상속을 통해 불필요한 중복을 제거.
자바스크립트는 프로토타입을 기반으로 상속을 구현한다
function Circle(radius){
this.radius = radius
}
// circle 생성자 함수가 생성한 모든 인스턴스가 getArea 메서드를 공유해서
// 사용할 수 있도록 프로토타입에 추가한다.
// 프로토타입은 Circle 생성자함수의 prototype 프로퍼티에 바인딩
Circle.prototype.getArea = function(){
return Math.PI * this.radius ** 2;
}
//인스턴스 생성
const circle1 = new Circle(1);
const circle2 = new Circle(2);
Circle 생성자 함수가 생성한 모든 인스턴스는 부모 객체의 역할을 하는
프로토타입 Circle.prototype으로부터 getArea 메서드를 상속받는다
즉, Circle 생성자 함수가 생성하는 모든 인스턴스는 하나의 getArea 메서드를 공유
console.log(circle1.getArea === circle2.getArea) //true
console.log(circle1.getArea()) // 3.141xxxxxxx
console.log(circle2.getArea()) //12.xxxxxxxxxxCircle 생성자 함수가 생성한 모든 인스턴스는 자신의 프로토타입, 즉 상위(부모) 객체 역할을 하는 Circle.prototype의 모든 프로퍼티와 메서드를 상속받음. getArea 메서드는 단 하나만 생성되어 프로토타입인 Circle.prototype의 ㅔ서드로 할당되어 있다. 따라서 Circle 생성자 함수가 생성하는 모든 인스턴스는 getArea 메서드를 상속받아 사용할 수 있다. 즉 자신의 상태를 나타내는 radius 프로퍼티만 개별적으로 소유, 내용이 동일한 메서드는 상속을 통해 공유해 사용.
19.3 프로토타입 객체
프로토타입 객체(프로토타입)란 객체지향 프로그래밍의 근간을 이루는 객체간 상속을 구현하기 위해 사용된다. 프로토타입은 어떤 객체의 상위(부모) 객체 역할. 다른 객체에 공유 프로퍼티, 메서드를 제공. 프로토타입을 상속받은 자식 객체는 부모 객체의 프로퍼티를 자신의 프로퍼티처럼 자유롭게 사용할 수 있다.
모든 객체는 [[prototype]] 이라는 내부 슬롯을 가지며, 이 내부 슬롯의 값은 프로토타입의 참조다. [[prototype]]에 저장되는 프로토타입은 객체 생성 방식에 의해 결정됨. 즉 객체가 생성될 때 객체 생성 방식에 따라 프로토타입이 결정되고 [[prototype]]에 저장된다.
=> 객체 생성 방식과 프로토타입의 결정
모든 객체는 하나의 프로토타입을 갖는다. 그리고 모든 프로토타입은 생성자 함수와 연결. 즉 객체와 프로토타입과 생성자함수는 그림과 같이 서로 연결되어 있다.
[[prototype]] 내부 슬롯에는 직접 접근할 수는 없지만 그림처럼 --proto--접근자 프로퍼티를 통해 자신의 프로토타입. 즉 자신의 [[prototype]] 내부 슬롯이 가리키는 프로토타입에 간접적으로 접근할 수 있다. 그리고 프로토타입은 자신의 constructor 프로퍼티를 통해 생성자 함수에 접근할 수 있고, 생성자 함수는 자신의 prototype 프로퍼티를 통해 프로토타입에 접근 가능.
19.3.1 --proto--접근자 프로퍼티
모든 객체는 --proto--접근자 프로퍼티를 통해 자신의 프로토타입 즉 [[prototype]] 내부 슬롯에 간접적으로 접근할 수 있다.

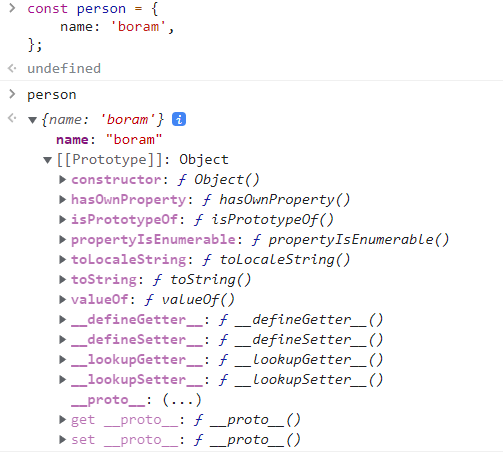
펼친 부분이 Object.prototype이다. 이는 --proto-- 접근자 프로퍼티를 통해 person 객페의 [[person]] 내부 슬롯이 가리키는 객체인 Object.prototype에 접근한 결과.
- --proto--는 접근자 프로퍼티다. : 내부 슬롯은 프로퍼티가 아니다. 원칙적으로 JS는 내부 슬롯과 메서드에 직접 접근 or 호출 불가. 그래서 간접적으로 접근
- --proto--접근자 프로퍼티는 상속을 통해 사용된다
- --proto--접근자 프로퍼티를 통해 프로토타입에 접근하는 이유 : 상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지하기 위해서
- --proto-- 접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장하지 않는다.
--proto-- 접근자 프로퍼티는 ES5까지 ECMAScript 사양에 포함되지 않은 비표준이었다. 이후 ES6에서 표준으로 채택. 하지만 모든 객체가 접근자 프로퍼티를 사용할 수 있는 것은 아니기에 권장x 상속을 통해 Object.prototype을 상속 받지 않는 객체를 생성할 수도 있기 때문에 --proto--접근자 프로퍼티를 사용할 수 없는 경우가 있다.
따라서 --proto-- 접근자 프로퍼티 대신 프로토타입의 참조를 취득하고 싶은 경우에는 Object.getPrototypeOf 매서드를 사용하고, 교체하고 싶은 경우에는 Object.setPrototypeOf 메서드를 사용하자!
19.3.2 함수 객체의 prototype 프로퍼티
함수객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
(function () {}).hasOwnProperty('prototype'); // true
//함수객체는 prototype 프로퍼티를 소유한다
({}).hasOwnProperty('prototype')//false
//일반 객체는 prototype 프로퍼티를 소유하지 않는다prototype 프로퍼티는 생성자 함수가 생성할 객체(인스턴스)의 프로토타입을 가리킨다. 그래서 non-constructor인 화살표 함수, 축약표현의 method는 소유하지 않으며 프로토타입도 생성X
위처럼 생성자 함수로 호출하기 위해 정의하지 않은 일반 함수 (선언문, 표현식)도 prototype 프로퍼티를 소유하지만 객체를 생성하지 않으니 아무런 의미가 없다. 붕어빵 기계는 붕어빵 장수님에게 가야 의미가 있다.
모든 객체가 가지고 있는 (엄밀히 말하면 Object.prototype으로부터 상속받은) --proto--접근자 프로퍼티와 함수 객체만이 소유하는 prototype 프로퍼티는 결국 동일한 프로토타입. 하지만 이들 프로퍼티를 사용하는 주체가 다르다.
| 구분 | 소유 | 값 | 사용 주체 | 사용 목적 |
|---|---|---|---|---|
| --proto-- 접근자 | 모든 객체 | 프로토타입의 참조 | 모든 객체 | 객체가 자신의 프로토타입에 접근 or 교체하기 위해 사용 |
| prototype | constructor | 프로토타입의 참조 | 생성자 함수 | 생성자 함수가 자신이 생성할 객체(instance)의 프로토타입을 할당하기 위해 사용 |
function Person(name) {
this.name = name;
}
const me = new Person('boram')
console.log(Person.prototype === me.__proto__) //true19.3.3 프로토타입의 constructor 프로퍼티와 생성자 함수
모든 프로토타입은 constructor 프로퍼티를 갖는다. 얘는 prototype 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다. 이 연결은 생성자 함수가 생성될 때 이뤄짐!
function Person(name) {
this.name = name;
}
const me = new Person('boram')
console.log(me.constructor === Person); //trueme 객체는 프로토타입인 constructor 프로퍼티를 통해 생성자 함수와 연결된다. me 객체에는 constructor 프로퍼티가 없지만 me 객체의 프로토타입인 Person.prototype에는 constructor 프로퍼티가 있다. 따라서 me 객체는 프로토타입인 Person.prototype의 constructor 프로퍼티를 상속받아 사용가능.
19.4 리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
앞서 살펴본 바와 같이 생성자 함수에 의해 생성된 인스턴스는 프로토타입의 constructor 프로퍼티에 의해 생성자 함수와 연결된다. 이때 ocnstructor 프로퍼티가 가리키는 생성자 함수는 인스턴스를 생성한 생성자 함수. 하지만 리터럴 표기법에 의한 객체 생성 방식과 같이 명시적으로 new 연산자와 함께 생성자 함수를 호출하여 인스턴스를 생성하지 않는 객체 생성 방식도 있다.
리터럴?
const obj = {} 요렇게 매일 하는 그거!리터럴 표기법에 의해 생성된 객체의 경우 프로토타입의 constructor 프로퍼티가 가리키는 생성자 함수가 반드시 객체를 생성한 생성자 함수라고 단정할 수는 없다. 리터럴 표기법에 의해 생성된 객체도 상속을 위해 프로토타입이 필요. 따라서 리터럴 표기법에 의해 생성된 객체도 가상적인 생성자 함수를 갖는다. 프로토타입은 생성자 함수와 함께 생성되며 prototype, constructor 프로퍼티에 의해 연결되어 있기에. 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재! 리터럴 표기법에 의해 생성된 객체는 생성자 함수에 의해 생성된 객체는 아니지만 큰 틀에서 둘의 본질적인 차이는 없다.
19.5 프로토타입의 생성 시점
프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다.
19.5.1 사용자 정의 생성자 함수와 프로토타입 생성 시점
화살표 함수, 축약 표현이 아닌 일반함수로 정의한 함수 객체는 new 연산자와 함께 생성자 함수로서 호출할 수 있다. 생성자 함수로서 호출할 수 있는 함수, 즉 constructor는 함수 정의가 평가되어 함수 객체를 생성한느 시점에 프로토타입도 더불어 생성된다.
console.log(Person.prototype); // {constructor:f}
function Person(name){
this.name = name;
}non-constructor는 프로토타입이 생성되지 않는다.
const Person = name => {
this.name = name;
}
console.log(Person.prototype); // undefined함수 선언문은 런타임 이전에 실행 ➡️ 그래서 Person 생성자 함수는 어떤 코드보다 먼저 실행 ➡️ 이때 프로토타입도 더불어 생성 ➡️ 생성된 프로토타입은 Person 생성자 함수의 prototype 프로퍼티에 바인딩 ➡️ 생성된 프로토타입은 언제나 Object.prototype이다.
19.5.2 빌트인 생성자 함수와 프로토타입 생성 시점
Object, String, Number, Function, Array, RegExp, Date, Promise 등과 같은 빌트인 생성자 함수도 일반함수와 마찬가지로 빌트인 생성자 함수가 생성되는 시점(전역 객체가 생성되는 시점)에 프로토타입이 생성되고 빌트인 생성자 함수의 prototype 프로퍼티에 바인딩된다.
19.7 프로토타입 체인
function Person(name){
this.name = name;
}
//프로토타입 메서드
Person.prototype.sayHello = function() {
console.log(`Hi ${this.name}`)
}
const me = new Person('boram')
console.log(me.hasOwnProperty('name')) //truePerson 생성자 함수에 의해 생성된 me 객체는 object.prototype의 메서드인 hasOwnProperty를 호출할 수 있다. 이는 me 객체가 Person.prototype뿐만 아니라 Object.prototype도 상속받았음을 의미. me 객체의 프로토타입은 Person.prototype이다.
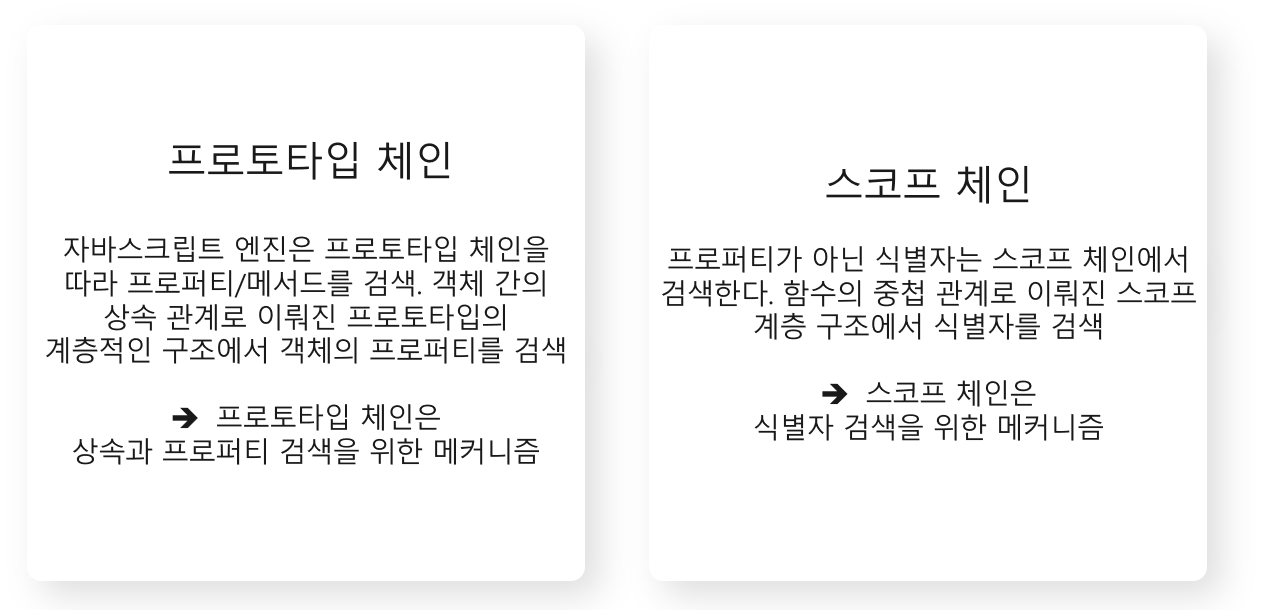
자바스크립트는 객체의 프로퍼티(메서드 포함)에 접근하려 할 때 해당 객체에 접근하는 프로퍼티가 없다면 [[prototype]] 내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색하며 이를 프로토타입 체인이라 한다(버블버블처럼). 프로토타입 체인은 자바스크립트가 객체지향 프로그래밍의 상속을 구현하는 메커니즘이다.

프로토타입 체인의 최상위에 위치하는 객체는 언제나 Object.prototype이다. 따라서 모든 객체는 얘를 상속받으며 프로토타입 체인의 종점이라 한다. 여기서도 프로퍼티를 검색할 수 없는 경우 undefined를 반환한다. 에러가 발생하지 않는 것에 주의!

me.hasOwnProperty('name')위 예제의 경우 먼저 스코프 체인에서 me 식별자를 검색한다. me 식별자는 전역에서 선언되었으므로 전역스코프에서 검색되고 me 식별자 검색 후 me 객체의 프로토타입 체인에서 hasOwnProperty 메서드를 검색한다.
이처럼 스코프 체임과 프로토타입 체인은 서로 연관없이 작동하는 것이 아니라 서로 협력해서 식별자와 프로퍼티를 검색하는데 사용된다.
드뎌 문법적 설탕의 의미를 알게 되었다! OOP도 드디어 한 번 배우게 되었다. 실행 컨텍스트 및 큰 틀에서 이해!
- 의사 코드가 나오는 274-5page는 skip했다.
- 19.6 객체생성 방식과 프로토타입의 결정