18.1 일급객체
다음과 같은 조건을 만족하는 객체를 일급 객체라고 한다.
- 무며의 리터럴로 생성할 수 있다. 즉 런타임에 생성이 가능하다.
- 변수나 자료구조(객체, 배열 등)에 저장할 수 있다.
- 함수의 매개변수에 전달할 수 있다.
- 함수의 반환값으로 사용할 수 있다.
자바스크립트의 함수는 다음 예제와 같이 위의 조건을 모두 만족하므로 일급 객체다.
// 함수는 무명의 리터럴로 생성할 수 있다
// 함수는 변수에 저장할 수 있다.
const increase = function(num){
return ++num;
}
const decrease = function(num){
return --num;
}
//함수는 객체에 저장할 수 있다
const predic = {
increase,
decrease,
}
// 함수의 매개변수에 전달할 수 있다.
function makeCounter(predic){
let num = 0;
// 함수의 반환값으로 사용할 수 있다
return function(){
num = predic(num);
return num;
}
}
//함수는 매개변수에게 함수를 전달할 수 있다.
const increaser = makeCounter(predic.increase);
console.log(increaser())
함수가 일급 개겣라는 것은 함수를 객체와 동일하게 사용할 수 있다는 의미다. 객체는 값이므로 함수는 값과 동일하게 취급할 수 있다. 따라서 함수는 값을 사용할 수 있는 곳(변수 할당문, 객체 프로퍼티 값, 배열의 요소, 함수 호출의 인수, 함수 반환문)이라면 어디서든지 리터럴로 정의 가능 & 런타임에 함수 객체로 평가된다.
일급 객체로서 함수가 가지는 가장 큰 특징은 일반 객체와 같이 함수의 매개변수에 전달 가능 & 함수의 반환값으로 사용할 수도 있다는 것! 이는 함수형 프로그래밍을 가능케 하는 자바스크립트의 장점 중 하나. 그러나 일반 객체와는 차이가 있다. 일반 객체는 호출할 수 없지만 함수 객체는 호출할 수 있으며 일반 객체에는 없는 함수 고유의 프로퍼티를 소유한다.
18.2 함수 객체의 프로퍼티
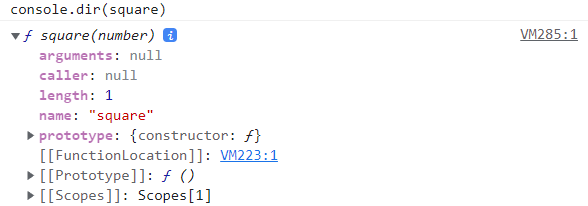
함수는 객체다. 따라서 함수도 프로퍼티를 가질 수 있다. 브라우저 콘솔에서 console.dir 메서드를 사용하여 함수 객체의 내부를 들여다보자.

위처럼 arguments, caller, length, name, prototype 프로퍼티는 모두 함수 객체 데이터 프로퍼티. 이들 프로퍼티는 일반 객체에는 없는 함수 객체 고유의 프로퍼티. 하지만 --proto--는 접근자 프로퍼티이며, 함수 고유의 프로퍼티가 아니라 Object.prototype 객체의 프로퍼티를 상속 받은 것을 알 수 있다. Object.prototype 객체의 프로퍼티는 모든 객체가 상속 받아 사용할 수 있다. 즉 Object.prototype 객체의 --proto--접근자 프로퍼티는 모든 객체가 사용할 수 있다.
18.2.1 arguments 프로퍼티
함수 객체의 arguments 프로퍼티 값은 arguments 객체다. arguments객체는 함수 호출 시 전달된 인수들의 정보를 담고 잇는 순회 가능한(iterable) 유사 배열 객체이며 지역 변수처럼 사용되어 함수 외부에서는 참조할 수 없다.
함수 객체의 arguments 프로퍼티는 현재 일부 브라우저에서 지원하고 있지만 ES3부터 표준에서 폐지되었다. 따라서 Fucntion.arguments와 같은 사용볍은 권장x 함수내부에서 지역 변수처럼 사용할 수 있는 arguments 객체를 참조하도록 한다.
자바스크립트는 함수의 매개변수와 인수의 개수가 일치하는지 확인하지 않는다. 따라서 함수 호출 시 매개변수 개수만큼 인수를 전달하지 않아도 에러가 발생하지 않는다.
함수를 정의할 때 선언한 매개변수는 함수 몸체 내부에서 변수와 동일하게 취급된다. 즉, 함수가 호출되면 함수 몸체 내에서 암묵적으로 매개변수가 선언되고 undefined로 초기화된 인수가 할당된다. 선언된 매개변수의 개수보다 인수를 적제 전달했을 경ㅇ우 인수가 전달되지 않은 매개변수는 undefined로 초기화된 상태를 유지하며 초과해서 전달할 경우 초과된 인수는 무시된다. 그러나 버려지는 것은 아니며 arguments 객체의 프로퍼티로 보관된다.
arguments 객체의 symbol(Symbol.iterator) 프로퍼티
요 프로퍼티는 arguments 객체를 순회 가능한 자료구저ㅗ인 이터러블로 만들기 위한 프로퍼티다. Symbol.iterator를 프로퍼티 키로 사용한 메서드를 구현한 것에 의해 이터러블이 된다.
function multiply(x,y) { // 이터레이터 const iterator = arguments[Symbol.iterator](); // 이터레이터의 next 메서드를 호출하여 이터러블 객체 arguments를 순환 console.log(iterator.next()); //{ value: 1, done: false } console.log(iterator.next()); //{ value: 2, done: false } console.log(iterator.next()); //{ value: 3, done: false } console.log(iterator.next()); //{ value: undefined, done: true } return x * y; } multiply(1,2,3)선언된 매개변수의 개수와 함수를 호출할 때 전달하는 인수의 개수를 확인하지 않는 자바스크립트특성 때문에 함수가 호출되면 인수 개수를 확인하고 이에 따라 함수의 동작을 달리 정의할 필요가 있을 수 있다. 이 때 유용하게 사용되는 것이 arguments 개체다
arguments 객체는 매개변수 개수를 확정할 수 없는 가변 인자 함수를 구현할 때 유용하다.
function sum(){
let res = 0;
//arguments 객체는 length 프로퍼티가 있는 유사 배열 객체이므로 for 문으로 순회할 수 있다
for (let i = 0; i < arguments.length; i++) {
res += arguments[i]
}
return res
}
console.log(sum()) //0
console.log(sum(1,2)) //3
console.log(sum(1,2,3)) //6arguments 객체는 배열 형태로 인자 정보를 담고 있지만 실제 배열이 아닌 유사 배열 객체다. 유사 배열 객체란 length프로퍼티를 가진 객체로 for문으로 순환이 가능하다.
유사 배열 객체와 이터러블?
ES6 에서 도입된 이터레이션 프로토콜을 준수하면 순회 가능한 자료구조인 이터러블이 된다. 이터러블의 개념이 없었던 5에서 arguments 객체는 유사 배열 객체로 구분되었다. 하지만 이터러블이 도입된 ES6부터 arguments 객체는 유사배열 객체이면서 동시에 이터러블이다.
유사 배열 객체는 배열이 아니므로 배열 메서드를 사용할 경우 에러가 발생한다. 따라서 배열 메서드를 사용하려면 Function.prototype.call, Function.prototype.apply를 사용해 간접 호출해야 한다.
function sum() {
//agruments 객체를 배열로 변환
const array = Array.prototype.slice.call(arguments);
return array.reduce(function(pre, cur){
return pre + cur;
}, 0);
}
console.log(sum(1,2)); //3
console.log(sum(1,2,3)); //6근데 프로그래머는 번거로운거 못참는다. Rest 파라미터가 ES 6에서 도입되었다.
function sum(...args) {
return args.reduce((pre,cur)=> pre+cur,0);
}18.2.2 caller 프로퍼티
비표준 프로퍼티 & 앞으로도 표준화 x. 함수 자신을 호출한 함수를 가리킨다.
18.2.3 length 프로퍼티
함수 객체의 length 프로퍼티는 함수를 정의할 때 선언한 매개변수의 개수를 가리킨다. arguments 객체의 length프로퍼티와 함수 객체의 length 프로퍼티의 값은 다를 수 있으므로 주의! arguments 객체의 length 프로퍼티는 인자(argument)의 개수, 함수 객체의 length 프로퍼티는 매개 변수(parameter)의 개수.
argument와 parameter는 다르다!
function foo() {}
console.log(foo.length); //0
function bar(x){
return x;
}
console.log(bar.length); //118.2.4 name 프로퍼티
함수 객체의 name 프로퍼티는 함수이름을 나타낸다 name 프로퍼티는 ES6이전까지는 비표준이었다가 ES6에서 정식 표준이 되었다. name 프로퍼티는 ES6와 ES5에서 동작이 다르다. 익명함수의 경우 ES5에서는 빈 문자열, ES6에서는 함수 객체를 가리키는 식별자.
// 기명함수 표현
var namedFunc = function foo() {};
//익명함수 표현
var annonymousFunc = function() {};
//ES5: name 프로퍼티는 빈 문자열을 값으로
//ES6: name 프로퍼티는 함수 객체를 가리키는 변수 이름을 값으로
console.log(annonymousFunc.name); //annonymousFunc
//함수 선언문
function bar() {};
console.log(bar.name) //bar18.2.5 _ prototype __ 접근자 프로퍼티
모든 객체는 [[prototype]]이라는 내부 슬롯이 있다. 이는 객체지향 프로그래밍의 상속을 구현하는 프로토타입 객체. 요 프로퍼티는 [[prototype]] 내부 슬롯이 가리키는 프로토타입 객체에 접근하기 위해 사용하는 접근자 프로퍼티. 내부 슬롯에는 직접 전근할 수 없고 간접적인 접근 방법을 제공하는 경우에 한해 접근. [[prototype]] 내부 슬롯에도 직접 접근할 수 없고 --proto--접근자 프로퍼티를 통해 간접적으로 프로토타입 객체에 접근.
const obj = {a:1} ;
// 객체 리터럴 방식으로 생성한 객체의 프로토타입 객체는 Object.prototype이다.
console.log(obj.__proto__ === Object.prototype); //true
// 객체 리터럴 방식으로 생성한 객체는 프로토 타입 객체인 Object.prototype의 프로퍼티를 상속받는다.
// hasOwnProperty 메서드는 Object.prototype의 매서드다
console.log(obj.hasOwnProperty('a')) //true
console.log(obj.hasOwnProperty('__proto__')) //falsehasOwnProperty
hasOwnProperty 메서드는 이름에서도 알 수 있듯 인수로 전달받은 프로퍼티 키가 객체 고유의 프로퍼티인 경우에만 true. 상속받은 프로토타입의 프로퍼티 키인 경우 false
apply 혹은 call, Rest parameter 같은 케이스에서 이런게 더 편하네 이것만 써야지 하지 말고 둘 다 알아두자. 내가 만날 코드를 난 모른다. 둘 다 알아야 고친다.
18.2.6 prototype 프로퍼티
prototype 프로퍼티는 생성자 함수로 호출할 수 있는 함수 객체, 즉 constructor만이 소유하는 프로퍼티. 일반 객체와 생성자 함수로 호출할 수 없는 non-constructor에는 prototype 프로퍼티가 없다.